
複数の Canvas 要素を利用することでスクロール時の自然な挙動を実現! KITE inc. のウェブサイト
Canvas 2D も併用した面白い構成
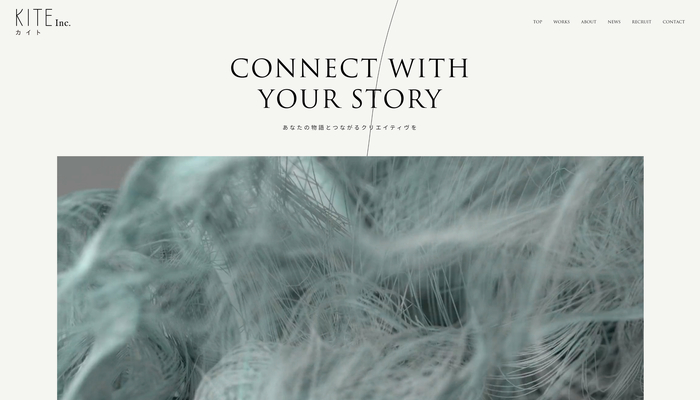
今回ご紹介するのは、KITE inc. という映像制作を行っている日本の企業のウェブサイトです。
サイトを拝見すると、どうやら代表の方を含めても4名というかなり少数精鋭な組織のようで、サイトのリニューアルに併せて人材の募集なども始めていくというところみたいです。
ウェブサイト上には Canvas 要素が複数あり、さらには WebGL と Canvas 2D の両方を使っており、めちゃくちゃフレキシブルでかっこいい仕上がりになっています。
リンク:
スクロール連動しないよ問題に対する1つの答え
WebGL はその性質上、ビジュアルに寄与するウェイトが大きい技術です。一方で、DOM の世界で起こる事象とは完全に切り離されたまったく別のプロセスによって独立して絵作りが行われるため、ウェブサイトとして1つの体裁を整えるなどのウェブ特有の難しさが常に伴います。
その最たる例が、スクロールとの連動です。
スクロール操作によって DOM が画面上を移動するタイミングと、WebGL で描画される内容を更新するタイミングがずれると、それがほんの僅かな差異であっても人間は違和感を覚えます。
WebGL 使いであれば、スクロール連動で悩まされた経験があるという人も多いと思いのではないでしょうか。
今回のサイトは、これに対する1つの答えを提示している稀有な事例だと思います。

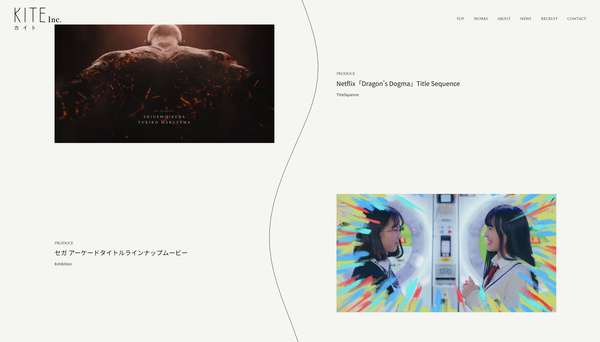
今回のサイトでは、この上のスクリーンショットのように、白い背景の上に各事例のサムネイルが並びます。
このサムネイル部分、実は画像ではなく WebGL によって描画されており、しかもサムネイルの1つに対して個別に Canvas 要素が割当てされています。
背景には細く一本のラインが描かれ絶えず動いていますが、これは Canvas 2D で描画されているみたいですね。
閲覧者がスクロール操作を行うと、サムネイルの部分がスクロールに連動して湾曲するように歪むようになっていて、控えめな変形ですが、かなりダイナミックに勢いよくスクロールしているような面白い視覚効果があります。

この変形するエフェクト、実際には「画面全体を覆う1枚の Canvas 要素で WebGL でサムネイルを複数描く」ということもできるはずですが、今回のサイトでは1つのサムネイルに1つの Canvas が使われています。
そうすることで、Canvas 要素が「あくまでも DOM としてスクロールに連動して画面上を上下する」ので、WebGL でプログラムでスクロールに連動させているのとは異なり、完全にスクロール操作に追従させるということを可能にしています。
Canvas を複数使うというやや富豪的な手段ではあるのですが、今回のサイトではこのアプローチが完全に機能しており、スクロールに対して変な違和感を感じることはありません。
これはなかなかよくできてるなと思いました。

この Canvas を複数使うというアプローチ、デメリットが無いわけでもありません。
最も大きな問題となる可能性があるのは、1つのウェブページ上で生成できる WebGL のコンテキストには制限があるということでしょう。
いまこの場で各種ブラウザの状況まで調べていませんが、おそらくブラウザや OS によって生成可能なコンテキストの数には差があるはずで、あまり大量の Canvas 要素を同時に使おうとすると、環境によっては動かない場合があるといったことは起こり得ます。
しかしそのあたりをしっかりと考慮の上であれば、今回のようなアプローチを用いるのもアイデアとして面白いなと個人的には感じました。
ぜひチェックしてみてください。



