
実験作とはとても思えない高品質なデモ実装が一堂に会する Lusion Labs がスゴすぎヤバすぎブッ飛びすぎ
どの作品も一級品!
今回ご紹介するのは、高品質な WebGL 実装を手掛けることでおなじみの Lusion が提供するウェブサイトです。
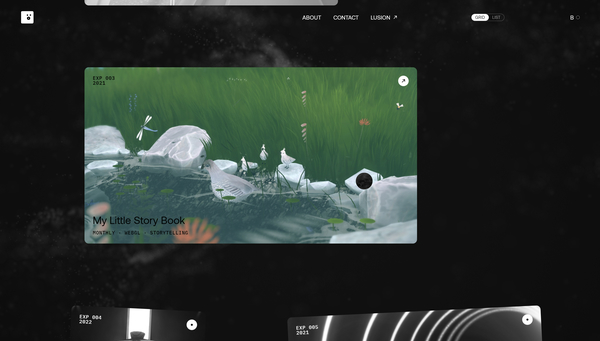
サイト名が Lusion Labs となっていることからもわかるとおり、彼らが実験的に実装した WebGL の技術デモをまとめているウェブサイトになります。
それらのほとんどは、発表される都度、当サイトで紹介してきたものばかりですが、こうして一堂に会するとまた違った迫力がありますね。
リンク:
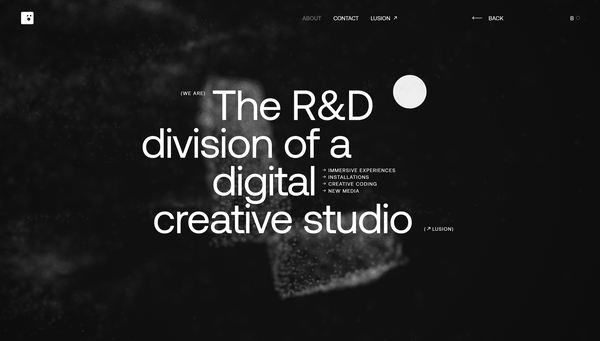
サイト自体の背景もさすがの完成度
今回のサイトは前述のとおり、これまでに公開されてきた技術デモをまとめて掲載しているラボサイトです。
1つ1つのデモはもちろんめちゃくちゃ完成度の高いものばかりで見応えバッチリですが、同時に今回のサイトの背景もガッツリと WebGL で作り込まれたハイレベルなものとなっています。
カーソルを動かすことで、インタラクティブに反応します。

ちょっと背景が暗いトーンなのでわかりにくいかもしれませんが、流体のような感じでカーソルの動きに合わせて波が立つ様子はとてもかっこいいですね。
背景にはパーティクルがゆっくりと流れており、その動きもとても自然で、カーソルを動かして波が立った際には、これらのパーティクルもその影響を受けるようになっています。
すごく動作もスムーズですし、軽快にキビキビと動く様子は本当に見事です。


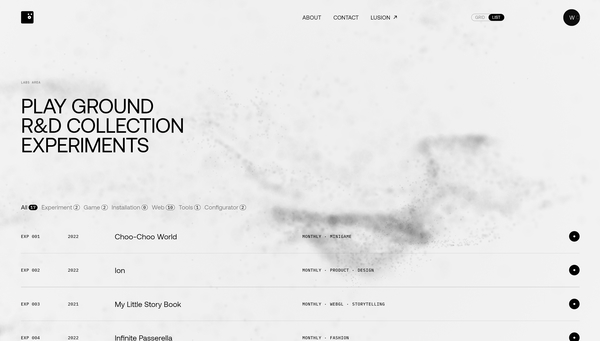
また、この上の画像にあるように、ダークモードだけでなく明るいトーンのモードも用意されています。
画面の右上あたりにあるアイコンから切り替えることができるようになっていて、もしかするとパーティクルの細かな動きはライトモードのほうが若干視認しやすいかもしれません。
これだけリッチなビジュアルでありながらほんとに動作が軽くて、どうなってるんだこれ…… と思わず開いた口が塞がらなくなります。

Lusion はクライアントワークとしてリリースしているサイトの完成度が高いのはもちろんのこと、ここでまとめられているような技術デモのレベルが異次元の領域に達している非常に珍しいチームだと思います。
CG の原理や基礎をしっかりと履修したレベルの高いメンバーが揃っていることが、その作例を見ているだけでもわかりますよね。
フォトリアルに寄せたものであったり、物理現象を再現しているものであったり、あるいはカメラワークを工夫して 3D コンテンツとして魅せることに特化されていたりと、とにかくどこを見ても参考にするのに最高すぎるお手本ばかりです。
ぜひチェックしてみてください。



