
一見するとパーティクルだけど実はテクスチャによる 3D 表現! 空間データを扱う Deep Mirror のウェブサイト
ロードの負荷は高め
今回ご紹介するのは、Deep Mirror というスタートアップのウェブサイトです。もしかしたら、このサイト自体はだいぶ前からあったものかもしれません。(たまたま最近見つけたので、紹介します)
実在する街を 3D データ化したり、あるいは仮想的な都市空間のデータを作ったり、というような、空間データをメインに扱っている企業のようですね。
今回のサイトにも都市の 3D データが使われているのですが、ややロード時は重い感じがあります。データのロード自体というより、初期化に CPU リソースを使っているのかもしれません。
リンク:
Mirror City | Pioneering in spatial intelligence
面と点のようで実は……
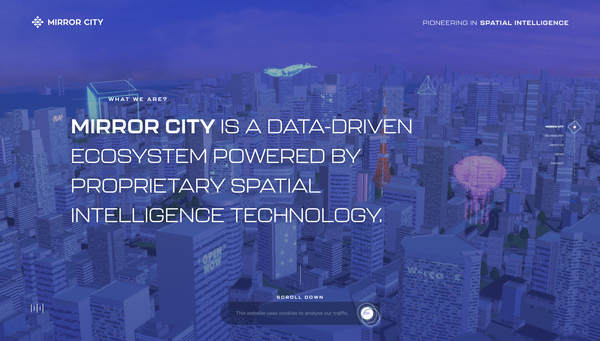
今回のサイトでは、都市空間を俯瞰したような視点から始まります。
BGM もちょっと近未来っぽいテイストで、どこかバーチャル空間やゲームを想起させるような雰囲気になっていますね。
スクロールすることで視点が変化していくようになっており、閲覧自体はシンプルな操作で行えます。


この上の2枚の画像を見ると、表示されているコンテンツの内容だけでなく 3D 空間のカメラの位置も変化していることがわかると思います。
スクロールするだけですいすい視点が切り替わっていく感じはちょっとした疾走感すら感じます。
そのまま続けてページを読み進めていくと、途中で空間の雰囲気がガラッと変化する瞬間があります。
面のある建物の風景が、一気に点描画というか、パーティクルっぽい表現に変化します。

しかし、よ~く観察するとわかるのですが、これはなにもポリゴンから点に描画するプリミティブを変化させているわけではありません。
実際には、点描画に見えるような感じのテクスチャなんですよね。
同時に深度テストやブレンドモードを変化させていると思うのですが、素人目にはかなりそれっぽく見えるレベルにビジュアルが仕上がっているように感じます。
他にも、ドラッグ操作を行うセクションで画像が歪むような仕込みがされていたり、結構 WebGL をガッツリ使っています。

いつから公開されているサイトなのかわからないのですが、こういった都市系のデータってかなり容量が巨大な場合が多いので、それを考慮して見てみるとかなりスムーズに動作しているように感じます。
WebGL はどうしてもデータを動的にロードし初期化しないといけないので、このあたりは難しい問題ですね。
途中でパーティクルっぽい見た目に変化する仕込みなど、結構工夫して実装されていると思います。
ぜひチェックしてみてください。



