
ウェブカメラからの映像のみでウェブブラウザ上でのハンドトラッキングを気軽に体験できる RDTR02 がすごい!
めちゃくちゃ精度高くトラッキングされる
今回ご紹介するのは、ウェブブラウザ上で手軽に体験できるハンドトラッキングの WebGL 実装デモです。
必要となる入力はウェブカメラからの映像のみです。つまり、ウェブサイトにアクセスしたら、カメラデバイスへのアクセスを必ず許可するようにしてください。
めちゃくちゃ精度が高くとにかく直感的に操作できとっても楽しいのですが、一方で、要求される CPU の性能は結構高いのでマシンスペックは十分なものが用意できるとより良い体験ができます。
リンク:
細かいことは考えず、やってみよう
今回のサイトは、出オチとまで言うつもりはないのですが、細かい説明は不要と言いますか……
むしろあまり説明するようなことはありません。
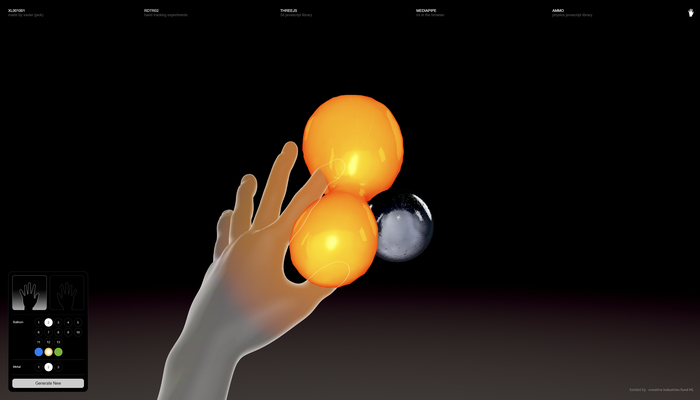
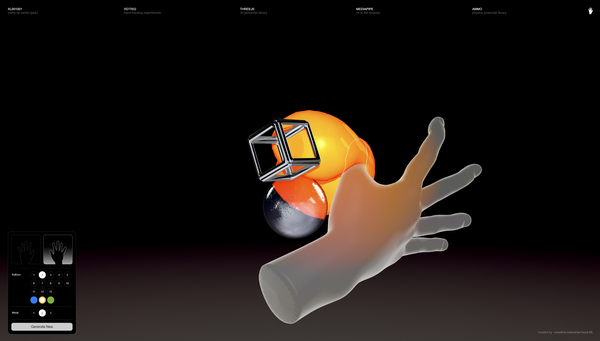
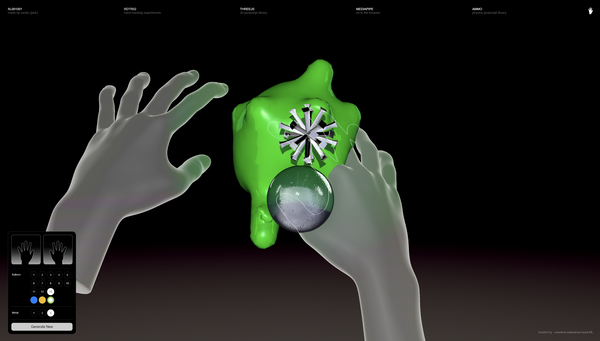
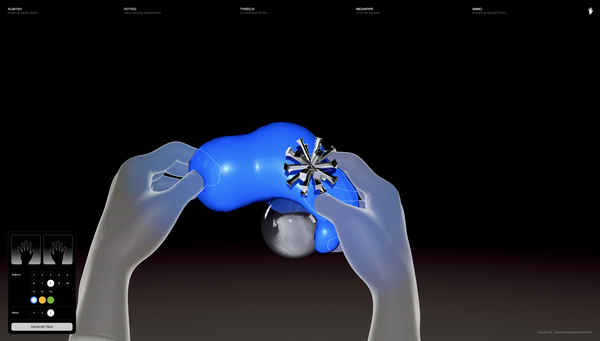
凄くシンプルに、見た目どおりに動作します。ウェブカメラの映像からハンドトラッキングを行い、3D シーンに干渉します。

画面の左下には、簡易的なメニューが用意されています。
ここからはメタボールの形状やメタボールの色を変更することができますが、そこまで複雑で詳細なメニューという感じでもありません。
兎角、直感的でそれほど難しいことは無いという感じですね。
カメラへのアクセスを有効にして、まずはカメラに向かって手をかざして自由に動かしてみましょう。

ハンドトラッキングの精度が本当に高くてびっくりするのですが、サイト上に書いてあることを見た感じ、Google が開発している Mediapipe を使って手の姿勢を推定しているようです。
かなりいじわるに手を交差してみたりしても、ある程度までは粘ってくれるというか、ギリギリ検出できるうちは手が消えること無くシーンに残ります。
物理演算には ammo.js を使っているようで、こちらはかなり古くからある物理演算用ライブラリですね。
いやしかし、この精度と速度でブラウザ上でこういうデモが実行できるというのは本当にすごいですね。

今回のデモは、3D シーンを扱っているので WebGL 向けのコンテンツではあると思いますが、3D 描画が面白いというよりは、どちらかというとハンドトラッキングを体験できるということのほうが面白い部分なのかなと個人的には感じました。
また、仕組み上しかたないと言いますか当然なのですが、GPU というよりは CPU でソフトウェア的にがんばって計算している、というタイプのデモになるので冒頭にも書いたようにハイスペックな CPU でであればあるほど、良い体験ができます。
ロースペックなマシンでも動くとは思いますが、ハイスペックな環境を選択できる場合はぜひそういった環境で体験してみてもらえたらと思います。
ぜひチェックしてみてください。



