
イラストと 3D が完璧に融合した異次元の完成度を誇るメタバース系プロジェクト KPR のウェブサイト
気合い入りすぎ!
今回ご紹介するのは、メタバース構築を目指す大型プロジェクト KPR のウェブサイトです。
KPR は Keep. Protect. Reimagine. の頭文字だそうで、ちょっと良い方はあれですがこの手のプロジェクトによくある「要するにそれはなんなのか」はちょっとわかりにくい感じですね。
ただ……
今回のサイトはあまりにも気合いが入りすぎている!
とにかくビジュアルに対するこだわり、ウェブサイトとしての完成度が異常なレベルに研ぎ澄まされており、WebGL を使っている部分はもちろんそうでない部分も含めて必見の仕上がりとなっています。
リンク:
とにかく実際にその目で見てみることをおすすめします
今回のサイトは手書き風のイラストと 3D シーンが上手に組み合わせられた構成になっていて、2D 的なテイストと 3D 的ビューがまるで映像作品のように組み上げられています。
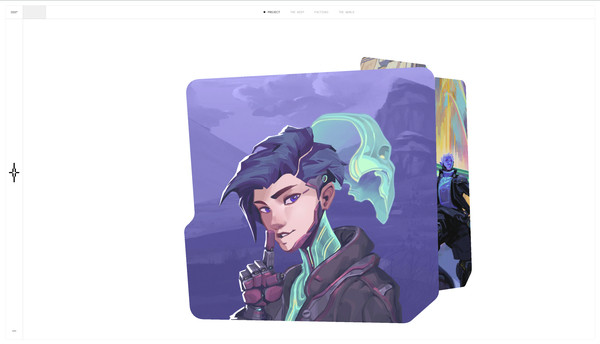
まずサイトを開いた直後、2D 的なシェーダを用いたイントロ演出のあと、ダイナミックなカメラワークでトップページに男性風のキャラクターがさっそうと現れます。
この記事のトップ画像がその場面をキャプチャしたものですが、この男性風キャラクター、なんと平面的なイラストではなく 3D モデルです。

静止画ではその驚きを伝えることが難しいのですが、一見するとイラストのように見えるキャラクターの様子も、なんと 3D モデルとしてガッツリ作り込まれているんですよね。
ここは WebGL 云々というより、単純に 3D データを作ったクリエイターのチームの手腕を感じさせますね。
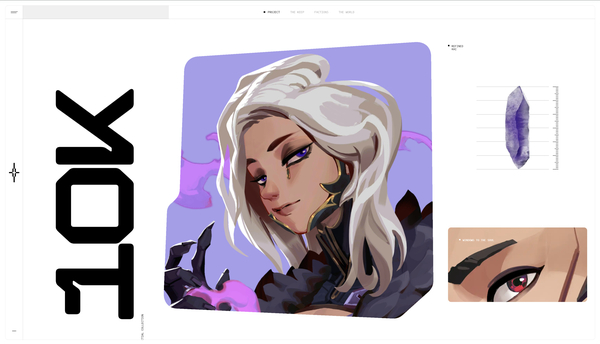
スクロールすることで動的に要素の位置、傾きなどが変化するウェブサイトになっていて、時には背景全体にイラストがドカっと表示される場合もあります。
ここでも、いわゆる Live2D のようにイラストが動きます。

一見したときの印象はどう見てもイラストなのに、それがさも当然かのように立体的に動き出すのが、本当に見ていてびっくりします。
カーソルの位置に応じた微妙なトランジションや、スクロール操作に応じたカメラ位置の変化などを駆使して立体感を上手に演出しています。こういった 3D 的なビューを取り込んだウェブサイトを実装する予定があるのならいろんな意味で勉強になるのではないでしょうか。
もちろん、冒頭にも書いたように WebGL で実装されている部分以外のところも現代的なモダンなデザイン・実装になっていて、全体としての完成度が凄まじいことになっています。


数年前に、暗号通貨バブルでその手のプロジェクト(とそのウェブサイト)が乱立したことがありました。当時、それらプロジェクトの先鋭性を強調するためか、必要以上にビジュアルを重視した WebGL を使ったウェブサイトがドバドバ公開されていたのですが、今となってはそれらは見る影もありません。
メタバースや WEB3 にも同じ匂いを感じることが多いのですが、正直今回のウェブサイトのレベルにまで完成された作品を見てしまうと、これが一過性のものではなく、将来にわたって多くの人を魅了するプロジェクトであり続けてくれることを思わず願ってしまいます。
単純なウェブの実装としても完成度が高いですし、3D 表現としても、個性的なイラストを用いた世界観にしても、素晴らしく作り込まれていると思います。
ぜひチェックしてみてください。




