
光の窓が開くような演出やフレアの質感が素晴らしいドクターズ株式会社のウェブサイト
あまり見たことのない印象的な演出
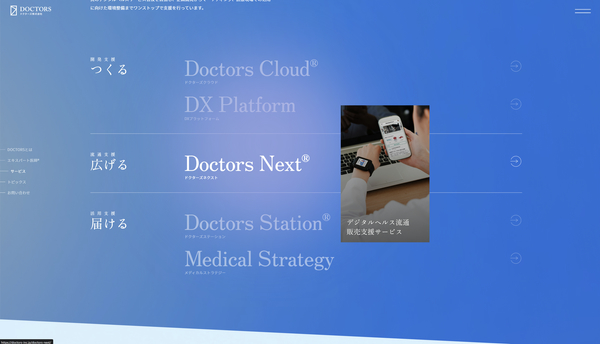
今回ご紹介するのは、ドクターズ株式会社のコーポレートサイトです。
WebGL を用いて光る窓のようなものが描かれるのですが、この質感が大変素晴らしい仕上がりになっています。
同社の提供するサービスはデジタルのちからで医療やヘルスケアをより良くする、といった内容みたいですが、そういった企業のビジョンに見事にマッチした演出になっていると思います。
リンク:
イントロ演出で一気に世界観に引き込む
今回のサイトでは、WebGL を使って主に冒頭のキービジュアルの部分を重点に演出が行われています。
青い背景の場面に、スッと光が差し込んだかと思うとそこに窓が開き、光があふれるようなどこか神々しい感じの演出が展開されます。
窓が開くようなこの演出がとにかくかっこいいですね。

最初の演出が終わると、窓の位置がわずかに左横に移動し、やや傾いたような(あるいは斜に構えた)状態になります。
この部分がそのままキービジュアルとなるわけですが、まるでレンズフレアのような光の表現があり、これがまた何とも言えない良い質感になっています。
光がまさに溢れ出してきているような印象に仕上がっていてすごくかっこいいですよね。
マウスカーソルの位置に応じてある程度インタラクティブにシーンが変化するので、臨場感もあります。

またしばらく眺めているとわかるのですが、時折、光の枠のようなフレームが現れたりすることで、単に光っているというだけではなく、どこか「デジタル」というキーワードを連想させるような感じにもなっていますね。
背景の部分が微妙にグラデーションになっていますが、これも動的に変化しているようです。
サイト全体のイメージやデザインの方向性と、WebGL 実装のテイストとの間にズレが無く、俯瞰してサイト全体の体験として見た場合も違和感がありません。

今回のサイトでは複数箇所でガッツリ WebGL を使っているのではなく、キービジュアルの部分を重点的に演出している形の構成です。
とは言え、WebGL を使っていない部分にもいろいろな工夫が凝らされており、CSS で可能な範囲の演出と、WebGL でなければ実現できない演出との住み分けが上手にされていると感じました。
WebGL 実装のレンズフレアの表現は本当に見事で、実際の物理現象とはちょっと違うとは思うのですが、とても迫力のあるビジュアルとなっています。
ぜひチェックしてみてください。



