
ポップな 3D 表現がかわいい! 動画販売やサブスクリプションを実現する PLAY VIDEO STORES のウェブサイト
ポップでかわいらしいキャラクターが素敵
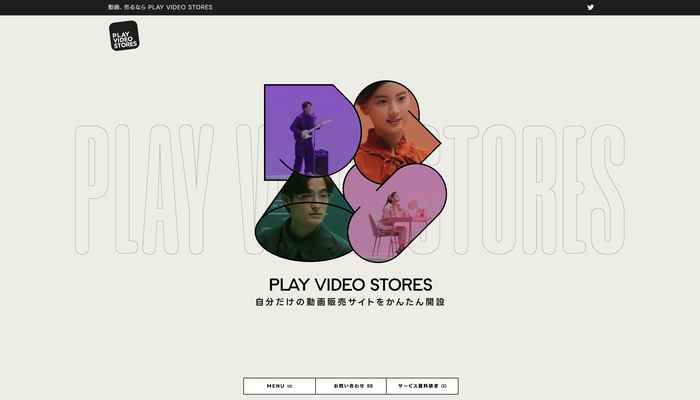
今回ご紹介するのは、動画の販売やサブスクリプションによるコンテンツの提供などを実現する PLAY VIDEO STORES のウェブサイトです。
個人でも企業でも、気軽に動画を販売することができるようにサポートしてくれるサービスのようですね。
今回のサイトでは曲線を上手に利用したデザインと、それに見事にマッチした 3D 表現が取り入れられており、ビジュアルのトーンもしっかりと揃えられたレベルの高い実装を見ることができます。
リンク:
動画とシンクロする様子はあまりにも見事
今回のサイトでは、3D 表現といってもいくつかのパターンがあります。
いわゆる 2D 的な演出でも、レイヤーが重なるような感じで立体的にコンテンツが配置されているケースが一部に見られますし、しっかりと 3D モデルを使った表現が組み込まれている箇所もあります。
全体的なトーンの統一感が素晴らしく、可愛らしさや親近感といった、親しみやすい雰囲気が上手に演出されています。

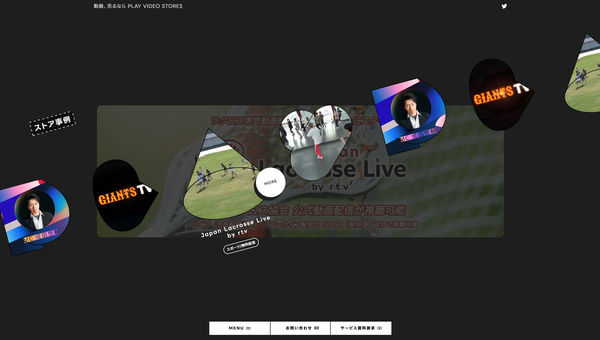
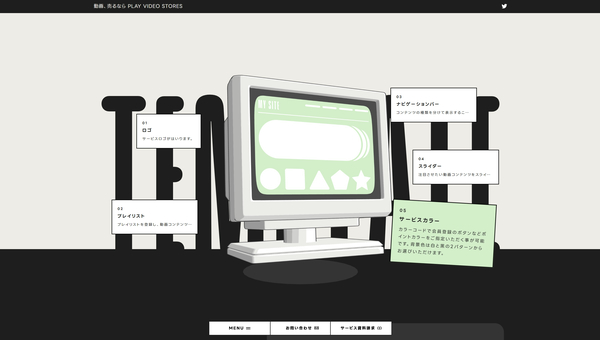
カーソルがホバーしているアイコンと、関連した内容が背景にスッと現れるような演出が見られるなど、平面的なパーツで構成されている場面であってもコンテンツは立体的に配置されています。
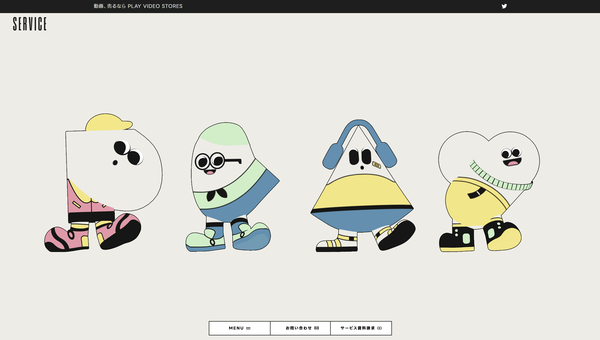
スクロールしてさらにコンテンツを読み進めていくと、SERVICE のセクションでは 3D でキャラクターが生き生きと動く場面が出てきます。
ここで見られるような、身体のシルエットの位置だけに枠線が描かれるような表現はイラストっぽい雰囲気をすごく上手に描き出しています。
モーションも可愛らしく、とてもかわいく仕上がっています。

個人的にすごく驚いたのは、4人のキャラクターが出てきた場面から、次のシーンへと遷移する際のシームレスな場面転換です。
これ、言葉で説明するのがすごく難しいのですが……
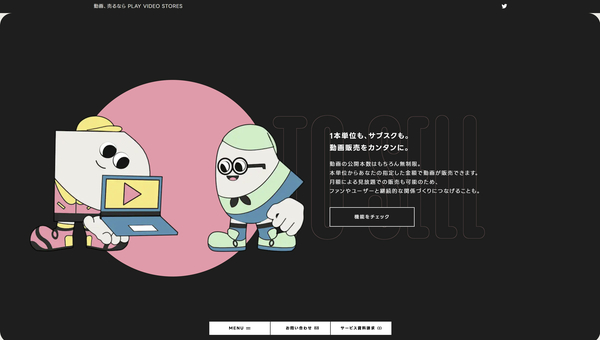
WebGL で描かれている 3D キャラクターがスクロールに連動してスッと動き、完全に同じ位置にシンクロするように動画が出てきます。
WebGL のジオメトリの描画から動画へとシームレスに繋がるこの表現が本当に違和感なくスムーズに連結されていてめちゃくちゃ驚きました。
3D モデルにモーションを付けている方がとっても素晴らしい仕事をしたんでしょうね…… 本当にすごいです。


WebGL でなにか 3D のキャラクターを描画するとき、three.js などのライブラリを用いてやればモーションを適用してアニメーションさせること自体はそれほど難しくありません。
ただ、これをあらかじめ作られた動画と寸分違わず一致させて動かすというのはなかなか難しいことだと思いますし、ウェブサイト上に1つの体験として構築するとなるとこれまた制御が大変だろうと想像します。
サイト全体のトーンと一致させるように 3D モデルに枠線を表示したりといった、WebGL を活用した表現も見事です。
ぜひチェックしてみてください。



