
XR 関連事業を手掛ける Borderless のウェブサイトが 3DCG モリモリでめちゃくちゃ楽しい
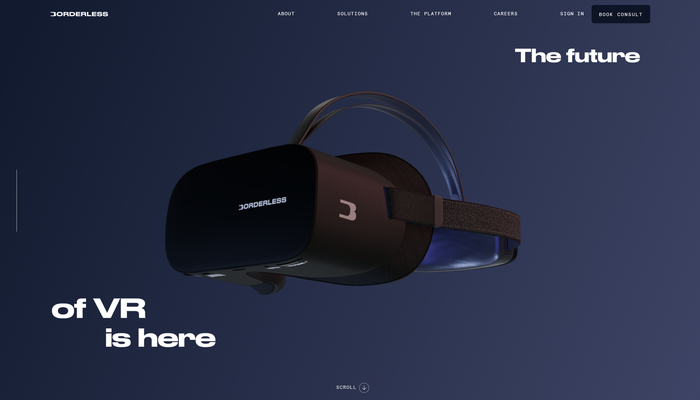
パッと見はまるで HMD の製品サイト
今回ご紹介するのは Borderless という企業のウェブサイトです。
パッとサイトを見た瞬間の印象はまるで HMD(VR 用のハードウェア本体)を販売しているサイトなのかと思ってしまうようなビジュアルです。
たぶん、実際にはコンテンツ制作や VR や事業のコンサルティングなどを行っている会社なのかなと思います。
リンク:
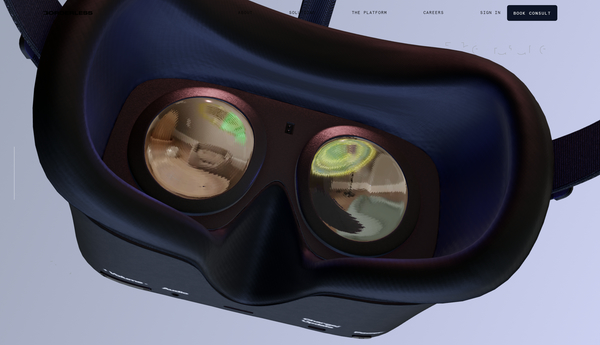
レンズを覗き込む視点は臨場感が素晴らしい
今回のサイトは、HMD(ヘッドマウントディスプレイ)の製品サイトのような見た目ですが、HMD はあくまでも演出上の登場人物に過ぎません。
実際には、この HMD を使った演出も含め、彼らの事業やサービスを紹介するような感じの構成になっています。
まずサイトを開いたときのイントロ演出が非常に凝っていて、HMD のレンズ部分からカメラが遠ざかるような演出は、人が実際に HMD を外したときのような挙動になっていてリアリティがあります。

イントロ演出が終わったあとは、HMD が画面中央に鎮座し、スクロール操作に連動して見え方が少しずつ変化します。
表面の質感、ライトの照り返し、レンズを覗き込んだときのガラスの透明感のある表現などなど……
描画されるすべてのジオメトリが漏れなくキレイに描かれるのはすごいですね。
いわゆる現行世代の最高峰の CG とはとても比較はできませんが、WebGL 実装としてはかなりがんばっているなと感じます。


この HMD を覗き込むようなカメラアングル、実際に HMD をかぶった経験がないとどれくらい本物っぽいかわからないかもしれないですね。
ただ、経験があるのであれば思わずオッと驚くのではないでしょうか。
ありそうでなかったこの演出、しかも見た目も実に本物っぽいです。
全体的にシンプルなデザインながら、3D を上手に構成に組み込んでいて見ごたえがあります。

一時の突き上げるような盛り上がりに比べると、最近は VR/AR といったいわゆる XR の界隈は成熟が進んできて、静かに粛々と進化を続けているようなイメージがあります。
とは言え、やはり最先端技術という雰囲気はいまも健在で、こういった WebGL を用いたリッチな演出は VR 系の事業者のサイトによく合いますね。
派手さだけを追求したという感じでもなく、シンプルでわかりやすいインタラクションで上手に演出されていると思います。
ぜひチェックしてみてください。



