
まるで映像作品のような大迫力の 3D シーンは圧巻! アメリカ宇宙軍のウェブサイトがすごすぎ案件
久々に見たやりすぎ案件ですわ
今回ご紹介するのは、アメリカの宇宙軍のウェブサイトです。
お恥ずかしながら、アメリカの軍隊って空軍や陸軍、海軍などの他にも宇宙軍っていうのがあるんですね……
2019 年に正式に設立された軍隊で、今回のサイトはそのスペシャルサイトという形みたいです。たぶん内容から見ると、いわゆるリクルートと言いますか、魅力や活動内容を伝えつつ志願者を増やすということが目的なんだと思います。
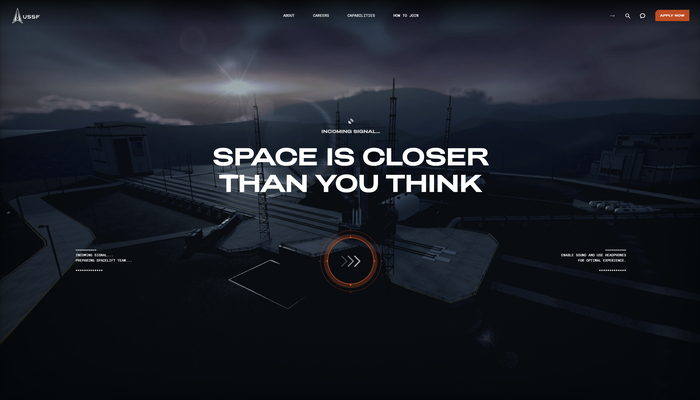
まるで映像作品のような大迫力の 3D シーンは必見です。
リンク:
U.S. Space Force - Semper Supra
瞬き禁止の迫力 3D シーン
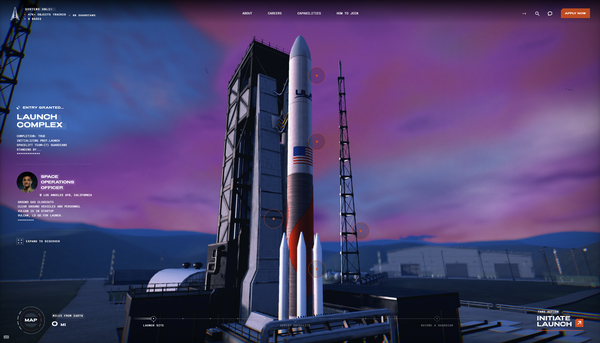
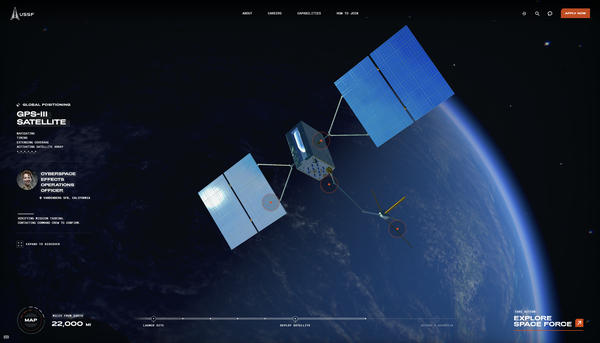
今回のサイトでは、宇宙軍の活動を広く浅く拾っていくというよりは、人工衛星の打ち上げに焦点が当てられています。
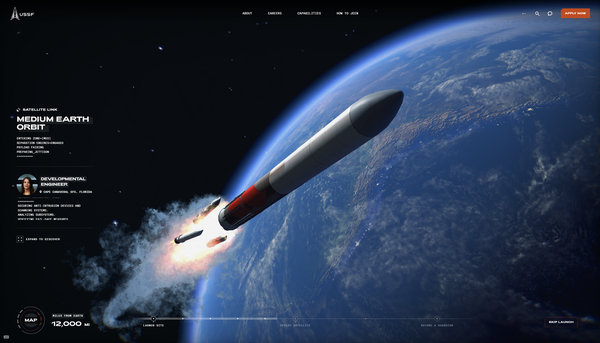
ロケットを打ち上げる様子を擬似的に体験できるような感じなのですが、とにかく臨場感が素晴らしくて本当に映像作品や宇宙をテーマにしたゲーム作品を見ているかのような気持ちになります。
まず最初にサイトを開いた時点でバリバリの 3D が出てくるので、一見してヤバそうなサイトだぞという直感が働きますしワクワクが止まらなくなります。


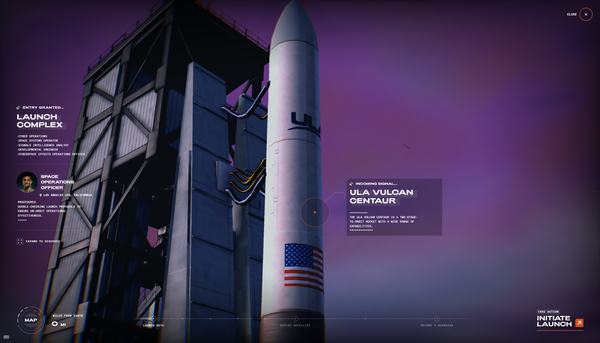
ロケットをじっくり観察できるシーンでは、打ち上げ前のロケットをシーンの中心に、いくつかのアイコンを使ってより詳細な情報を見ることができるようになっています。
カメラワークはある程度カーソルに連動しますが、オートで常に動いている感じもあってその辺もなんか生放送のテレビを見ているみたいな不思議な感覚を誘発しているような気もします。
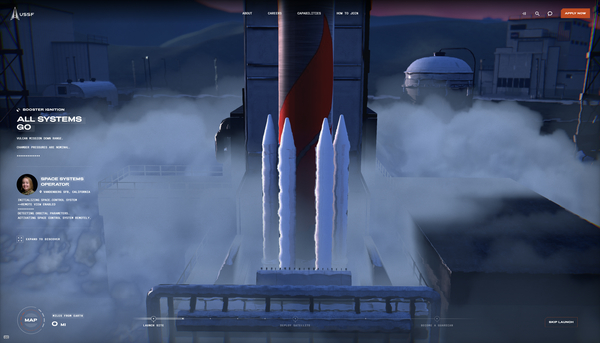
画面の右下にある「INITIATE LAUNCH」と書かれた部分をクリックすると実際に打ち上げの様子が 3D で再現されるのですが、これが本当にすごいです。
わずか数十秒の間の出来事なので見ていると一瞬で終わってしまいますが、瞬きするのをためらうような、素晴らしい仕上がりになっています。

たとえば、この打ち上げの瞬間の様子は舞い上がる噴煙の表現だけでなく、下から吹き上がってくる熱で大気が歪んでいる様子なども再現されています。
カメラワークも秀逸で、太陽のフレアがサッと横切っていくような表現など、映像的な見せ方がすごくうまいです。
絶えず無線通信しているような音声も同時に流れているので、そういう意味でも臨場感があります。
いや~ よくできてます。


アメリカの軍隊が公式に出しているコンテンツで、WebGL を使ってバッキバキに演出しているケースって実は過去にもありました。
たしかあれは空軍のパイロットを募集するような内容だったと思うのですが、今回のサイトもすごく夢があってかっこいいですよね。こういうサイトを見せられたら、子供だったら、あるいは大人でも、憧れを抱くケースって結構あるんじゃないかなと感じました。
WebGL の事例としては、使われているリソースの量やそれらを描画する際の質感表現、カメラワークやエフェクトなどの映像としての仕込みの丁寧さなど、とにかく全体的にすごくレベルの高い実装例になっていると思います。
ぜひチェックしてみてください。



