
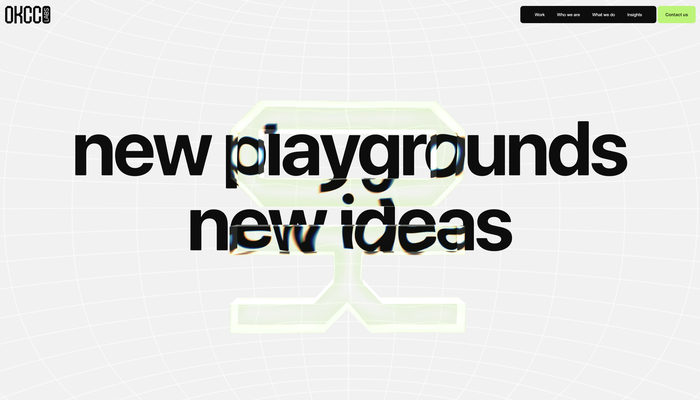
透明なオブジェクトで像が歪むような表現を行ったキービジュアルがかっこいい OKCC Labs のウェブサイト
シンプルで空間を上手に利用したデザイン
今回ご紹介するのは OKCC Labs というクリエイティブスタジオのウェブサイトです。
XR 領域も含めた 3D 表現を含むコンテンツを手掛けているようで、サイト内には Metaverse や Web3 といったキーワードも出てきます。サイト内で紹介されている事例を見ると、結構一般にも名前を知られるプロジェクトの関連コンテンツを作っていたりもするようです。
サイトのデザインはかなりシンプルにまとまっていて、かっこいいです。
リンク:
OKCC Labs - new playgrounds new ideas
コンテンツの見せ方も独特でおもしろい
今回のサイトでは、トップページの冒頭にまずキービジュアルとしてロゴが登場する WebGL 実装があります。
このロゴの部分が透明なクリスタルやあるいは水晶のような質感になっており、見る角度によって背景が歪んで描かれます。
マウスカーソルを動かすとそれに連動してロゴが傾くようになっているので、いろいろカーソルを動かしてみると効果がわかりやすいと思います。

最近はこの手の表現がすごく増えましたよね。
こういった一見すると難しそうな表現であっても、React three fiber などを使って手軽に表現できるようにもなってきていて、技術的・物理的な理解がそこまで深くなくても、気軽にこういった表現ができる時代になってきているなと感じます。
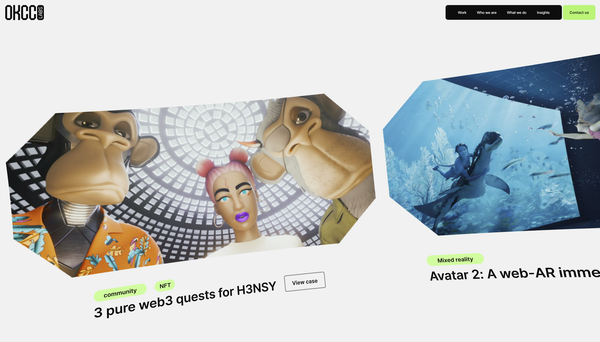
今回のサイトの場合はこの透明なオブジェクト以外の部分にも WebGL が利用されており、事例がカード状に並べられて表示されるインターフェースはかなり独特な外見をしています。

斜めに傾いた状態で画面外から入ってくる動き、また微妙に湾曲しているような表現など、WebGL でこういったサムネイルを描画しているというのはなかなか個性的だと思います。
スクロール操作に応じてテクスチャを微妙にずらしていることで、平面的なオブジェクトなのにどこか立体的な空間を感じる不思議な印象を演出しています。
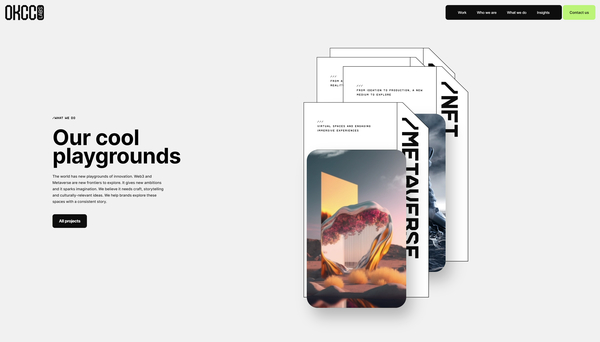
その他、下層ページも含めてエッジのきいた直線的なデザインが統一感を持って適用されており、非常にかっこいいです。

WebGL は仕様が正式に勧告されてからもう12年以上経ち、その数字だけを見ればけして先進的な技術ではないことは自明です。
しかしそんな中でも、React three fiber のような最新のフレームワーク向けにカスタマイズされた実装が現れたり、ウェブという変化の早い世界にあっても徐々に存在感は向上し続けているような感じがします。
今回のサイトが React three fiber を使った実装かどうかは裏は取っていませんが、誰もが手軽に高度な表現に挑戦できる時代はすでに始まっていて、そういったなかでも1つ個性をしっかりと持ったデザイン・実装を実現しているサイトだなと感じました。
ぜひチェックしてみてください。



