
光沢のある質感とダイナミックで躍動感のある表現がおもしろい株式会社RCIエージェンシーのコーポレートサイト
立体感あふれる表現に目を奪われる
今回ご紹介するのは、IT コンサルティングや IT 人材プラットフォーム事業を展開する株式会社 RCI エージェンシーのウェブサイトです。
動画素材を使っている部分と、リアルタイムに WebGL でグラフィックスを描画している部分とが完全にシームレスに設計されていて、目が肥えていない場合はほとんど境界がわからないと思います。
そういった素材の使い分けなども含めていろんな意味で完成度が高いウェブサイトだなと思います。
リンク:
RCIエージェンシー | コンサルティング・システム開発/プラットフォーム
多彩な WebGL 実装にも注目
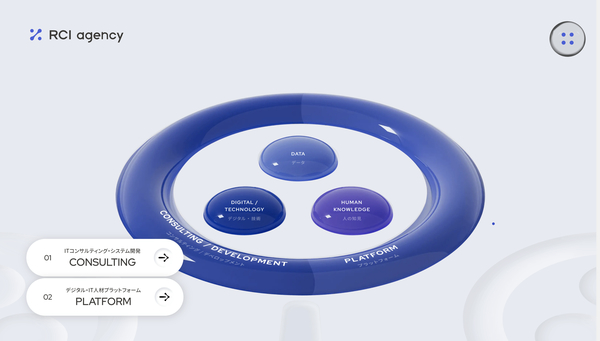
今回のサイトでは、WebGL の使われ方にいくつかのバリエーションといいますか、パターンのようなものがあります。
単純に 3D のジオメトリを描画して立体的に空間を捉えている場面もありますし、一方で 2D 的にテクスチャ座標を歪めるなどして表現を行っている部分もあります。
そこに動画素材などの WebGL 以外のビジュアルも混ざってくるため、視覚的な情報がとても多彩かつ豊富になっています。

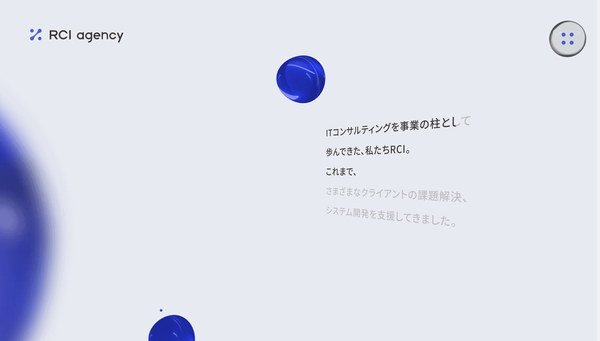
この場面はトップページをスクロールしてきた途中のセクションですが、画面の左端に大きくぼやけたシルエットが映り込んでいますよね。
3D ジオメトリで描かれる青い水球が画面の奥のほうに映っていますが、こちらはいっさいぼやけることなくクッキリと描かれています。
DoF(被写界深度)でぼやけたような演出を加えることで、より立体的で躍動感のある演出に仕上がっていると思います。
スイスイとスクロールするだけで次々とシーンが切り替わっていくので、そういった意味では疾走感のようなものも感じます。

また、立体的なオブジェクトを用いた表現だけではなく、テクスチャ座標を歪めたようなディストーション演出もうまく取り入れられています。
ちょっとシェーダのソースコードとかまでは見ていないので、もしかしたらカメラワークなどを駆使して歪んだように見せているのかもしれないですが…… 少なくとも動作は非常に軽快で、視覚的にもおもしろいですよね。
どこか水や液体をイメージさせるような表現、という意味ではサイト全体のエフェクトに統一感があり、一方で多彩な表現によって飽きさせない工夫も感じられる、そんな仕上がりとなっています。

WebGL を用いた表現を考えるとき、単に抽象的なオブジェクトをシンボル的に表示するというのは比較的簡単にできると思いますが、それをコンテンツのなかに組み込んで全体として意味のある表現にする、というのはかなり難易度の高い作業になると個人的には思います。
今回のサイトはそのあたりが非常によくできていますよね。
立体と平面とが複雑に組み合わさり、リアルタイム CG と動画素材がシームレスに交差する様子はとにかくテクニカルな印象で、デザイナーとデベロッパーが高いレベルで協業できていると感じます。
ぜひチェックしてみてください。



