
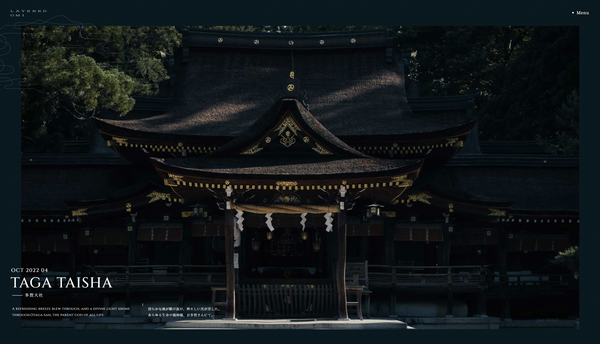
美しい写真が印象的に演出される彦根城に関連したプロジェクト Layered Omi のウェブサイト
静けさを感じる美しさ
今回ご紹介するのは、彦根城を世界遺産に推薦するプロジェクト Layered Omi のウェブサイトです。
About ページを読んだ感じだと、彦根城を中心とした近江地域のさまざまな魅力をレイヤー(層)にたとえて命名されたプロジェクト名みたいです。
地域の魅力を伝えることを主眼に置いたウェブサイトということなんだと思いますが、掲載されている写真がどれも魅力的で、WebGL 実装がそこにちょうどよいアクセントとして機能しています。
リンク:
心を落ち着けてゆったり眺めたい
今回のサイトでは、WebGL は脇役的な感じで使われています。
閲覧者に伝えたいのは近江や彦根城の魅力であり、それを飽きることなく印象的に伝えるための補助として WebGL が使われています。
トップページの部分では時間の経過とともに自動的に画像が切り替わっていくのですが、このとき水面が揺らぐような感じのトランジションエフェクトが発生します。

この上の画像では、ちょうど彦根城の場面が次の場面へと移り変わる瞬間をキャプチャしています。
彦根城のシルエットが不自然に歪んでいるように見えるんじゃないかなと思いますが、これがアニメーションで実際に再生されている様子はスクリーンショットよりもかなり静かな、控えめな感じに目に映ります。
これがなんとも言えない静けさを感じさせる演出になっていて雰囲気がありますね。
美しい風景や建物たちが、より際立ってくるようにさえ感じます。


トップページから下層ページに入ると、それぞれの施設やロケーションについてのより詳細な情報を見ることができます。
この下層ページにも本当にたくさんの画像が掲載されていて、これがまたどれもいい雰囲気の写真ばかりなんですよね。
基本的に Low key と言いますか、若干暗い感じのテイストに仕上げられている写真が多いのでこれがどこか幻想的な雰囲気を生んでいるのだと思います。
この温度感にピッタリと合わせた WebGL 演出がすごくマッチしています。

地域の魅力を伝えよう、みたいなものが主眼のウェブサイトって明るく楽しくみたいなテイストになるケースが多いような気がするのですが、こういうクラシカルな、シックな雰囲気のウェブサイトも素敵ですよね。
WebGL で行っている演出の内容はどれもシンプルで、技術的に難しいことをやっているというわけではありません。
でもだからこそ、サイトが伝えたい主題をフォローする役割として見事に機能していて、全体として見たときの一体感が見事だなと感じました。
ぜひチェックしてみてください。



