
さりげなく、しかし印象深く、JP Startups (ジャパスタ) のウェブサイトに見る WebGL 実装
細かい部分にこそこだわりが詰まってる
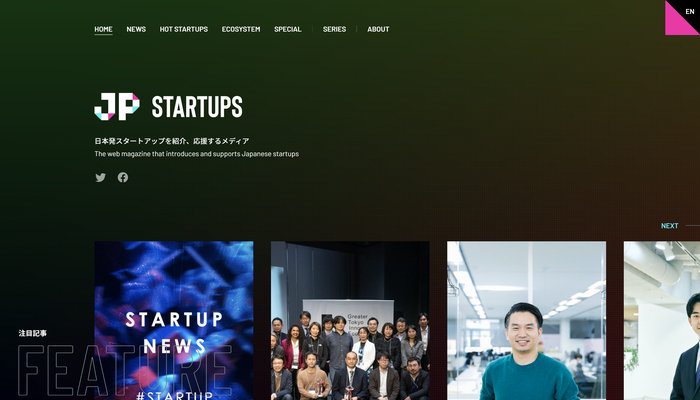
今回ご紹介するのは JP Startups(ジャパスタ)というスタートアップをテーマにしたメディアのウェブサイトです。
はじめ、このサイトを見つけたときは WebGL を使ってるのかどうか一見しただけではわからなかったのですが、じっくり観察してみるといろんな工夫が凝らされていることが見えてきます。
CSS を使って表現できることと、WebGL を使って表現することの切り分けもかなりしっかりと思想を持ってなされている感じがします。
リンク:
JP Startups (ジャパスタ) | 日本発スタートアップを紹介・応援するメディア
グリッチ表現は CSS で
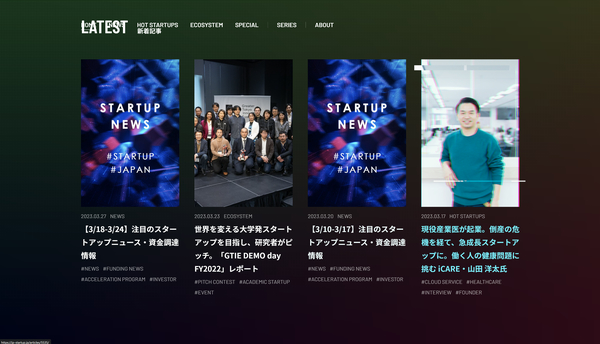
まず最初にサイトを開いて「WebGL を使っている場所はどこだろう」と穿った視点で見てみると、いかにも WebGL を使ってそうなグリッチ表現が目に飛び込んできます。
しかし、このグリッチ表現は実は CSS で実装されていて、WebGL は使われていません。
今回のサイトではこのグリッチ表現の例のように、適材適所でパフォーマンスや開発のしやすさなどを考慮した実装がなされています。

では実際のところ、どこに WebGL が使われているのかというと……
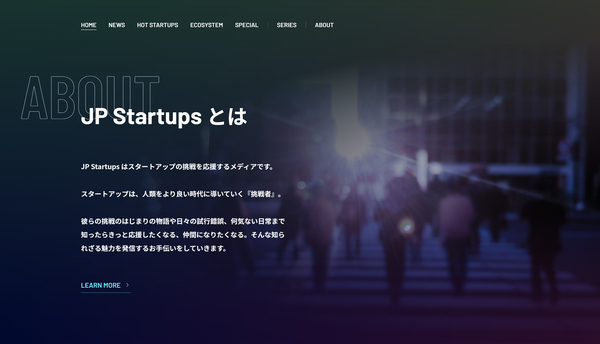
背景のグラデーションが、WebGL で常に変化するようになっています。
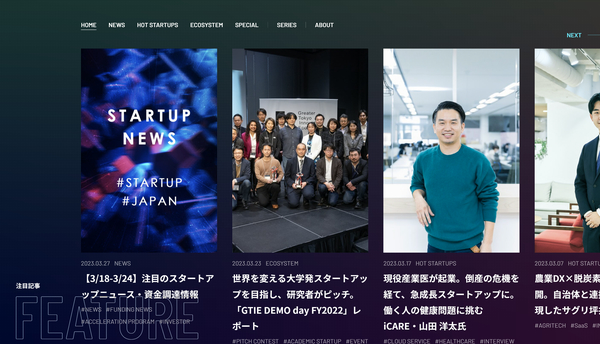
たとえば、この上の画像と、記事のトップ画像とを見比べると、色の分布が微妙に違っていると言いますか、グラデーションがちょっとだけ変化しているのがわかると思います。
この手の微妙な色の変化みたいなものは CSS でも表現は不可能ではないと思いますが、よりパフォーマンスを意識して WebGL で実装しているのかもしれません。

また先程も書いたように、グリッチ表現は CSS で実装されているんですよね。これは本当に CSS とは思えないような表現でかっこいいですね。
WebGL を導入しちゃったからせっかくなのであっちもこっちも演出入れちゃおう―― みたいに安直に表現を盛り込むのではなく、必要な部分にだけ適切に実装がされている感じがあり、そのあたりもよく考えられていて素晴らしいと思いました。
背景をよく観察するとドット模様が敷き詰められていて微妙に明滅を繰り返しているのですが、こちらも WebGL ではなく、CSS の animation を駆使しているみたいで、本当にすごいです……

WebGL を使った表現って、どうしても派手でぶっ飛んだものを想像してしまいがちです。
しかし、今回のサイトのようにパフォーマンスや使いやすさ、あるいは開発のしやすさやメンテナンスコストを考えた使われ方こそ、本来あるべきウェブの API の姿だよな~ と個人的には感じました。
当サイトではなんというか見た目の派手さや実装のトリッキーさみたいなところばかりを紹介することになりがちで、まあ実際そういうユースケースのほうが目立ちますしネタにはなりやすいのですが、今回のサイトのようなスマートな WebGL 実装も本当に素敵だなと思います。
ぜひチェックしてみてください。



