
一見シンプルだが様々なインタラクティブ性を備えた 3D 表現が秀逸! BRANDING AGENT INC. のウェブサイト
動きの中に個性がある
今回ご紹介するのは、株式会社ブランディングエージェントのコーポレートサイトです。
演出の中心にわかりやすく WebGL が据えられた構造になっており、一見すると割りと直球な WebGL 実装のようにも見えるビジュアルをしています。
実際にサイトに訪れて触ってみるとわかるのですが、結構個性的なインタラクションが実装されていて、見た目とは裏腹にかなり独自性の強い演出が実装されていると思います。
リンク:
株式会社ブランディングエージェント|BRANDING AGENT INC.
細部にまで目を凝らしてみよう
今回のサイトはコーポレートサイトですが、多くの下層ページを持つ複雑な構造ではなく、上からスクロールしながらサイト全体を見ていくことができる比較的シンプルな構造になっています。
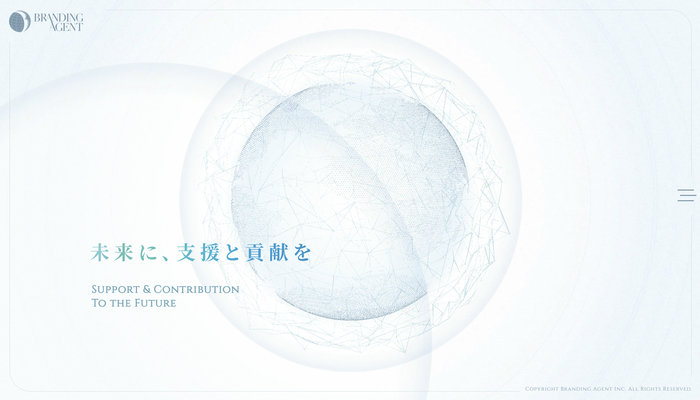
最初に表示されるキービジュアルのトップページ部分からかなり迫力のある 3D 表現が行われていて、しっかりとコンセプトが明確に示されている感じがします。
描かれるのは地球のシルエットをドット模様で表現したようなグローブと、その周囲を取り巻くいくつものラインで編み目状に構成されたレイヤーです。

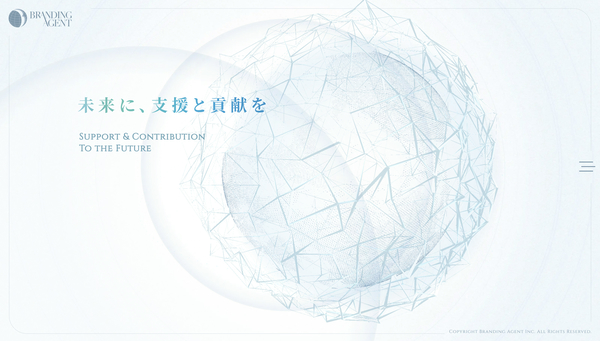
スクロール操作を行った瞬間をキャプチャしたものが、この上の画像です。
この画像をよく見てみると、地球の周囲にある編み目状になっているラインの部分がすこし太く描かれているのがわかると思います。
通常時はうっすらとラインが見えるくらいの濃度なのですが、スクロール時にこうしてラインが太く描かれるというのはなかなか個性的な演出ですよね。
よく観察するとラインは小さな点をハブにして繋がったような感じになっていて、これがスクロールと同時に一斉に変化するのでなんとも迫力のある演出になっています。


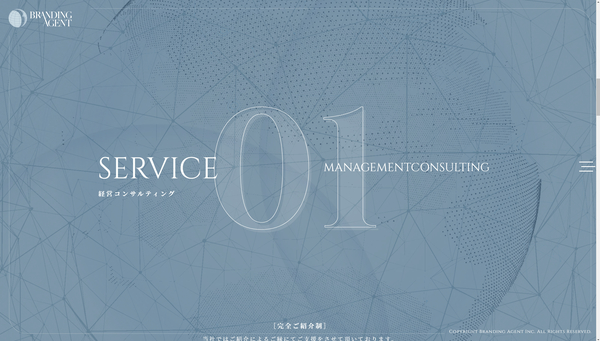
スクロールするたびにコンテンツの内容が次々と切り替わっていきますが、そのときのセクションの状態に応じて背景の WebGL のシーンも次々に変化していきます。
こういった 3D モデルの位置や姿勢が次々変化していくシーンは見た目以上に仕込みが面倒なのと、実際にやってみると「いい感じに見えるモーション」をつけるのは意外と難しいんですよね。
ましてそれらをすべてコードで制御するとなると結構実装者のセンスが問われる部分でもあるので、すごく丁寧に実装されているなと感じました。
グローブを構成するドット模様も、よく見てみると微妙に形が不定形というかゴツゴツしたような感じになっていて、細かいところまでじっくり検討を重ねて作られているように感じました。

WebGL を用いたグローブ(地球儀)は、WebGL 黎明期から数えきれないほどの実装例がある一種の伝統芸的なものだと個人的には思います。
だからこそ、見た目がどうしても似通ってくるというか、どこかで見たような感じの表現になってしまうことが多いものでもあると思うんですよね。
その点、今回の実装例ではインタラクティブ要素を中心に、かなり個性的な表現がされていると思います。そうすることで、ビジュアルとしてもありきたりではない、一風変わった印象的な仕上がりになっています。
ぜひチェックしてみてください。



