
実際にデモ実装を体験することもできる製造業向けのデジタルプラットフォーム Nexus のウェブサイト
ワークフローを改善するデジタルプラットフォーム
今回ご紹介するのは Nexus というデジタルプラットフォームのウェブサイトです。
私なりにニュースリリースなどを読解した印象だと、いわゆる工業製品などの製造業向けに、クラウドや AI を活用してワークフローを大きく改善することを目指したソリューションのようです。
今回のサイトでは、サイトの演出そのものが WebGL で実装されている他、デモ版の実装を実際に動かして見てみることもできるようになっています。
リンク:
インタラクションに一工夫
今回のサイト上では、演出としての WebGL 実装とデモ版の WebGL 実装の両方を見ることができます。
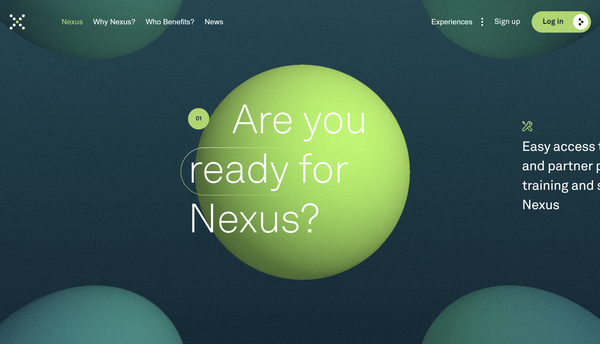
公式サイトの方は、Nexus のロゴマークを 3D 表現に落とし込んだような感じで、球体状のオブジェクトが背景に描かれます。
こちらは一見しただけだとわかりにくいのですが、しっかりマウスカーソルとのインタラクションが仕込まれていて、カーソルで撫でるようにしてやると波打つようにほんのすこし動きます。


この上の画像を見ると、中心にある明るい緑色をした球体が少しいびつな形をしているのがわかりますかね……
本当に微妙に波打つという感じなので、静止画で見てもちょっとわかりにくいかもしれません。
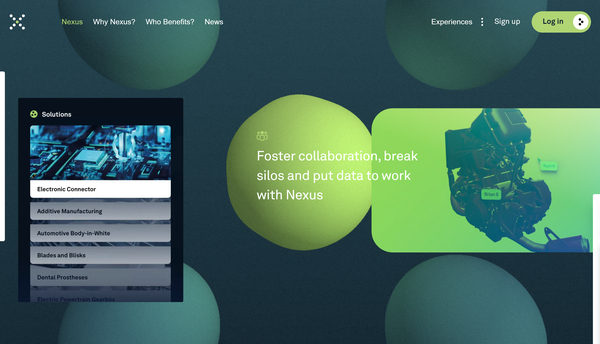
公式サイトのほうはスクロールすることでそれに連動して背景が次々に変化していくという感じで、比較的スタンダードな実装という感じがします。
画面の上部にあるリンクの「Experiences」と書かれた部分からは実際に動作するデモ版の様子を見ることができます。

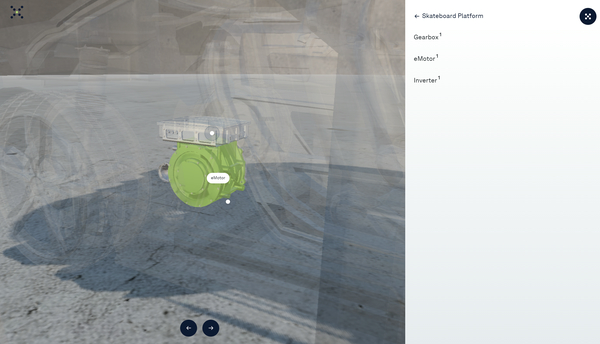
これは自動車のデモが動いている様子をキャプチャしたものですが、工業製品などを扱う製造業向けのサービスということもあり、自動車を構成する部品や機構が、スケルトンになってつぶさに観察できるようになっていますね。
こういうのはあまりエンターテイメントとしての 3D では行わない表現だと思いますし、製造業に従事する人たちの利便性を考慮したアプリケーションの作りになっていると感じます。
CG としてのキレイさはそれほど追求されておらず、部材の名称や詳細情報が見やすく表示されるなど、使い勝手に軸足を置いて作られている感じがしました。

WebGL というと、どうしてもエンターテイメントやプロモーション用途と紐づけて考えてしまう人が多いかもしれませんが、実際にはこういった実用性重視のユースケースのほうが強力なバリューを発揮できるというのも実際あると思います。
半透明でオブジェクトを描画しつつ、破綻なくインターフェースを重ねて表示したりクリックできるようにインタラクションを設定できるようにしたりと、この手の事例ではいわゆる普通の広告系の表現とはまったく違った視点や技術が必要になることも多いです。
今回のサイトで動作を確認できるデモはどれもよくできていて、この手のアプリケーション開発の参考として有益な事例だと感じました。
ぜひチェックしてみてください。



