
パーティクルを使ってシンプルかつ丁寧に実装された WebGL 表現が見事な株式会社LegalOn Technologies のウェブサイト
サイト全体のデザインに絶妙にマッチ
今回ご紹介するのは、株式会社リーガルオンテクノロジーズのウェブサイトです。
WebGL を使った表現がウェブサイトの背景に使われている形で、実装としては比較的オーソドックスな WebGL の実装かなと思います。
サイト全体のデザインのテイストに絶妙にマッチする温度感の表現となっていて、全体的にすごくクリーンでスマートな印象に仕上がっています。
リンク:
株式会社LegalOn Technologies|リーガルオンテクノロジーズ
パーティクルの色味に一工夫
今回のサイトは冒頭にも書いたように、比較的よくあるパーティクルを活用した表現の WebGL 実装です。
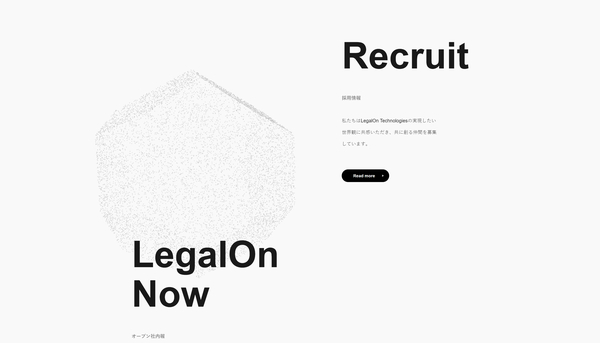
パーティクルが弾けるように散らばったり、あるいはそれが収束してなにかしらのシルエットが浮かび上がったりといった王道的表現を見ることができます。
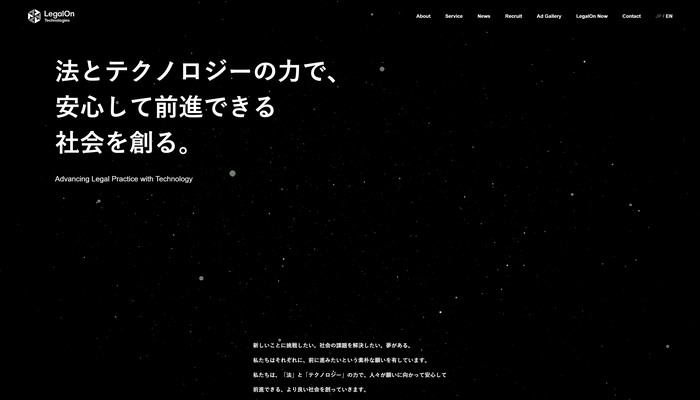
サイトの冒頭では暗い背景にまるで星屑のようにパーティクルが散らばっており、さながら宇宙空間のようです。

この上の画像を見ると、画面の右側にロゴマークが浮かび上がっているのがわかるかと思いますが、この形はパーティクルが集合することで表現されています。
ロゴマークにはアルファベットの A を抽象化したような三角形の形が使われていますが、これは前に進み続けることを意味する Advance や、文字通り矢印を意味する Arrow などから着想を得たものだそうで、サイト内のいろいろなところでこの三角形の形を目にします。
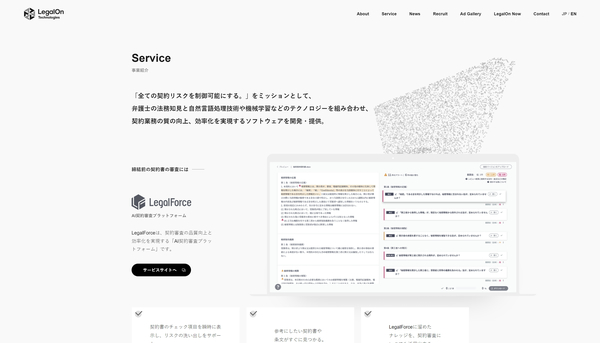
その他にも、パーティクルの形はセクションに応じてさまざまな形に変化するようになっていて、視覚的な変化にはいくつかのバリエーションがあります。

トップページの背景が黒い状態だとわかりやすいと思うのですが、パーティクルはよくよく観察してみると丸いエッジの粒になっていて、微妙にそこに対して走査線のようなカラーリングも乗っています。
それらの効果なのか、パーティクルがカラフルに明滅するようにも見えて、このあたりもビジュアルに対して結構いろんな工夫が凝らされているなと個人的には感じました。
サイト全体のテイストをしっかりと底上げする、シンプルながら丁寧な実装で全体的な完成度が高いウェブサイトだなと思います。

コンテンツの見やすさ、読みやすさを阻害しない WebGL 実装。
日本の企業のコーポレートサイトにも、最近だとこういったちょっと演出も入っているタイプが増えてきているような気がします。
派手になりすぎない WebGL 実装でサイト全体の雰囲気を底上げする、というのは言葉で書くと簡単ですが、実際にデザインから実装まで実現するには制作のフロー全体でのディレクションも含めてさまざまな難しいポイントがあるように思います。
今回のサイトの場合、まず前提としてウェブサイトとしての使いやすさや見やすさが高い水準にあり、それを邪魔することなく印象的に見せるための WebGL 実装が上手に機能していると思いました。
ぜひチェックしてみてください。




