
モダンな環境でリッチな表現に挑戦!React Three Fiber でリアルな屈折表現を目指す Maxime さんの技術解説記事
有益で有用な技術解説記事
今回ご紹介するのは、@MaximeHeckel さんのブログで公開されている技術解説記事です。
Maxime さんは肩書としてはフロントエンドの開発者さんみたいですが、WebGL 特化という感じではなく、かなりいろんな領域に広く知識と経験を持っている方のようです。
今回の記事では React Three Fiber を用いた屈折表現を解説していて、シェーダも駆使しつつ、かなり本格的なビジュアルを実現しています。
※ブログ記事は全編英語です
リンク:
Refraction, dispersion, and other shader light effects - Maxime Heckel's Blog
埋め込みの実行環境で結果も逐一確認できる
今回はブログ記事を紹介するという感じなので、詳細については実際に本物の記事のほうを読んでもらうのが一番だとは思いますが……
今回リンクしている記事自体は、Maxime さんのブログに並んでいるたくさんの記事のうちの1つに過ぎません。
他にもいろんな記事があるのですが、どれもかなり踏み込んだ内容になっていて素晴らしいです。

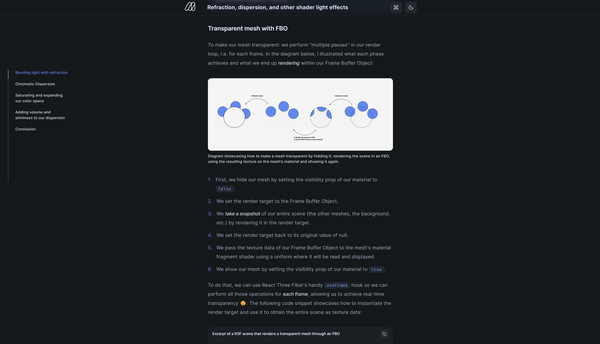
この上のスクリーンショットにあるように、必要な場面ではしっかりと図解して概念を説明してくれています。
言葉だけで説明されるとどうしても理解が難しい場合が多いと思うのですが、このブログでは必要に応じて図解や、コードなどもしっかり掲載しています。
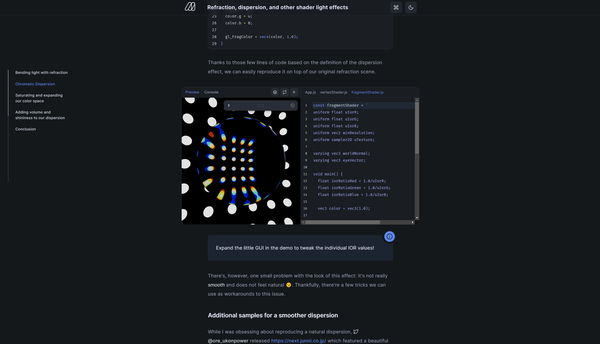
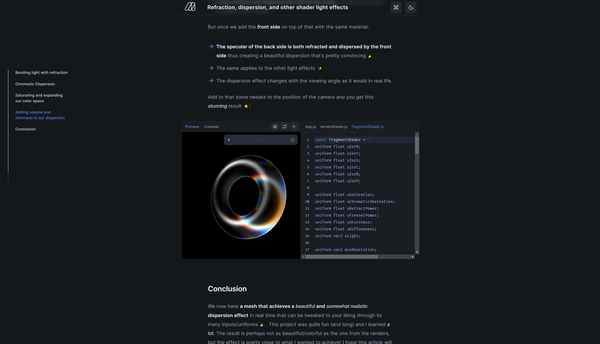
また、ところどころに埋込み型のセクションがあり、ライブビューで実際に動作している様子とそのコードを見ながら理解を深めることができます。

今回の記事は屈折的な表現がメインテーマになっています。
いわゆるプリズムやクリスタルのような表現を模索するという内容ですが、あくまでもそれっぽく見えること、またそのビジュアルが美しく仕上がることを念頭に置きつつ、パフォーマンスにもかなり気を配って実装を行っているようです。
最後のほうに Maxime さんご自身の言葉で書いてあることですが、物理的に正しい表現というよりは、パフォーマンスも考慮しつつ十分に納得できるビジュアルの品質を追求した結果、という感じになっています。
これは CG を扱う上ですごく大事な視点で、現実世界そのもののようなリアルな描画することと快適に動作することは大抵はトレードオフになるので、そこの思想を踏まえて記事を読み込んでいくのがよいと思います。

近年のウェブのフロントエンドでは、React や Vue といったフレームワークを用いた開発が積極的に取り入れられており、いわゆる昔ながらの WebGL 実装とはまたちょっと違ったセンスやスキルが必要になる場面が増えていると思います。
わたしなんかはどうしても昔ながらのやり方で実装したくなってしまいますが、そこはやはり、今風なモダンな実装であればなにがベストプラクティスなのかは知っておく必要があるんだろうなとも思っていますし、実際に案件でそれを行うこともあります。(仕事でやらないとガチの経験にならないという意味で)
今回のブログ記事では、React Three Fiber を使いつつシェーダにも手を入れてハイエンドな表現を追求しています。
実装方法だけでなく考え方のヒントとなる図解やコードがたくさん掲載されており、とても有用な記事だと思います。
ぜひチェックしてみてください。
リンク:
Refraction, dispersion, and other shader light effects - Maxime Heckel's Blog




