
WebGL を活用した Elegant Seagulls のまるで 3D のゲーム作品のような実験サイトがおもしろい
細かい作り込みがされた WebGL 実装
今回ご紹介するのは、Elegant Seagulls というデジタル・エージェンシーが公開している技術デモサイトです。
最初はなにかポートフォリオ的なものなのかなと思ったのですが、いわゆる企業などが技術デモや実験作を公開しているサイト、みたいな感じなのかなと想像します。
3D のシューティングゲームのような体裁になっており、結構細かいところまでしっかりと作り込まれています。
リンク:
Elegant Seagulls' WebGL, Animation, and Experimental web work.
歩き回ることはできない
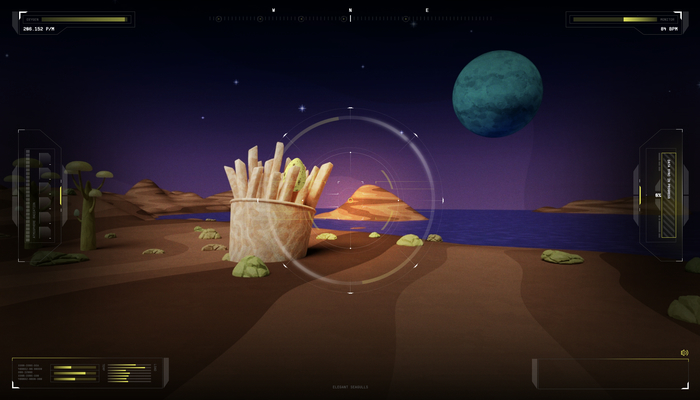
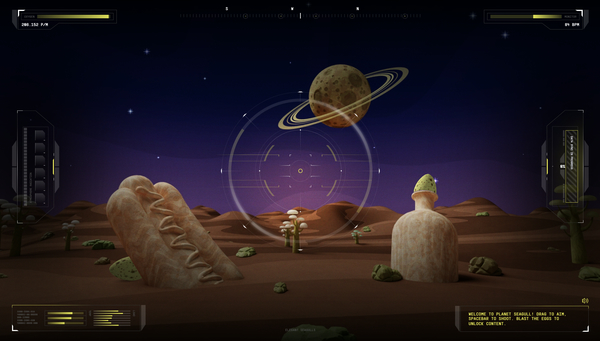
今回のサイトは一人称視点の 3D シーンによって構成されています。
画面内には、ちょっと SF っぽい感じのインターフェースが表示されており、状況によってはなんらかの情報が示されるなどインタラクティブに変化が起こるようになっています。
画面内でマウスによるドラッグ操作を行うことで視点を動かすことができます。

どこか地球ではない異世界のような感じの世界が広がっており、砂漠のなかにポツポツとオブジェクトが置かれています。
これらのオブジェクトはリンクされているデモ実装を象徴するシンボルのような感じになっていて、後述する方法でリンク先にジャンプすると、該当するデモ作品を見ることができます。
3D シーンのなかにはこれらのオブジェクトとセットになっている「たまご」が隠されています。
隠されていると言っても、そのつもりで場面を観察すればすぐに見つかる程度の感じですが、隠された秘密を探すような感じでなんとも遊び心があります。

キーボードのスペースを押下すると、画面の中心に向かってレーザーが発射されるようになっており、探しだしたたまごを撃ち抜くことで、たまごが手前に飛び出してきます。
飛び出してきたたまごからは、殻が割れた隙間からホログラムが投影されるようになっています。
このホログラム(またはたまご自体)を再度ショットで撃ち抜くと、これがいわゆる「リンクをクリックした」のと同じように扱われ、別タブで新しくページが開きデモを見ることができる仕組みです。
なんとも個性的な仕込みになっていますよね。

今回のサイトは、企業が自分たちの技術力や実現可能な表現をアピールするためのウェブサイトだと思うのですが、すごく遊び心あふれる面白い試みだと思います。
ものすごく先鋭化された作り込み、というレベルではないのかもしれませんが、案件ではなく自社サイトの1つとしてここまでの実装が公開されているというのはすごいことだと思います。
レーザーを撃ったときの効果音など、どこかポップな味付けになっており触っていて非常に楽しいウェブサイトとなっています。
ぜひチェックしてみてください。
リンク:
Elegant Seagulls' WebGL, Animation, and Experimental web work.



