
歪みや湾曲をイメージしたいくつもの演出がサイト全体を上手に演出する Studiogusto のウェブサイト
まさかのフルリニューアルにバッティング
今回ご紹介するのは、Studiogusto というクリエイティブ・エージェンシーのウェブサイトです。
実はこれ Studiogusto のウェブサイトについて原稿を書くのが2度目なのですが、昨日の夜原稿書いたときのデザインと、今日になって念のために再度開いて確認したときのデザインがまったく別物になっており、まさかの確率でフルリニューアルのタイミングにバッティングしてしまいました……
ある意味、古いデザインについて言及した記事が公開される前に気がつけたのでめちゃくちゃよかった~!
リンク:
Studiogusto - A Culture–First Creative Agency - Italy / Germany
曲線的な美しさを感じられる演出の数々
完全にリニューアルのタイミングに重なってしまったので、いまあらためて原稿を書いています。
リニューアルする前も WebGL を用いた演出が組み込まれていましたが、今回の新しいバージョンでも、WebGL がしっかり活用されています。
リニューアル後のバージョンでは、湾曲する動きやレンズで歪んだような表現といった、どこか曲線的な美しさを連想させる演出が多くなっています。
トップページの部分でも、ちょっとわかりにくいのですがメタボール的な表現が行われており、ねっとりと流れるような動きが気持ち良いです。


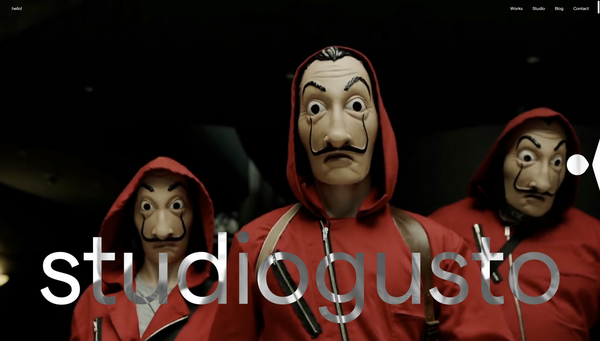
この上に置いた2枚の画像、どこに WebGL の演出があるのかちょっとわかりにくいかもしれません。
1枚目は、アルファベットの g の部分にちょうどメタボールが重なっています。2枚目は、画面の右端に少し伸びたような感じの白いシルエットが見えていると思うのですが、これが WebGL によって演出されているオブジェクトになっています。
どうしてもこれ静止画ではわかりにくいと思いますので、実際にサイトに行って見てみてください。
メタボール的な表現が見事にキービジュアルとして成立しています。

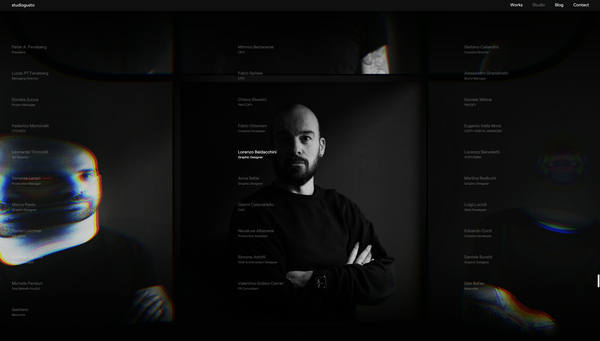
また About ページには、この上の画像にあるようなレンズで歪んだかのようなエフェクトが実装されていたりもします。
これも実際に見てもらわないとその雰囲気を言葉で伝えるのが難しいのですが、カーソルの位置に応じたかなりダイナミックなアニメーションになっているので、すごく迫力があります。
その他、フッター部分にも文字が引き伸ばされるようなディストーション演出があり、演出の方向性や味付けがかなり一貫して揃えられているような感じがしました。

歪んだり、引き伸ばしたり、あるいは柔らかく変形したり……
どこか曲線的な、有機的な印象を受ける演出がたくさん組み込まれたサイトになっていて、演出の種類も豊富で見ていて非常に楽しいウェブサイトに仕上がっています。
あまりに演出が過多になるとやや騒々しく感じてしまうようなケースもあるかなと思いますが、今回のサイトの場合は余白が広く取られているせいか、あまりうるさい感じがしないのが不思議です。
WebGL を活用したインパクトの強い演出が、見事に1つにまとめあげられたハイレベルな実装例だと思います。
ぜひチェックしてみてください。
リンク:
Studiogusto - A Culture–First Creative Agency - Italy / Germany



