
大量のクリエイティブコーディング作品が一堂に会する ikeryou さんのポートフォリオサイトがすごい!
インタラクティブ性への工夫がいっぱい
今回ご紹介するのは、@ikeryou さんのポートフォリオサイトです。
ikeryou さんと言えば WebGL の実装例・実績が豊富にありますので、当サイトでも何度も取り上げており、名前を知っているというひとがほとんどでしょう。
今回はご自身のポートフォリオサイトをリニューアルし、主に 2022 年の間に制作したクリエイティブコーディング作品をずらりと掲載しています。
リンク:
WebGL だけじゃない表現の極致
今回のサイトでは、WebGL を使っている作品集というよりは、あくまでもクリエイティブコーディングやデイリーコーディングの文脈を中心に置いた作品が掲載されている、という形になっています。
わざわざ書くほどのことではないかもしれませんが、ウェブ上での表現には WebGL 以外にも様々なアプローチがありますし、ikeryou さんはそのあたりは垣根なく柔軟に組み合わせて作品を仕上げています。
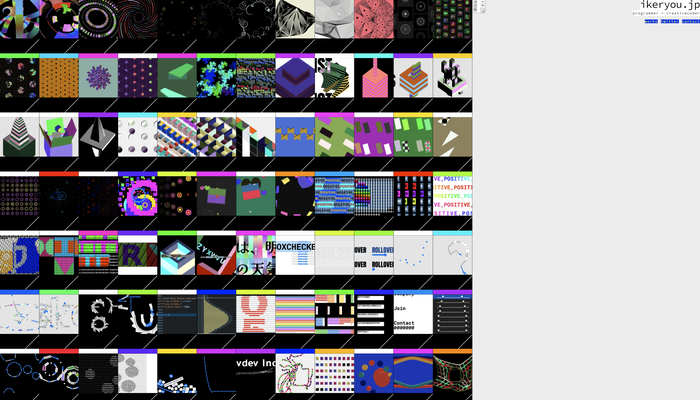
どれもアイデアが素晴らしい作品ばかりで、サムネイルを見ているだけでも圧倒されるような気持ちになりますね。

この上の画像を見ると、並べられている作品のサムネイルのうち「左側半分」が微妙にズレてガタガタになっているのがわかるでしょうか。
実は今回のサイト、スクロールすることで大量のサムネイル画像の部分がスクロールに連動して動くようになっています。
一定の、ある意味では決まったルールで一様に動いているだけではあるのですが、それらの反応するタイミングやアニメーションする際のイージングに工夫が凝らされていて見ていて楽しいインタラクションになっています。

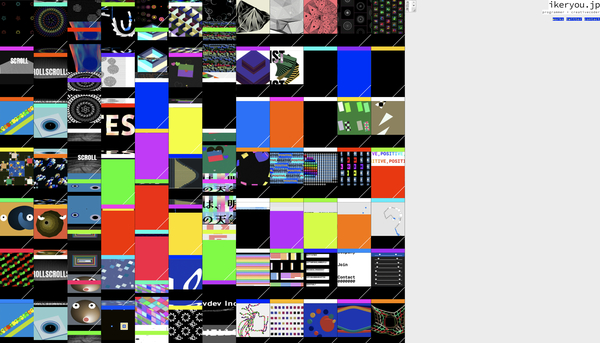
さらには、この上の画像にあるようにカーソルをホバーさせることでビビットな色合いのマスクがサムネイル部分に被さるようなエフェクトが発生します。
個々の作品にも言えることですが、ikeryou さんらしいカラーリングのエフェクトになっていてなんとも味わい深いです。
また、冒頭にも少し書いたように今回の作品群は WebGL 作品オンリーというわけではなく、DOM や各種インプットなどの要素を活用した作品も多くあり、そのあたりもインスピレーションの源泉になると思います。
今回のポートフォリオサイト上でも、textarea をユーザーが自身の手でドラッグ操作して広げることでキャプションが現れるような仕込みもされていて、本当に個性的で楽しいサイトとなっています。


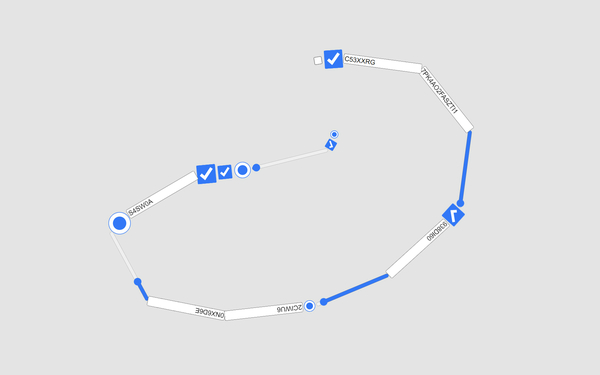
HTML の各種インプットを使った IK 実装も独特で面白い。
今回のサイトに掲載されている各種作品は、ikeryou さんの Twitter 上で日常的にアウトプットされていたものをまとめたものです。
各作品を最初に公開したタイミングでは(すべての作品に対してではないかもしれないですが)#dailyinteractive というハッシュタグがつけられていたので、Twitter 上でそれらのタイムラインをあらためて眺めてみても楽しいかもしれません。
とにかくその奇抜で大胆な発想に、思わず目からウロコが落ちること間違いなしです。
ぜひチェックしてみてください。



