
スクロール連動型のド派手な WebGL 実装で独自の世界観を表現した RSTLSS のウェブサイト
とにかく派手で尖った世界観
今回ご紹介するのは、RSTLSS というプロジェクトのウェブサイトです。
忖度せずにそのまま表現すると、いわゆる Web3 系の実態がよくわからないプロジェクトなので…… まあ中身についてはここでは触れません。
WebGL の実装としてはかなり凝った作りになっており、スクロールに連動してシーンの状況が刻一刻と変化していく様子はなかなか見事です。
ただし注意点として、かなりリソースが多く負荷も高いので、その点はページを開くまえに注意してください。
リンク:
RSTLSS : Powering next-gen wearables
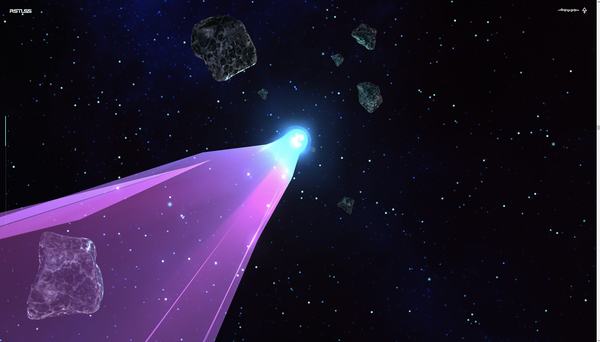
宇宙スケールの壮大なイメージ
今回のサイトは、先にも書いたようにいわゆる Web3 を謳ったプロジェクトとして、割りと大きな旗を振りかざしているので……
CG の傾向としては、大きな宇宙空間を連想させるような絵作りがなされている場面が多いです。
よりスケールを大きく魅力的に見せたいという意図が CG を通して伝わってくるような気さえしますね。うまく言葉にするのが難しいですが、こういう系のプロジェクトっていうのが一見してわかる、なんとも形容しがたい雰囲気に満ちています。

サイトはかなり縦に長い構造で、スクロールをしていくことでまるでストーリーが進行していくかのような感じで場面が変化していきます。
たえず CG だけが画面に出ているというわけではなく、途中文字が出てくる場所もいくつかあります。
ちょっと変わった趣向として、点と点をマウスで結んでいくような、インタラクティブ性の高いコンテンツなども用意されていて、なかなか凝っていますね。


CG の傾向としては、フォトリアルというよりはテクスチャで質感を表現して装飾している場所が多く、そこまで複雑なマテリアルやポストエフェクトはなさそうです。
とは言え、オブジェクトが結構ダイナミックに動いたり、カメラワークも動きが大きく、作るのは結構たいへんそうだなと感じる場面が多くあります。
一番最初にこのサイトを見たとき、めちゃくちゃロードが重いなと感じましたが、これだけたくさんの 3D シーンやコンテンツを用意していると考えるとそれも納得という感じがしました。

今回のサイトはなんというか、プロジェクトのコンセプトや将来性を派手なグラフィックスを使って見せるためのものだと思いますので、ユーザービリティとか操作性みたいな部分はあまり重視されていません。
実際、最初のロードの負荷は結構大きくて、明らかに一般的な UX を度外視した作り方がされていると感じました。
一方で、そんなに複雑なことはやってないというか……
凝った作りではありますが技術的には実はシンプルに結構泥臭い感じの実装になってるんじゃないかなと思います。
こういうサイトの是非を問うつもりはなくて、これはこれで、プロジェクトを構成する要素としての1つの形なのだろうとは思います。
気になる方はチェックしてみてください。



