
まだまだベータ版感は拭えないが…… 3D アバターのコレクションを扱う PARAGONS のメタバースコンテンツ
ネガティブキャンペーンをしたいわけではないけれど……
今回ご紹介するのは、3D アバターの NFT を扱っている PARAGONS が独自に開発している The Paraverse というメタバース系コンテンツです。
メタバース系、というのも自分で書いておいてなんですが本当に変な表現なんですけれども、他にうまい表現が思いつかずそのような言い方になってしまいました。
WebGL を使ってメタバース系のコンテンツを作るのって本当に大変だなあということがいろんな意味でよくわかるコンテンツで、ウェブというプラットフォームで 3DCG を扱うことの難しさを教えてくれます。
リンク:
見せ方を工夫しないとどうしても説得力のない絵に
今回のサイトを紹介するかどうか、正直すごく迷いました。また、紹介するとしてもどのように紹介すべきか、これもまたすごく迷いました。
ただ、実際のところ WebGL っていうのはいろいろな意味で扱いが難しい技術であり、さまざまな事例を紹介する中で WebGL の良い部分もそうでない部分も、できるだけ正直にお伝えすべきなのだろうと思って記事にすることにしました。
今回のサイトはいわゆるオンラインゲームの体裁になっていますが、現状はまだまだベータ版という感じが強いです。
ただ、ゲストでワールドに入ることしか試していないので、しっかりユーザー登録して体験すると、また違った見え方になるのかもしれません。

特徴として、かなりしっかりしたイントロ演出(スキップも可能)が用意されていて、ストーリーやこの世界観に対する思想はしっかり練り上げられている感じがします。
イントロ演出は飛ばすこともまあできるのですが、結構工夫して作られている感じがして、個人的にはこういうところにしっかり手を入れているのは好感が持てます。
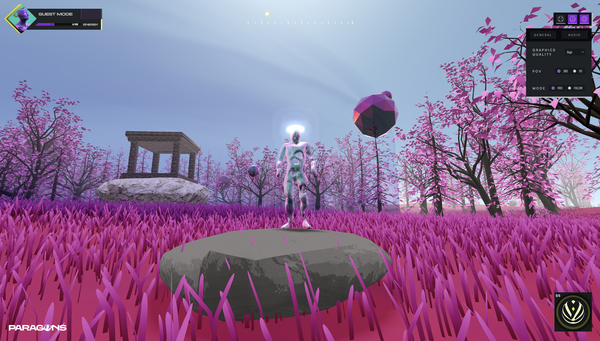
イントロ演出が終わると、アバターを操作して 3D 空間内を自由に歩き回ることができるようになります。
走ったり、ジャンプをしたり、こういった 3D 系のゲームではよくある操作なので違和感なく動かすことができます。

今回のサイトを見ていて個人的に一番強く感じたのが、体験を成立させるためにいろいろな工夫が凝らされているな、という点です。
たとえばフラスタムカリングで余計なものが描画されないようにしたり、ポリゴン数を極限まで節約した 3D モデルを使っていたり、主に描画の負荷を下げるためにさまざまな施策を行っていると想像できる挙動をしています。
ただ難しいのは、それが完全には機能していない、理想的な状態には至っていない、という感じがする部分があることです。
この手のコンテンツを自分で作ってみると、本当にこういったオープンワールドのようなものを扱うのってすごく難しいんですよね。操作系もそうですが描画負荷もどうしても高くなるので、かなり丁寧に実装してやらないと形にならないことが多いです。

今回のサイトは、どの程度のアクティブユーザーがいるのかも正直わからないのですが、少なくとも現時点では、ちょっと厳しい表現になってしまいますが形になってない感じがします。
ただ、WebGL でこういうのやりたいな~ という需要はまだまだ多いですし、今後もしばらくはそういう案件の話っていろんなところで起こると思うんですよね。
そのなかで、本当に成功しているもの、そうでないものがいろいろ出てくると思いますが、今回のケースだとイントロ演出はすごく個性的でよくできていると思います。一方で、コンテンツ全体としての完成度はまだまだこれからという感じで、技術的にももう少し詰められそうな感じがしました。
今回の事例をこき下ろしたいのではなく、いろいろな WebGL のユースケースの1つとして参考にしてもらえたらと思って紹介しました。
気になる方はチェックしてみてください。



