
公式ティザームービーにも採用された大型複合ディスプレイ演出! Midnight Grand Orchestra スペシャルサイト
シンプルで描画負荷も抑えられている
今回ご紹介するのは、Midnight Grand Orchestra の関連サイトです。
Midnight Grand Orchestra は星街すいせい(ホロライブ所属)と TAKU INOUE さんのユニットで、今回のサイトはライブ映像を収録した Blu-ray / DVD がリリースされることに関するスペシャルサイトみたいです。
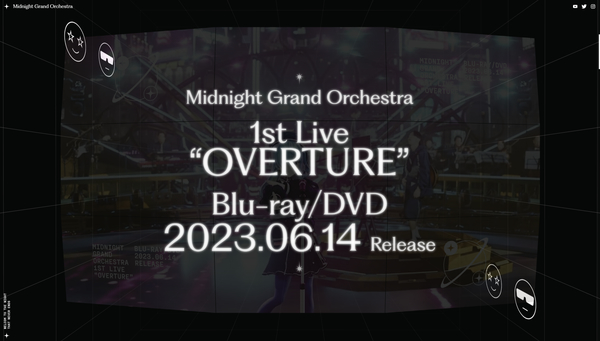
複数のディスプレイをまとめて1つの巨大なモニターとして使っているかのような演出がされており、シンプルなようで細かく見ていくとおもしろいポイントがいくつかありますね。
リンク:
Midnight Grand Orchestra 1st Live “OVERTURE” Blu-Ray/DVD 特設サイト
ティザー映像にも採用される説得力
今回のサイトを実装された @P5_keita さんの Twitter を見ると、このスペシャルサイトの複合ディスプレイを使ったような演出が、公式のティザームービー( YouTube )にも採用されたそうです。(ウェブのデザインが公式のティザームービーに影響するってヤバいですね……)
そもそも Midnight Grand Orchestra は VTuber がボーカルを務めるということもあり、バーチャルな世界感がすごく強いユニットなんですよね。
ですから巨大な複合ディスプレイを使った演出がすごくマッチしているんだと思います。

この巨大な複合ディスプレイは、それを構成する1枚1枚のディスプレイごとに、個別に RGB がずれるようなエフェクトが掛かるようになっています。
RGB がずれるようなエフェクトをグリッチっぽく掛けているような感じで、たとえばこの上の画像でいうと、ちょうどスクリーンショットの中央あたりだけ RGB ずれが発生しているのがわかるかと思います。
また、走査線(スキャンライン)のような模様が描画されるようになっているのですが、これじっくり観察すると「線が描かれているのではなく、線に見えるようにアルファを下げている」ように見えますね。
シェーダのコードまでは見てないですが gl_FragCoord を使ってスクリーン空間で細く隙間ができるようにアルファを下げてるのかもしれないですね。

また、スクロール操作を行うと、複合ディスプレイの部分が暗くなったような見た目になります。
これも、3D シーンの上に DOM の半透明レイヤーを重ねるのではなく、3D で描画されている複合ディスプレイそのもののアルファを下げているように見えますね。
このあたり、安直に手前に DOM で半透明レイヤーを置いて実装してしまうのではなく、演出とシェーダなどの実装しやすさを考慮してこのようにしているのではないかと個人的には想像しますが……
このような方式だと 3D 空間の背景が透けて見えるようになるので、もしかしたら意図的にこういう演出のしかたをしているのかもしれません。

カーソルの位置に応じてディスプレイ部分は傾斜するのでインタラクティブ性もしっかり演出されている。
忖度なしで書きますが、最初にこのサイトを見たとき、絵としては迫力があってキレイだしウェブサイトとしても卒なくまとまっているが、一本分記事を書くほどネタがあるかな? と感じました。
実際、サイトの構成としてはかなりシンプルで、一見した印象としてはすごく簡素というか、そこまで複雑な感じはしないですよね。
とは言え、なんとなくいつもの癖で描画されるグラフィックスをよくよく観察してみると、アルファを使っていろんなことやってるなとか結構細かい部分におもしろネタがたくさんあって、こうして無事に記事にすることができました。
とてもほどよい規模感で、参考にもしやすい事例だと思います。
ぜひチェックしてみてください。
リンク:
Midnight Grand Orchestra 1st Live “OVERTURE” Blu-Ray/DVD 特設サイト



