
ノイズでディストーションさせる演出が不思議でおしゃれな質感を演出する MUSASHI SUZUKI さんのウェブサイト
思わず目を奪わえる変化
今回ご紹介するのは、鈴木武蔵さんのおそらく個人サイトということになるのかなと思うのですが、さまざまな活動・側面を持つ方のようで、一種のポートフォリオみたいな意味合いも兼ねたサイトなのかなと思います。
プロサッカー選手であり、会社の代表でもあり、ファッションモデルでもあり……
という感じで本当に多彩な才能を持った方みたいなので、それらの活動を1つに集約しつつ、かっこよいビジュアルも合わせて楽しめる感じになっています。
リンク:
前後のページが微妙に重なり合うディストーション
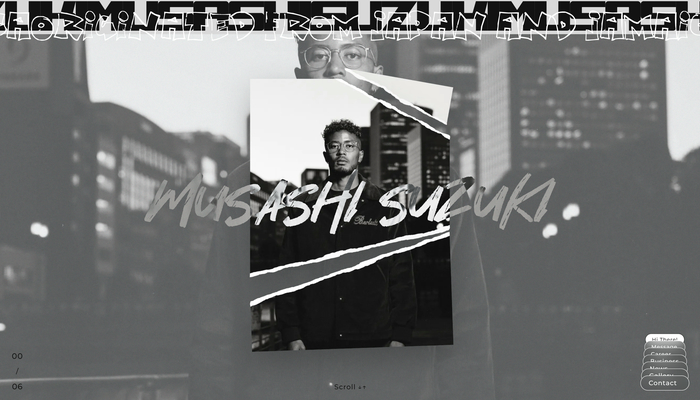
今回のサイトでは、トップページの冒頭部分と下層ページの冒頭部分に、WebGL を用いたグラフィックスが描かれる領域が置かれています。
画面の中央には、プリントされた写真のような画像があり、その後ろに背景としても同じ画像が引き伸ばされた状態で描画されます。
このとき、背景のほうは WebGL で描画されていて、手前のプリントされた写真のような部分は CSS で表現された DOM ですね。
手で破かれたような見た目がなんともかっこいいです。

この上の画像を見ると、背景の部分が大きく歪んでいるのがわかるのではないでしょうか。
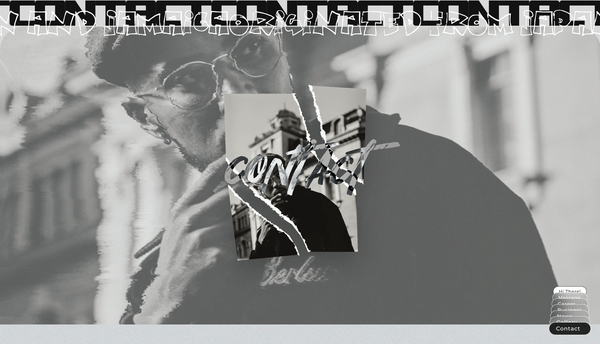
今回のサイトでは、各ページの冒頭部分にあるセクションでこのような演出が行われており、カーソルの位置に応じて動的に歪む量が変化するようになっています。
単なるノイズを使ったディストーションではなく、やや曲線を描くような感じで波紋のように歪みが広がります。

これ言葉で説明するのがめちゃくちゃ難しいのですが……
よーく観察すると、次のページの画像を同時に使って歪ませている感じがします。具体的には、歪みの量が一番大きくなる場合、大きく歪むことで画面外から画面内に滲み出してくる領域があるのですが、そこが次のページの画像になっている感じがするんですよね。
それを行っていることによって、次々とスクロールしていくときに現在のページがまるで溶けて消えていくかのような、よりスムーズなアニメーションに見える効果があるんじゃないかなと思います。
たぶんこれは狙って意図的にそういう実装をしていると思うのですが、なかなか粋な演出だなと思いました。

今回のサイトはノイズの歪みが発生するルールが一定ではないのか、まったく同じ条件でディストーションが起こるわけではなく、ページごとに効果の現れ方が違う場合があります。
また実装の中身まで見ているわけではないので細かい部分は正直わたしにはわからないのですが、一瞬 CPU の負荷が上がってしまうことで、演出に意図していないディレイが掛かってしまうことがあるような感じもします。(もちろんこれは環境によっては発生しないと思いますが……)
CSS で立体的な表現を行っている部分もあり、技術の使い分けは上手にされているように感じるので、パフォーマンス面がもう少し改善すると、より手触り感がよくなるんじゃないかなと個人的には感じました。
ただテクスチャを切り替えるディストーション演出そのものは迫力もあり、スクロールしたときの流れるようなアニメーションはあまり他では見たことのない独特なもので、すごく迫力があります。
ぜひチェックしてみてください。



