
パーティクルを用いた表現と秀逸なインタラクションが魅力な株式会社IEGAOのコーポレートサイト
シンプル、だがそれがいい
今回ご紹介するのは、株式会社IEGAO(イエガオ)のウェブサイトです。
こちらのサイト、たまたま見つけたのでいつ頃公開されたものなのかちょっとわからないのですが、シンプルなパーティクルを用いた WebGL 製の表現がとてもいい味になっています。
派手すぎず、かといって地味すぎず、こういう温度感の実装個人的には結構好きです。
リンク:
イエガオ | いい家×いい笑顔『IEGAO』でマイホームで暮らすよろこびを
状況に応じてパーティクルが次々と変化
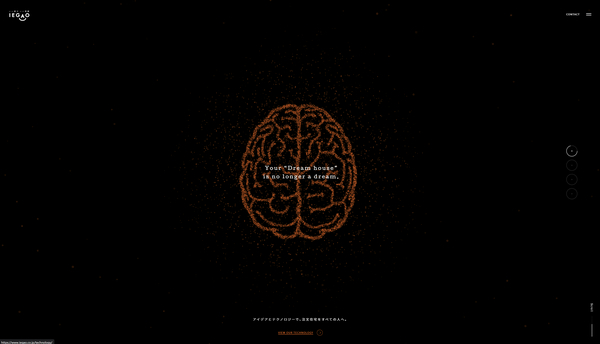
今回のサイトでは、WebGL の表現としては基本的にパーティクルを用いたものが中心です。
たぶん盛り込もうと思えば画像にエフェクト掛けたりすることもできたのかもしれませんが、あえてパーティクルだけを表現のためのツールとして活用していることで、すごく統一感と言いますか、ちょうどいい温度感で演出がまとまっていると思います。
パーティクルは画面の外側から中心に向かって一斉に飛んできますが、そのときどきの状況に応じて、パーティクルの集合によって描き出される模様が変わります。

スクリーンショットではちょっと見えにくいと思いますが……
パーティクルのすべてがガチっと一定の座標に固定される感じではなく、模様の周辺にも微妙にパーティクルが漂うように残っており、空間的な広がりを感じるようなビジュアルになっています。
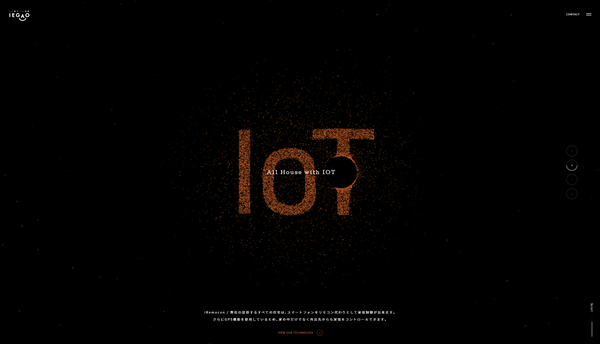
また、各種パーティクルはカーソルの位置に応じてインタラクティブに動くようにもなっていて、これがまたなかなか興味深い動きをします。

この上の画像を見ると、アルファベットの T の字の、縦に伸びる支柱部分が大きくえぐられたように丸く穴になっていますよね。
この穴のある場所には実はカーソルの先端があり、カーソルを避ける形でパーティクルが動くようになっています。
カーソルとパーティクル自身の位置関係から一定以上に距離を取るようなシェーダを書いているのだと思いますが、グイグイ動かしてみるとなかなか気持ちがいい動きをします。
パーティクルがカーソルとの相対的な位置関係をもとに距離を置くだけの一見単純な挙動のように見えるかもしれませんが、徐々にパーティクルが本来の座標に戻っていくような「前のフレームの状態を考慮した挙動」をしていることからも、これが GPGPU の実装であることがわかります。

シェーダで表現を行う場合、シェーダで演算した結果は基本的に次のフレームに持ち越すことはできないため、今回のケースのように「一度動いたパーティクルが徐々にもとの位置に戻る」といった振る舞いを実現するには、現在のフレームでパーティクルの存在した座標やパラメータをなにかしらの手段で保持しておく、いわゆる GPGPU に類する処理を実装する必要があります。
パーティクルが変形するだけのシンプルな実装かなと思いきや、実は結構硬派に GPGPU のような技術を駆使していて、見た目以上に実装力を問われる WebGL 実装だと個人的には感じました。
とにかく派手というようなタイプの実装ではありませんが、非常に完成度の高い、素晴らしい事例だと思います。
ぜひチェックしてみてください。



