
規則性のある形状とノイズの不規則性が組み合わさった新感覚エフェクトが面白い BERING オフィシャルサイト
複数の効果を組み合わせた絶妙な表現
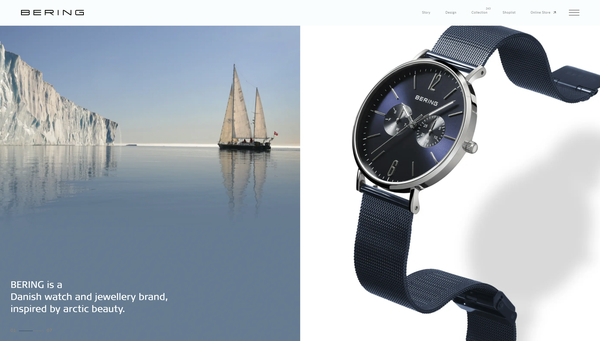
今回ご紹介するのは、BERING というデンマークの腕時計ブランドのオフィシャルサイトです。
2010 年に創業したブランドということなので、かなり新しい北欧系のブランドということになるのかなと思いますが、創業者は北極点にも到達した経験があるということで極寒の世界にインスピレーションを受けたデザインや思想があるようです。
今回のサイトではキービジュアル部分が WebGL によって実装されています。
リンク:
美しい写真の数々も見どころ
今回のサイトは WebGL によってキービジュアルを実装するなど、視覚的にしっかりと演出が行われている一方で、ブランドの日本語オフィシャルサイトとして情報を整理して見やすく提示するということもかなり意識されている感じがします。
WebGL を利用しているのはキービジュアル部分だけですが、画面のほぼ全体を覆うような広い範囲でエフェクトが発生するので、すごく見ごたえがありますね。
トップページの左右半分ずつの領域に、それぞれエフェクトが掛かります。


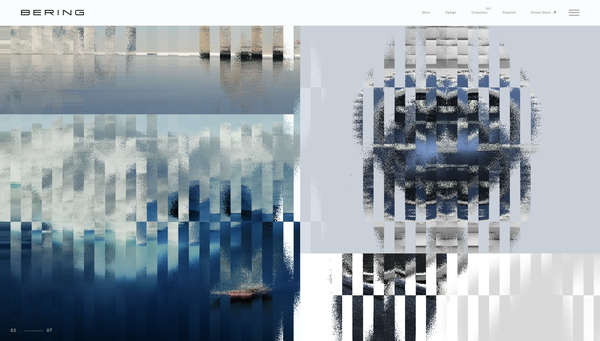
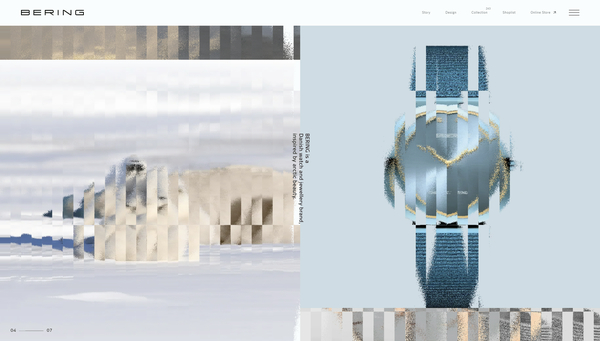
この上の画像は、WebGL によって表現されたトランジションエフェクトの瞬間をキャプチャしたものです。
静止画で見てしまうとちょっと何が起こっているのかわかりにくいかもしれませんね。
ブロック状(あるいは短冊状)に細かく区切られた領域ごとに、テクスチャが切り替わるような変化が起こります。
理路整然と並んだブロックの規則性と、ノイズでブレるような不規則性の強いエフェクトとが、絶妙に組み合わされた面白い表現になっています。

このエフェクト、一見するとシンプルなトランジションエフェクトのように感じる人もいるかもしれませんが、仮に完全に模倣しようというつもりで観察すると、かなり複雑にさまざまな効果が組み合わされていることがわかります。
画像全体が切り替わる動きは上下に、小さなブロック内での変化は水平方向に、さらにはノイズのエフェクトの強弱が変化したりと、細かく観察してみると結構複雑です。
イージングの掛け方も程よい溜めがある味付けで、心地よいアニメーションとなっています。

WebGL を使っている場所以外の部分も、イージングの掛け方を始めとする各種インタラクションには統一感があり、すごく手触りよく仕上げられています。
冒頭にも少し書きましたが、ブランドのイメージがかなり極北の寒い地域を連想させるような方向性になっていて、そのテイストをウェブサイト上でうまく表現しているなと感じます。
使われている写真も美しいものばかりで、とてもきれいです。
ぜひチェックしてみてください。



