
Blob たちが見事な音色で歌い上げる! 機械学習を利用した WebGL 体験 Blob Opera がすごい
WebGL はあくまでも演出上の役割
今回ご紹介するのは、Google が公開している WebGL と機械学習を利用したウェブエクスペリエンスです。
Blob と呼ばれるスライムのようなブヨブヨしたキャラクターがオペラを歌うという面白いコンセプトのコンテンツで、機械学習を利用してユーザーの操作に対してインタラクティブに音声が奏でられます。
事前に音声を録音して流すのではなく、入力されたパラメータに応じてそれっぽい音声が合成される様子は本当に見事で、びっくりするくらい自然でそれっぽい音色になります。
リンク:
Blob Opera — Google Arts & Culture
日本語版もあるので操作は簡単
今回のサイトは Google 謹製ということもあり、英語版だけでなく日本語版も用意されています。
恐らく、ロケールが日本になっていれば自然と日本語のインターフェースが出てくると思います。
登場人物は4体の Blob で、それぞれに色が異なります。
まず最初に出てくるのは、低音パートの「バス」を担当する Blob です。

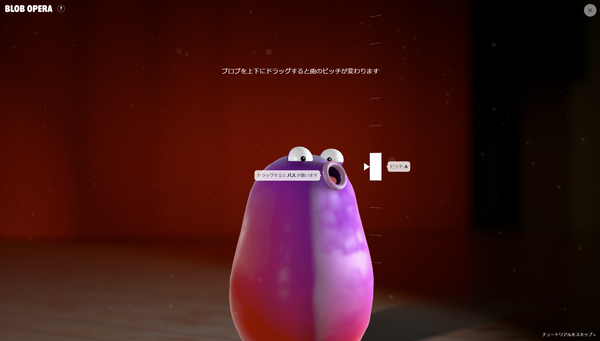
Blob の口のあたりにマウスカーソルを持っていき、そこから上下・左右にドラッグ操作を行うことで、およそのピッチ・母音を決定します。
それらの調整操作を行っていると、今度は別の Blob が空から降ってきます。
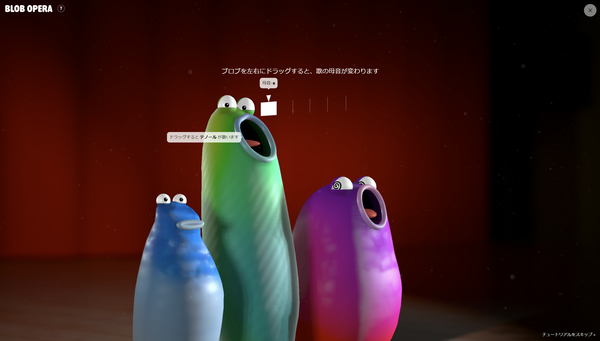
次に現れる Blob は少しだけ高音を扱う担当のものが出てくるようになっていて、最終的に全部で4体の blob が画面上に出てくることになります。
それぞれの Blob ごとに音域が異なるので、個別に設定を行ってあげましょう。

4体目の Blob が登場する頃には、先に出てきた3体の設定はすでに終わっていると思いますので、これで完全に準備完了です。
適当に4体目の Blob に歌わせるだけで、それより低音域を担当する他の3体が同調するように歌いだし、まるで本当にオペラのワンシーンであるかのように(実際には意味のない)音色を歌い上げます。
実際にプロの歌手たちの音声をサンプリングして使っているとのことで、すごく耳に心地よいサウンドを楽しむことができます。
Blob のバウンドするような柔らかな動きも WebGL 実装として完成度が高く、さすが Google 謹製という感じの仕上がりです。

このコンテンツを主導した David Li さんは、これまでにも多くの WebGL 実装を作ってきた方で、その品質の高さからなにか出すたびにバズりまくるような感じのクリエイター・プログラマーさんですね。WebGL にある程度触れてきた方であれば、名前だけでピンとくる方も多いかもしれません。
今回の作品は WebGL はあくまでも表現上の演出と言いますか、ビジュアル側を担保している側面が強く、実際のところは音声合成の部分がこのコンテンツのキモなのだろうとは思います。
しかし実際に動かしてみると、Blob たちの弾むような柔らかい感触が、コンテンツの質や体験をより良いものにしていることが感じられ、ビジュアルの大切さを実感できること間違いなしです。
ぜひチェックしてみてください。



