
モノクロで描かれるクラシカルな世界観が渋いインテリアデザインなどを手掛ける OFFFICE のウェブサイト
インテリアのデザイン事例を 3D 表示
今回ご紹介するのは、インテリアからデジタルまで幅広く手掛けているデザインスタジオ、OFFFICE のウェブサイトです。
掲載されている実績自体はそれほど数は多くありません。デジタルデザインなどどの程度手掛けているのかわからないですが、少なくともいまのところは掲載されているのはインテリアの事例みたいです。
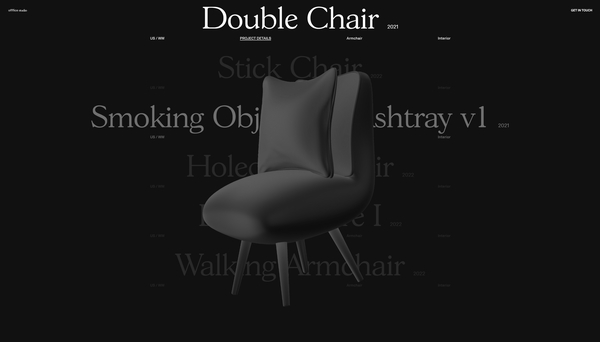
椅子などのインテリアを 3D で表示しつつ、インタラクティブな変化も楽しめるようになっています。
リンク:
OFFFICE :: For Future Furnishing
余計なものが削ぎ落とされている
今回のサイトの制作に際し、彼ら自身がウェブサイトのデザインをしたのか、あるいはウェブ制作はデザイン含めて外注なのかはわかりませんが、いずれにせよかなりシンプルなデザインに落とし込まれた感じになっています。
色についてもモノクロになっていて、基本的には濃淡だけですべてが表現されています。
意図的なものだと思いますが余計なものを極力含まないように、最低限の構成要素だけでサイトが成り立つように工夫されていると個人的には感じました。

ウェブサイトの構造としては上から下に向かってスクロールしていくレイアウト、一部、下層ページのように場面が切り替わる場所もあります。
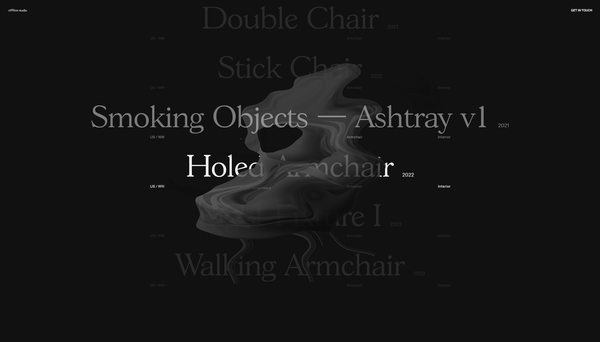
共通する挙動として、スクロール時には 3D オブジェクトが歪むようなエフェクトがリアルタイムに発生します。
この歪みはジオメトリを直接歪ませているのではなく、一度フレームバッファに焼いた絵を作り、それを二次元的に歪ませているのだと想像しますが結構大きく歪むのでなかなか視覚的に迫力がありますね。


スクロール操作時は、歪みが発生することに加えて実はオブジェクトに対して掛かっている回転の変化量も一瞬だけ増えます。
こういう複数の効果を1つの操作に対して複合的に適用すると一気に雰囲気がよくなりますよね。
各プロジェクトの詳細ではオブジェクトの雰囲気が少し明るいトーンになり、水平方向にしかドラッグ操作できなくなります。
このあたりは別のセクションを閲覧中であることをユーザーに伝えるために、あえて操作性を変化させているのかもしれません。

全体的に余白がかなり広いというか……
どちらかというと、画面内に表示される要素が極力絞られるようにデザインされているというほうが正しいのかもしれません。
こういうサイトって、要素が少なく色もモノクロなので一見簡単そうに見えますが、むしろ逆にめちゃくちゃ難しいことがたくさんあるんだろうなという感じがします。自分にはとてもじゃないですがデザインできる気がしません……
WebGL の実装としては 3D 的な表現と 2D 的な表現が上手に組み合わせて使われており、卒なく実装されているなと思いました。
ぜひチェックしてみてください。



