
車のボディの質感にこだわりぬいた WebGL ビューアの完成度がエグい! Honda の ZR-V 公式コンテンツ
フォトリアル系の事例として必見の価値あり
今回ご紹介するのは、自動車メーカーの Honda 公式サイトです。
ZR-V という車種の 360 度ビューが用意されていて、ブラウザ上で自動車のボディやインテリアをつぶさに観察することができます。
外観も内観も、いずれもフォトリアル系の WebGL 実装によって描画されており、その質感は WebGL 実装としてはなかなか見ることができないレベルの作り込みがされています。
リンク:
360°ビュー|ZR-V e:HEV 先行情報サイト|ZR-V|Honda公式サイト
操作性も直感的でシンプル
今回のサイトは、Honda の公式サイトのなかに WebGL 実装されたビューアが埋め込まれたようなレイアウトになっています。
ビューア部分はそれ単体で完結しており、サイト内のそれ以外の部分からは完全に切り離されて、単独で楽しめる形になっています。
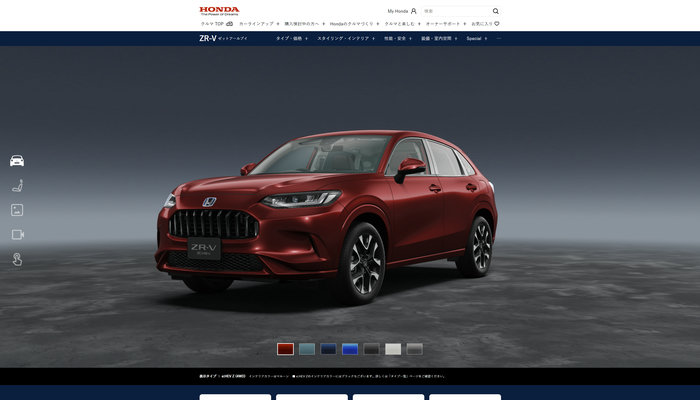
サイトを開くとロードは自動で行われます。ローディングが完了すると、赤いボディの ZR-V が出てくるのですが、もう最初のファーストインプレッションで CG としての完成度が見て取れる仕上がりです。

操作は直感的で非常にシンプルです。
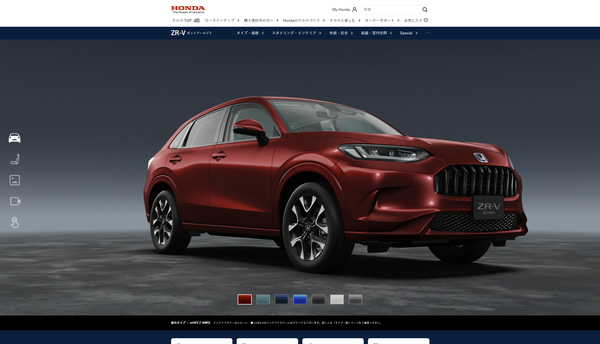
ある程度は、スクロール操作によるズームイン・アウトができるようになっていて、じっくりと外観を観察することができます。
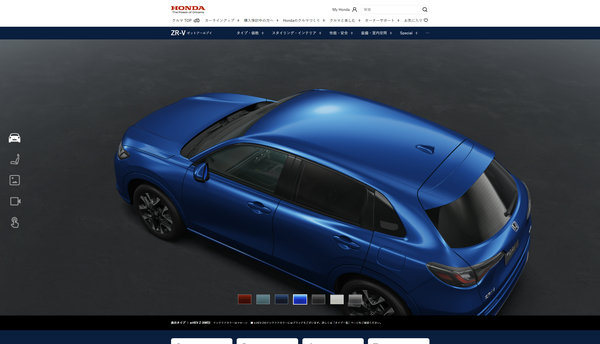
画面の左側にはアイコン化されたメニューがあり、画面の下側に、状況によってはボディカラーをインタラクティブに変更するためのボタンが並びます。
どの色を選択してみても、その色合い、反射の微妙なグラデーション変化や光沢など、とにかくリアリティがあります。


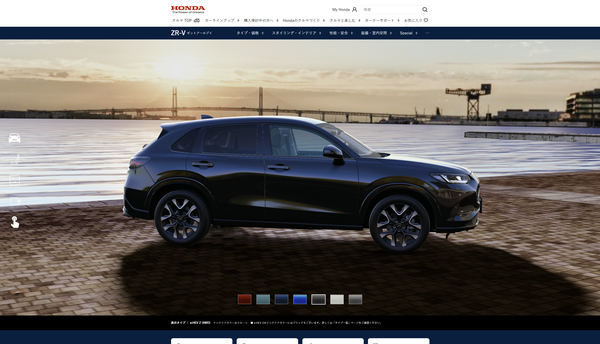
背景を海沿いの街みたいな状態に変更すると、遠巻きに見ていたら本当に写真と見間違ってしまうようなリアルな質感になります。
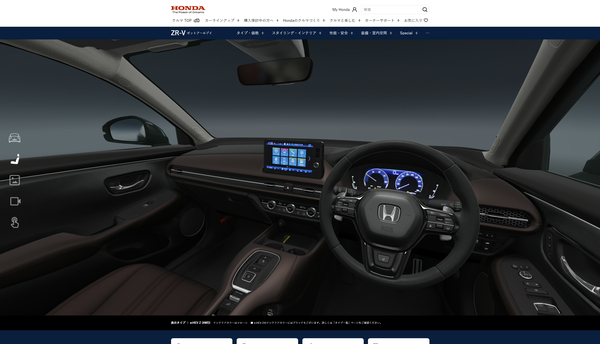
加えて、画面左側のシート型のアイコンをクリックすればインテリアモードに移行することもできるようになっており、こちらもすごく質感が丁寧に表現されています。
革の質感からプラスチックや金属の質感まで、かなりこだわって作られているのが伝わってきます。
後部座席から見た視点に変更することができるなど、購入するユーザーの目線に立ったインターフェースが素晴らしいと感じました。

もし仮に、私がこの事例を引用されたうえで、同様の水準のきれいな CG で仕上げたいんだよね~とクライアントに言われたら…… 正直困ってしまうかもしれません。
フォトリアルな質感は、ライブラリなどの力を借りればもちろんある程度までは表現できますが、WebGL はブラウザ上で動作する都合上、どうしてもデータの容量や許容できる描画負荷の制約が厳しく、この水準の WebGL 実装を行うのは容易なことではありません。
その点、今回のサイトの実装ではほどよく短いロード時間、軽快で直感的なシンプル操作、もちろんビジュアルはバキバキに仕上がっており、文句のつけようがありません。
素晴らしい事例の1つだと思います。
ぜひチェックしてみてください。



