
まるで SF 系ゲームのような重厚なワンシーンを作り込んだ 3D 表現は迫力満点! 2219 プロジェクトのウェブサイト
世界観の作り込みがすごい
今回ご紹介するのは、Mechachain という Web3 系のプロジェクトに関連したウェブサイト、2219 です。
いわゆる NFT のコレクションみたいなものなんですかね……
Mechachain というプロジェクト自体は Web3 + モバイルゲームみたいな建付けのプロジェクトっぽいですが、そのなかの一部として、NFT でなにかを販売しているというかんじなのかもしれません。
WebGL の実装としてはかなり世界観がしっかりと構築されており、見ごたえのあるサイトとなっています。
リンク:
ウェブの表現としてはかなり尖った内容
今回のサイトに限らないのですが、Web3 系とかメタバース系とか、本当にウェブサイトが必要以上にド派手ですよね。
今回のサイトもご多分に漏れず、とにかくビジュアルにこだわりまくっている感じがします。
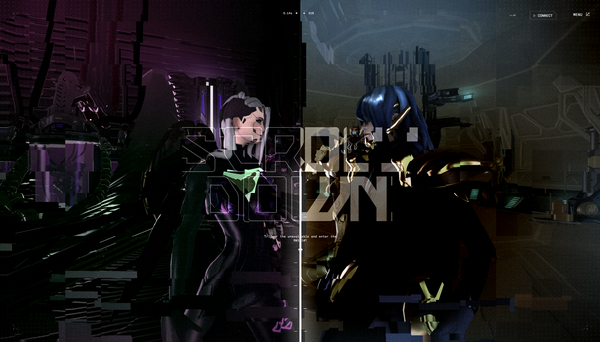
サイトが表示されるとすぐに画面全体が 3D シーンになるのですが、2つの対立勢力を同時に眺めているような、そんな雰囲気になっています。

スクロールに連動して自動的にカメラの位置や、画面を分割している境界線などが動いていきます。
また、トップページから一定以上スクロールすると、画面内をクリックしたままホールドすることで、登場人物の後ろに控えているメカのほうに視点を動かすこともできるようになります。
もともとこのプロジェクトが作ろうとしているモバイルゲームがこういう世界観なんでしょうね。
ライティングやエフェクトの掛け方なんかもこだわりが感じられます。


当サイトは WebGL に注目するという側面が大変強いのでスクリーンショットも全部 CG ばっかりになっていますが、今回のサイトの場合は WebGL 実装じゃない部分にもめちゃくちゃ金が掛かっていますね……
メニューを開いて他のページを見てみてもらうとわかるかと思いますが、とにかくコンセプトがギッチギチに詰め込まれている感じで、こういう言い方はちょっとどうかとも思いますが、いかにも絵に描いたような Web3 って感じです。
今回のサイトはスクロールでどんどん先に進めていくと、最後の最後に1つ大きめの演出が仕込まれていて、最終的に画面がホワイトアウトして終わるような構成になっています。
このホワイトアウトの直前なんかは画面上にグリッチなども発生して、なかなか迫力がある演出となっています。

WebGL にはいろいろな使われ方がありますが、こういう系はほんとに派手なことにステータスを全振りしているような感じで見ていて面白いですよね。
たぶん、コンピュータグラフィックスという文脈で言えば PlayStation 2 くらいの CG だと思いますが、これがブラウザでヌルヌル動いているというのは本当にすごいことだとあらためて感じました。
プロジェクトの中身についてはわたしは判断できませんが、こういうサイトがたくさん増えると WebGL や CG 関係のクリエイターさんたちには経済的にメリットがあると思うので、いいことだなと思います。
ぜひチェックしてみてください。



