
海の中をイメージさせるさまざまな演出が秀逸な Rossinavi のスペシャルサイト Blue がおもしろい
環境に配慮した取り組みを紹介したスペシャルサイト
今回ご紹介するのは、以前にも実は同じ会社のウェブサイトを紹介したことがあるのですが、Rossinavi というクルーザーなどを作っている企業のスペシャルサイトです。
今回のサイトは Rossinavi が行っている環境に配慮したさまざまな取り組みを、インタラクティブコンテンツとして紹介するようなかんじですね。
WebGL を使ってかなりリッチに演出されており、見ごたえのある仕上がりとなっています。
リンク:
海中や水らしい表現が美しい
今回のサイトは現実の海中にダイブしていくような体裁となっていて、水の表現を始めとする透明感のあるさまざまな演出がとてもよい雰囲気になっています。
トップページの冒頭では、まず最初に海上というか、水面が見えるような位置にカメラがあり、その上にロゴマークが表示されます。
ロゴマークの部分にも青い光るエフェクトが掛かっているのですが、この部分も WebGL で描画されていてマウスカーソルの位置に応じた変化などが起こります。
スクロールすることでシーンが変化し、海中へとカメラが一気に潜っていきます。


海中では、上の方から光が差し込んできていたり、パーティクルがゆったりと漂っていたり、かなり雰囲気のあるシーンが描かれます。
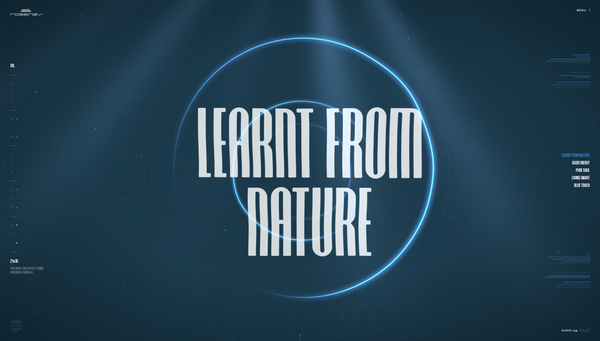
青いネオンのようなラインが連なってトンネルのような構造になっており、スクロール操作を行うことで、その光の輪で作られたトンネルのなかを進んでいくように演出されます。
トンネルの内部には、文字が描かれる場面とクリスタルのようなアイテムが出てくる場面が定期的に配置されており、これらの見た目もすごく凝っていますね。
文字が浮かび上がってくる演出もどこか水中を想起させるような感じで面白いです。

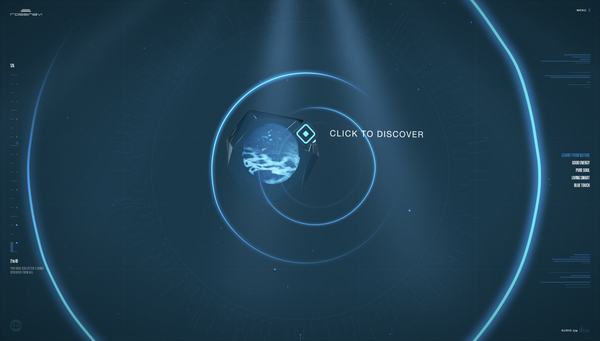
また、この上の画像がトンネル内に配置されているクリスタルのようなアイテムなのですが、これをクリックすることで、波紋がパッと広がるような演出が発生します。
この演出がシンプルなんですけどすごく見た目のインパクトが強くていいですね。
いわゆるシェーダによってシーンを歪めているものなのですが、波打つ感じがなんとも心地よく、柔らかい水のような動きを上手に表現していると思います。

水のような表現をしたいとき、それを DOM や CSS だけで実現するのはかなり難しい場合が多く、よく WebGL が用いられます。
今回のケースでは、パーティクルを用いてみたり、海上から降り注ぐ光を描いてみたりといったシーンづくりの工夫が凝らされているだけでなく、水が波打つようなエフェクトを組み合わせてすごくいい雰囲気に仕上げていますね。
ものすごく穿った目線で見ると、クルーザーなどの船舶を製造する企業がこうやって環境に配慮していることを謳ったコンセプチュアルなウェブサイトを公開しているというのがなんとも皮肉めいているなと個人的には感じてしまいます。
実際欧州・欧米ではこういう取り組みをしているほうがユーザーに喜ばれたり、販売に繋がったりするんですかね……
WebGL の実装としては品質も高く、見た目にも気持ちよい仕上がりです。
ぜひチェックしてみてください。



