
波打つような表現とテクスチャを引き伸ばしたような表現がおもしろい韓国のエージェンシー aL のウェブサイト
シンプルなのに個性的
今回ご紹介するのは、韓国でマーケティングやブランディングを手掛けるエージェンシー、aL のウェブサイトです。
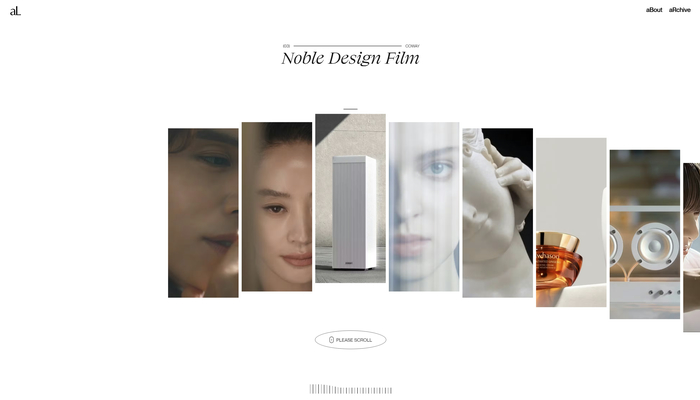
カード、または短冊のような矩形型のオブジェクトが登場するのですが、余白が比較的広く取られたシンプルなレイアウトのおしゃれなサイトです。
ただ、動きやそれに伴うエフェクトは結構しっかりと作りこまれており、シンプルなのに個性的な、味わい深いウェブサイトに仕上がっています。
リンク:
エフェクトには統一されたテイストがある
今回のサイトでは、いくつかのエフェクトが発生します。
いずれも見た目になかなかインパクトの強い演出なのですが、ある程度同じような温度感の味付けがされており、変にチグハグな感じみたいなのはまったく感じません。
ページが表示されたあとに最初に表示されるイントロ演出も非常に迫力があります。

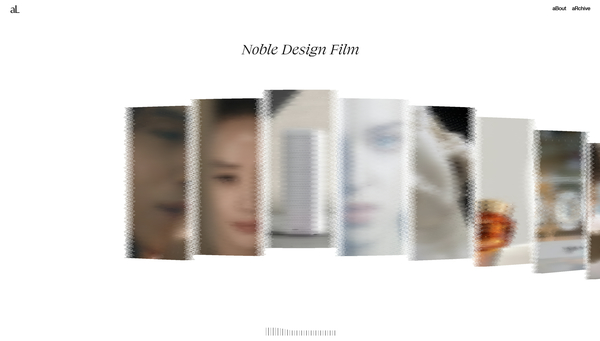
この上のスクリーンショットでは、なんというか……
画像がぼんやりと霞んでいるように見えてしまうかもしれませんが、これ実際には、非常に細かく高い周波数の波打つような歪みが発生している状態です。
歪みの振動が細かいのでなんかブレた画像みたいに見えてしまいますが、本質的には波打つように変形するエフェクトですね。
こういった「波打つような変化」は、カードを選択した場合に発生する下層ページへのページ遷移時などにも発生します。

こちらの画像は「波打っている」ということがわかりやすいですね。
このような、複数の場面で同じテイストのエフェクトを用いる、というのは比較的よく見られる傾向かなとは思いますが、統一感があってすごくよいバランスに仕上がっていると思います。
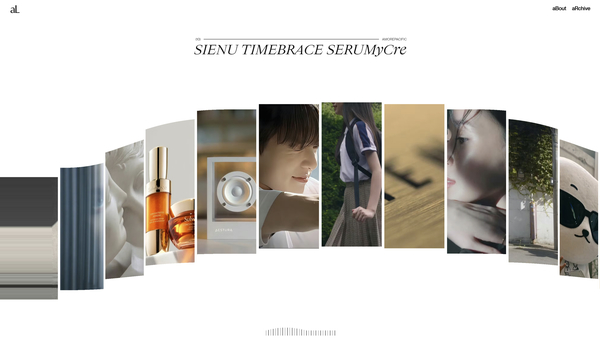
一方で、トップページのカード状のオブジェクトがたくさん並んでいるシーンではもう1つ、個性的なエフェクトが実装されています。
スクロール操作などを行った際にカードが大きく変形したり、画面の端に近いカードが引き伸ばされたように描画されたりします。
こちらもすごく迫力のある演出になっていると思います。

カードがスクロールに応じて変形するとか、状況によってテクスチャが引き伸ばされたようになるとか、それぞれ1つ1つのアイデア自体はよく見られるものと言いますか、けして珍しいものではないんですよね。
波打つように歪ませる処理なんかもまさにそうで、実際かなり基礎的なロジックだけで実装できる簡素な処理です。
今回のサイトのすごいところは、それらを組み合わせて一種の手触りと言いますか、独特な空気感を感じるレベルにまで統一感を持って仕上げていることだと言えると思います。
ぜひチェックしてみてください。



