
シンプルな形状のオブジェクトなのに多種多様な表情を見せてくれる RICOH Digital Contents がすごい
シンプルなのに力強い WebGL 実装
今回ご紹介するのは、RICOH のデジタルコンテンツを中心に掲載しているウェブサイトです。
RICOH というと、オフィス機器やプリンター・複合機などのイメージが強い方も多いかと思いますが、こういったデジタルコンテンツにも多くの実績を持つ企業です。今回のサイトでは、そのあたりの事例やそれらの背景など、かなりいろいろな情報が掲載されています。
WebGL 実装としてもレベルが高く、思わずじっくり観察したくなるような仕上がりになっています。
リンク:
顧客体験を創造するRICOH Digital Contents
多彩な表現に酔いしれる
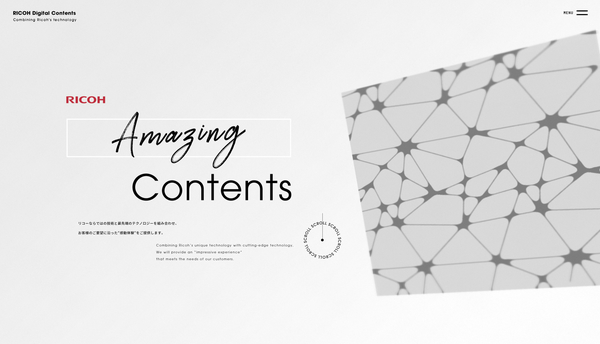
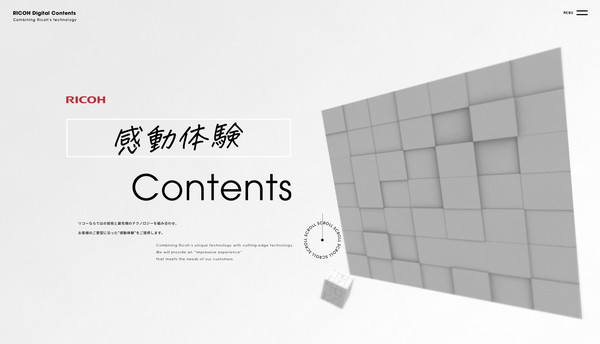
今回のサイトでは、登場するオブジェクトはかなり抽象的な形状をしているものがほとんどです。
具体的には、キューブ状の立方体や、円柱または円柱が変形したもの、などですね。
こういったシンプルな形状で WebGL の実装を行うとシンプルになりすぎてしまうと言いますか、下手をすると地味な感じになってしまうと思うのですが、今回のサイトの場合はそういったネガティブな印象はまったく感じません。
時間の経過と共に、模様や色が変化していく様子は本当に見事です。


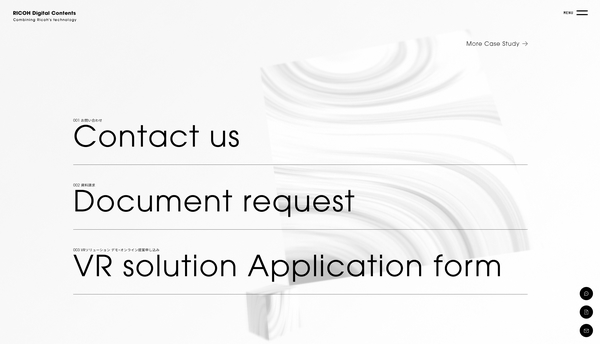
トップページはスクロールして次々とコンテンツを見ていくことができる構造になっていますが、中段あたりでは、円柱が変形したチューブのようなオブジェクトが出てきます。
突然ローポリゴンなテイストになったかと思うと一瞬で滑らかな表面に変化するなど、こちらもかなり味わい深い実装ですね。
時折ネオンのようなカラーの光が投影されたりもするので、シンプルなんですけど味気ない感じはなく、かといって目立ちすぎて手前に書かれている文字や文章を見るのに邪魔になることもありません。
そういったバランスの取り方も絶妙です。

サイト内に掲載されている事例を見てみるとわかるのですが、VR や AR などの CG に関連の強いコンテンツがたくさんありますね。
特に、お子さん向けのコンテンツが多いのには個人的に驚きました。
子ども向けのコンテンツということになると、ターゲットが大人だけの場合と比較するとより直感的で簡易な操作性を考える必要があると思いますし、ただ絵が綺麗だったらそれでいいというわけにはいかなくなってくることが想像できます。
今回のサイトの雰囲気にも、先進性や先鋭性だけでなくユーザービリティまで配慮する企業風土がしっかり反映されているような気がしました。

WebGL の実装としてはポストプロセスも上手に活用しながら多彩な表現がなされており、単純にレベルが高いです。
さまざまな表情を見せてくれるキューブやチューブを見ているだけで、すごく刺激を受けますしいろんなインスピレーションが得られるのではないでしょうか。
サイト全体のデザインとの親和性といったウェブサイトとしての体裁も素晴らしく、とにかく完成度が高いウェブサイトだなと思いました。
ぜひチェックしてみてください。



