
まるで切り絵を使った空間表現! 株式会社パイロットのウェブサイトに見る 3D 表現の奥深さ
たまたま見つけてしまった……
今回ご紹介するのは、株式会社パイロットのウェブサイトです。
ウェブ制作を主な事業として行っている制作会社さんみたいなのですが、このコーポレートサイトがリニューアルされたのは 2020 年頃みたいなので、実は公開されてからだいぶ時間が経ってしまっています。
今回たまたまこのサイトの存在を知り、公開後かなり時間は経っているのですがその表現の面白さには普遍的な良さがあるなと感じましたので、ご紹介しようと思います。
リンク:
2D と 3D のハイブリッド
今回のサイトでは、WebGL は主に 3D 的な表現を行うために使われているのですが、その描画されるオブジェクトが個性的です。
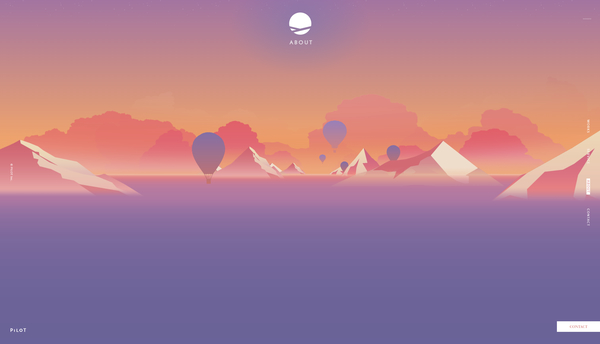
スクリーンショットを見ただけではもしかしたらちょっと伝わりにくいかもしれませんが、登場するオブジェクトはほとんどが平面になっています。
まるで切り絵のような感じで、平面的なオブジェクトのシルエットだけが浮かび上がる様子は独特な雰囲気があります。

サイトの構造としてはスクロール操作を行うことで次々にシーンが変化していくシングルページの実装になっています。
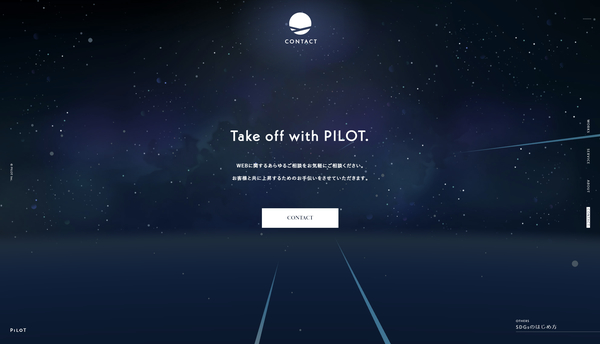
画面の右側にはナビゲーションも配置されていますが、それをクリックすると該当箇所まで自動的に一気にスクロールされるような感じです。
3D シーンがシームレスにつながったような構造になっていて、それぞれのシーンごとの色使いやコンセプトがかなり明確にビジュアルにも出し分けられていますね。
切り絵が動いているような雰囲気ですごくキレイです。


これはあくまで想像なのでもしかしたら違う部分もあるのかもしれないですが、ほとんどのオブジェクトは平面のプレーンにテクスチャとして読み込んだ画像を貼っている感じだと思います。
シーン内に描かれるジオメトリの頂点数が少ないはずなので、かなりダイナミックに動かしても描画負荷で処理落ちするようなことがありません。
描かれているのは平面のプレーンに過ぎないのに、3D としての立体感や色彩の豊かさみたいなものが上手に表現されていて、これはこれですごくよい実装スタイルだと思いました。

WebGL では 2D から 3D まで、あらゆる表現を行うことができます。
表現力が高い一方、描画負荷や実装工数などを考えると、そのバランスをどう取るのかというのは難しい問題です。
今回のケースのように切り絵のようにプレーンを配置する方法だと、まず制作に掛かってくる負荷が少なくて済みますし、3D モデルでガッツリ作り込むことに比較すると狙ったテイストを表現するのもやりやすいはずです。
WebGL の懐の深さを感じることができる、面白い事例だなと思いました。
ぜひチェックしてみてください。



