
テーマカラーをうまく活用したシンプルなスタイルに WebGL が見事に溶け込んだ Valuecube のウェブサイト
余白を活用したスマートなデザイン
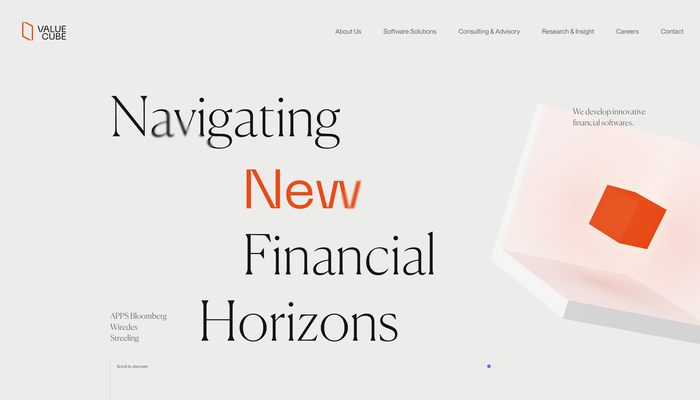
今回ご紹介するのは Valuecube というイタリアにある企業のウェブサイトです。
金融系のソフトウェア開発などを手掛けている企業のようですが、サイト全体のデザインは比較的余白を広く取ったシンプルなデザインになっています。
テーマカラーの赤というか朱色っぽい色が印象的で、ウェブサイト全体のデザインにも、WebGL の世界にも上手に取り入れられています。
リンク:
ページ遷移エフェクトがかっこいい
先程から、今回のサイトのデザインを「シンプル」と書いてしまっていますが、これは手抜きであるとか、意匠が凝らされていないとか、そういう意味ではありません。
ウェブのフロントエンドの実装としてすごくキレイにまとまっていてレベルが高いと感じますし、そこに見事に WebGL が組み合わせられていると思います。
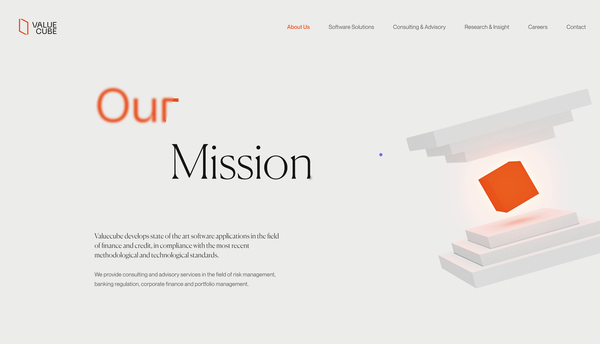
トップページでまず最初に表示されるレイアウトは他のページでも同様に使われていて、統一感というか一貫性がありますね。

大きめのフォントでタイトルがあり、その下に説明が書かれているというこの構造がどのページも同じなので、一見すると場面が転換したことがややわかりにくいのではという気もしてしまいますが……
同時に表示される WebGL のオブジェクトがセクションごとに異なっていて、3D 表現を用いてそれぞれのページごとの違いを表現していますね。これは結構珍しいような気もします。
タイトル部分に微妙にブラーが掛かるような仕込みもされていて、こちらは CSS のフィルター効果を使ってぼかしているみたいです。このあたりも、技術選定というか、用途に応じて上手に使い分けされつつ実装されていると思います。

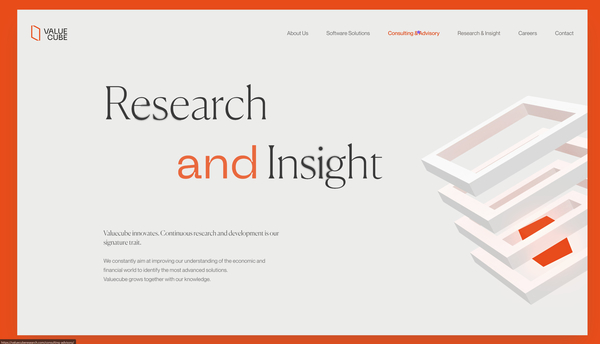
また、このサイトの特徴としてページが切り替わる際のシーン遷移がめちゃくちゃかっこいい、というのが挙げられます。
この上の画像を見ると画面の隅に赤い部分が見えていると思いますが、この枠のような部分がシーン遷移の瞬間に画面端から押し出されるようにグイッと出てきます。
実際に動いている様子を見てもらわないとちょっと言葉で伝えるのが難しいのですが、一瞬カメラが後ろに引いて視野が広がるようなエフェクトになっています。
この表現は迫力があって、たぶん真似するのもそれほど難しくないので、手軽ですごくよい表現方法だなと思いました。

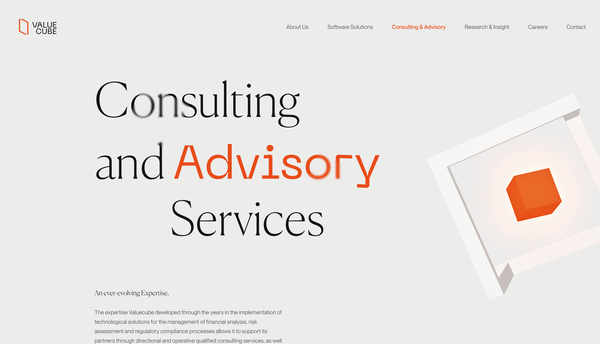
登場する 3D のジオメトリは幾何学的な感じで、金融系のシステムを開発している同社の雰囲気をしっかり踏襲した表現になっていると感じます。
あえて曲線の無いエッジの利いたジオメトリにしているんじゃないかなと思いますが、たぶんそれをただ描画しただけでは、逆に味気ない印象に寄りすぎてしまうと思うんですよね。
その点、今回のサイトの場合は光源が赤い色になっていて微妙な色のグラデーションがあり、視覚的な情報もシンプルになりすぎないように工夫されていると思いました。
ぜひチェックしてみてください。



