
絶対にサウンドオンで楽しみたい! DJ のスクラッチを WebGL でも表現した DJ HI-C / Discovery がすごい!
丁寧に作り込まれた秀作
今回ご紹介するのは、DJ HI-C さんの Discovery というスペシャルサイトです。
DJ の方のウェブサイト、ということもあって音に関するギミックがいろいろ仕込まれており、そこに WebGL のグラフィックスが上手にミックスされています。
インタラクティブ性も高く、デザインから機能、体験までとにかく全体としての完成度が素晴らしい仕上がりになっています。
リンク:
スクラッチの表現は唯一無二
今回のサイトでは、インターフェースがちょっと変わった作りになっています。
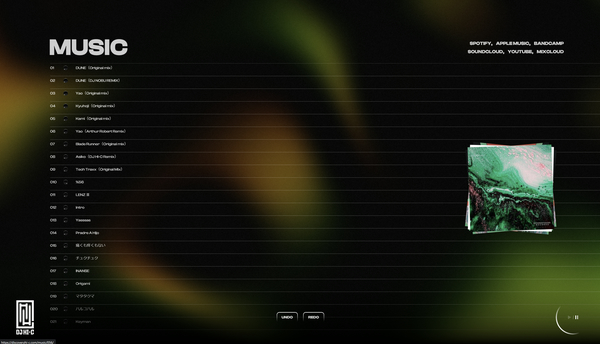
まずサイトを開いた直後は、レコードのジャケットが並べられたような感じのイントロ画面が表示されます。ここから、画面の中央にある丸く黒いボタンをクリックすると、サウンドが鳴り、画面が切り替わります。
画面が切り替わった直後は、まずは最初のページとして DJ HI-C の経歴などを紹介する画面が出てきます。


この最初の画面も含めて、今回のサイトの背景にはノイズを利用した揺らめくグラデーション模様が表示されます。
静止画ではちょっとその魅力を伝えることが難しいのですが、単なるモノクロの明暗ではなく、微妙に複数のカラーが混ざりあったようなグラデーションになっていてなんともおしゃれです。
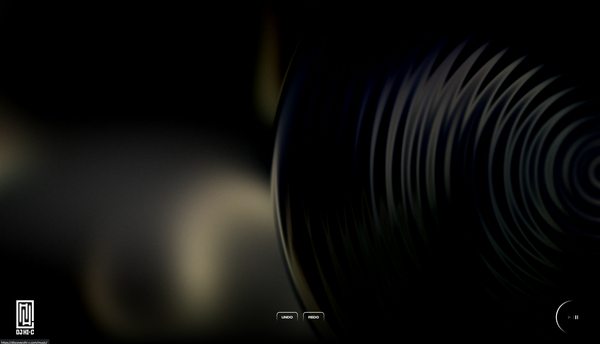
また、画面の下のところにある UNDO や REDO と書かれたボタンをクリックすると、まるで DJ がレコードをスクラッチするかのようなサウンドが鳴ると共に、それに合わせてビジュアルも一気に変化します。
画面の右側にまるでレコードを模したかのような円形の波紋が現れる演出になっていて、これがめちゃくちゃかっこいい!

これは静止画では本当に魅力が伝わらないと思いますので、ぜひ実際にサイトに行って操作してみてほしいです。
その他、サイト内のデザインにも細部にまで多くのこだわりが感じられ、シンセのツマミ部分のようなアイコンとかすごくサイトの雰囲気にマッチしており、とにかくどこを見てもよくできています。
サウンド周りの処理も、ブラウザのタブが非アクティブになると抑制されるようになっていたり、利用者の UX を最大化させる様々な工夫が卒なく行われているという印象を受けます。
すごく、完成度の高い実装だと思います。

今回のサイトでは、ノイズ模様の背景をそのまま流用してレコードのスクラッチを連想させるような演出まで実現しているというのが本当にすごいですよね。
安直にレコードのスプライトとかを置いてしまうのではなく、あくまでもアブストラクトな表現のなかで間接的に事象を表しており、これには本当に驚きました。
また今回のサイトの場合はビジュアルだけでなく、サウンド周りの処理が丁寧に実装されているのもポイントが高いと思います。
ぜひチェックしてみてください。



