
滑らかにスルスル動くスムーススクロールを実現するためのオープンソースライブラリ Lenis のウェブサイト
そのスムーズさをまさに体現したウェブサイト
今回ご紹介するのは、Lenis というオープンソースのライブラリのスペシャルサイトです。
残念ながら私自身は使ったことがないのですが、スムーススクロールを実現するためのライブラリで、当然ながら OSS なのでソースコードは公開されています。
GitHub のリポジトリを見ると約 4,000 のスターがついているので、結構いろんなところで使われているのかもしれません。ちなみにこのライブラリを実装・管理しているのは Studio Freight という制作スタジオみたいですね。
リンク:
Lenis – Get smooth or die trying
スクロール位置に応じてシーンが変化
今回のサイトはスムーススクロールのライブラリを主眼にしたスペシャルサイトということで、なにか固有の製品やサービスをプロモーションするためのウェブサイトではありません。
なにげにこれって結構珍しいパターンですよね。
サイト上では、文字通り Lenis というライブラリを使ったスムーススクロールが実現されており、スイスイと流れるようにスクロールします。

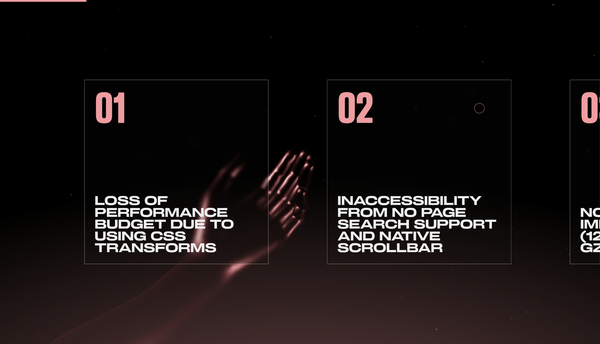
サイト内では、Lenis というライブラリがなぜ必要なのか、またどういった特徴があるのかなどが語られています。
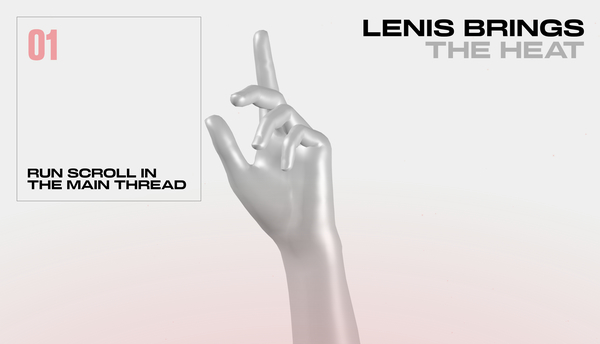
背景には 3D モデルの手が出てくるのですが、これはいったいなんのメタファーなんですかね……
Lenis という単語がもしかしたら「手」を意味するのかなと思って調べてみましたが、どうやらラテン語でそのまま「スムース」みたいな意味になる言葉みたいでした。
スクロールすると手の位置も変化したり、回転したりします。

今回のサイトにも当然、Lenis というライブラリが使われているのだと思いますが、スクロールする様子はまさに文字通り滑らかです。
たぶん、様々なプラットフォームごとの振る舞いの違いなんかをうまく吸収してくれるという側面が強いライブラリなんだろうなと思いますが、いろんなデバイスやブラウザで今回のサイトを見てみると、その振る舞いについてより理解が深まりそうにも思えます。
具体的に使ってみたい場合は公式の GitHub リポジトリ上、README.md で設定方法などもかなり詳しく書かれているので、見てみるといいかもしれません。

WebGL の実装としてはあまり複雑なことは行っていない印象ですが、パーティクルがゆっくりと漂っていたり、急に背景の色のトーンが変化したりと、緩急のある上手な場面転換が実装されていると思います。
WebGL で描かれる世界をスクロールに完全に連動させて、かつ DOM とも連携させたいみたいな場面って実は結構多くて、こういったライブラリを使うことでそのような需要が少しでも簡単に満たせるのであれば、有効に活用できるに越したことはありませんよね。
WebGL でなにか特徴的な実装がされているわけではありませんが、世界観の表現なども上手で、見ごたえがあると思います。
ぜひチェックしてみてください。




