
シンプルなようで奥深い! そのデザインとインタラクティブ性に痺れる Locomotive のウェブサイト
どう転んでも真似できる気がしない完成度
今回ご紹介するのは、デザインファーストを掲げるエージェンシー、Locomotive のウェブサイトです。
静止画や動画を上手に利用したウェブサイトは遊び心満点で、触って楽しいとても魅力的な仕上がりになっています。
WebGL の使われ方も一風変わっており、すごくセンスのある楽しい仕掛けになっています。
リンク:
Locomotive | Montreal web agency
触って楽しい、見て楽しい
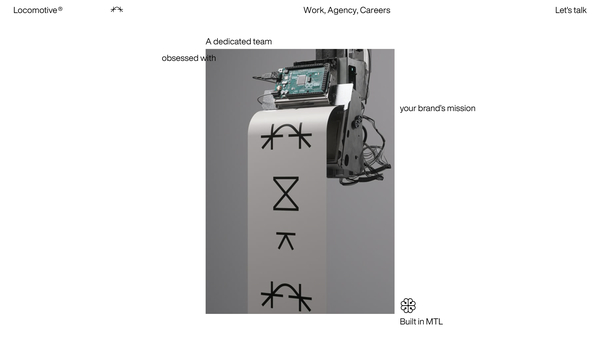
今回のサイト、私のようなデザインの素人が見てもその見事な仕上がりに驚いてしまうのですが、一見すると、白地に黒い文字でシンプルに組み上げられているようにも見え、すごく奥深いウェブサイトだなと感じます。
こういう系のウェブサイトをデザインできる人、本当にどういう脳みそしてるんですかね……
今回のサイトの場合はインタラクティブな要素が非常に多く、あらゆる箇所に、触れることで初めて見つかる仕掛けがたくさん用意されています。


要素が結構大きく動いたり変化したりする部分もありますが、一方で、サイト全体で統一されたインタラクションも随所に散りばめられており、そのバランス感にも驚きます。
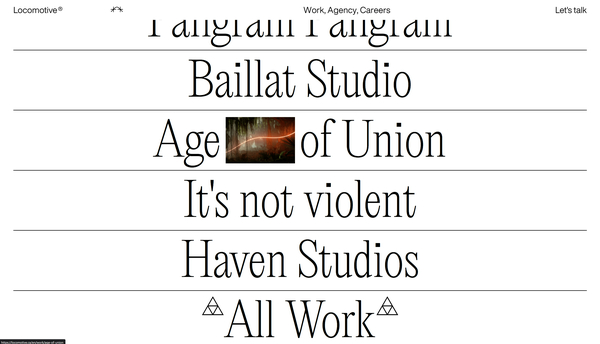
たとえばモザイクっぽい表現や、文字がパラパラと入れ替わるような演出は、サイト内で全体的に使われており意図的にテイストが整えられています。
崩す部分と整える部分の割合が絶妙な感じがします。
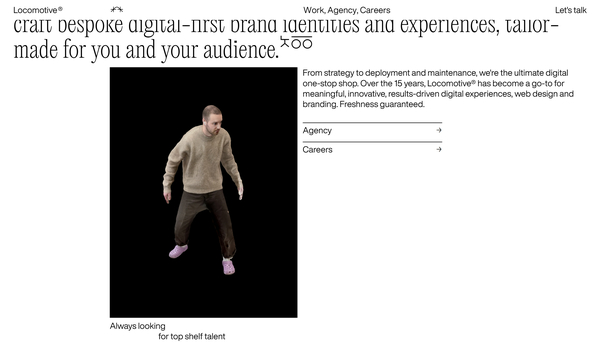
WebGL が使われている部分は、トップページをスクロールしていくと出てきます。

これ、たぶん実際にこのエージェンシーに所属されているスタッフさんをスキャンしたものだと思うのですが、おもむろに人物の 3D モデルが出てくる感じがまた面白いんですよね……
洒落が利いているというか、なんとも言えない温度感です。
いわゆる About ページに相当する Agency のページでは、所属されているスタッフ全員の名前と職種が書いてあるのですが、ここでもマウスカーソルをホバーさせると 3D モデルが出てきます。
こういう演出を思いついたのも面白いですが、全員のデータを作ったというのもすごいですよね。

今回のサイトには、実際に目に見える形で線が引かれ区画されたような領域はあまりでてきません。
しかし、たくさんある余白の中に、人間が無意識に見出すような明確な区切りというか領域の区画が無数に忍ばせてあり、見ていて違和感を感じる場面がほとんどありません。(もちろん個人差はあるんでしょうけども)
こういうデザイン、見た目のシンプルさに反して本当に作るの難しいと思うのですが、デザインファーストを謳うエージェンシーらしいサイト、と言えるのかもしれません。
ぜひチェックしてみてください。



