
フル 3D で構築されたゲーム風のインターフェースがおもしろい Mario Kuren さんのポートフォリオサイト
いまどき逆に珍しいかも
今回ご紹介するのは、Mario Kuren さんのポートフォリオサイトです。
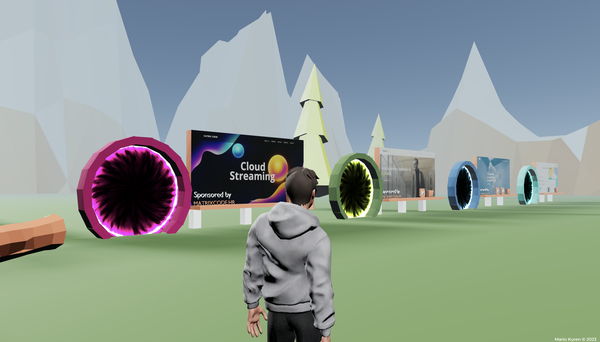
サイト全体が 3D シーンによって構成されており、DOM の類いを使って画像や文章でなにかを表現しているものが一切ありません。こういう振り切った感じの作りのポートフォリオサイトってある意味珍しいですよね。
WASD などのキーを使ってキャラクターを動かすような体裁になっており、ゲーム風のインターフェースが特徴となっています。
リンク:
Shift を押しながら移動で走ることもできる
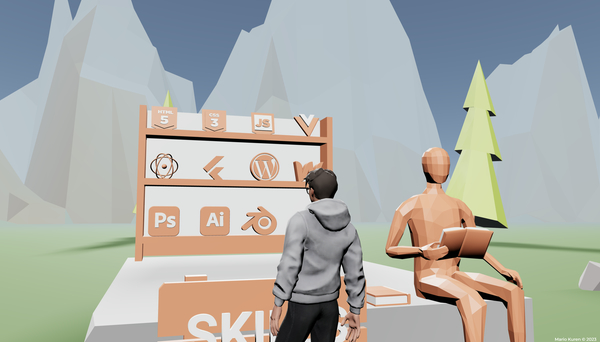
今回のサイトはポートフォリオサイトなので、Mario Kuren さんのスキルセットや好み、さらには関わってきた事例を知ることができます。
DOM でテキストを置いたりせずにそれらを表現するにはどうしたらいいのか、ということがいろいろと考えられていますね。
サイトを開いた直後は、Kuren さん御本人と思われる人物の 3D モデルがカメラのほうに顔を向けて立っています。
WASD キーを入力することで、キャラクターを操作することができます。

キーボードからの操作に加え、マウスを使って細かく視線を操作することができます。
いわゆるポインターロック API を使っているので、画面内を一度でもクリックしてしまうとマウスカーソルが消えたような状態になります。(こうすることで、ブラウザの領域外にカーソルが出てしまってもその動きを JS 側から捕捉し続けることができる)
もとに戻したい場合は Esc キーを押すなどすれば、カーソルが再び見える状態になります。
このようなインターフェースも非常にブラウザゲーム的な作りですね。

キャラクターが歩き回る 3D 空間の中には、ワープゲートのようなものが配置された箇所がいくつかあります。
このワープゲートがいわゆる「他のウェブサイトへのリンク」になっていて、ゲートの中に入るような位置で前に立つと、別のウィンドウが自動的に開いてリンク先のページを見ることができます。
この仕組みは結構直感的ですしよく考えてあるなと思いました。
いかにもワープゲートっぽいデザインもわかりやすくていいですね。

今回のサイトを見て、どういう感想を持つかは人によってかなり差があるかもしれませんね。
現代的なリッチでフォトリアルな CG をゲームなどの媒体で日常的に体験していると、すごく質感が悪いように見えるかもしれません。
一方で、WebGL 実装者の目線で見ると、最低限必要な操作性についてはしっかりと押さえてあり、もちろんもっと良くするために工夫できる点は多くあるとは思いますが、個人でまず 3D 的なものを作ることに挑戦した成果だと思って見てみれば十分な内容だとも感じます。
最近はライブラリの多機能化が進んでいるので、むしろモデルデータを用意したり、モデルデータに適用するテクスチャやマテリアルを工夫したり、といったところにこそ時間的リソースが必要になる場合が多いと思いますので課題があるとしたらそこかもしれません。
フル 3D のこういった事例は、現代では逆にちょっとめずらしいと思います。
気になる方は、ぜひチェックしてみてください。



