
パイナップルをシンボルにシーンを滑らかなカメラワークで演出したベンチャーキャピタル Alireza のウェブサイト
有機的な動きもすごく自然な仕上がり
今回ご紹介するのは Alireza というベンチャーキャピタル企業のウェブサイトです。
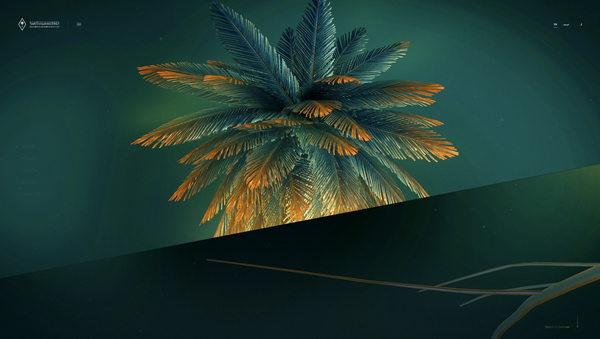
どうやらパイナップルを1つのシンボルとして今回のサイトはデザインされており、成長し続けるベンチャーキャピタルのストーリーを上手に演出しています。
滑らかなカメラワークやシーン遷移は非常に滑らかで、とても自然に仕上がっています。
リンク:
場面の転換もダイナミックで美しい
今回のサイトでは、スクロールしていくと順番にコンテンツが次々と現れる LP 風の作りで、その下にいくつかの下層ページが用意された構成です。
WebGL の演出は主に、トップページから閲覧可能な一連のコンテンツとして使われている他、下層ページでは背景のグラデーションだけを表示するなど、場面ごとに明確に使い分けがされています。
トップページで表示されるコンテンツのほうもいくつかのセクションに分かれており、セクションが切り替わる瞬間の場面転換も凝っています。

静止画だとちょっとわかりにくいかもしれないですが、この上の画像がそのセクション間のシーン遷移をキャプチャしたものです。
2つの異なる 3D シーンが斜めにスパッと区切られたような感じで同時に描かれます。
ライティングや色使いもすごく個性的できれいですよね。
背景のトーンの違いなどもあって、それぞれの場面がまったく違うテイストに仕上がっているために、状況が変化したのだなということがユーザーに伝わりやすくなっていると思います。

実際に場面が転換する際や、マウスカーソルを動かした際など、なにかしらのユーザーのアクションに対して発生するインタラクティブな変化はいずれも非常に滑らかなインタラクションです。
カメラワークのような大きくダイナミックな動きだけでなく、パイナップルの樹の葉っぱがゆらゆらと動いている様子や、パーティクルがふわふわと動いている様子にも、同様の丁寧な仕込みがされています。
登場する 3D オブジェクトの種類自体は多くないのですが、カメラワークなどがすごく工夫されているためビジュアルにメリハリがあります。


あまり派手な作りではないのですが、すごく細部にまでこだわって作られているレベルの高い実装だと感じました。
WebGL を使っていないウェブサイトでも、ユーザーの操作に対してインタラクティブに反応する要素ってすごく丁寧に気を配って実装されることが多いと思うのですが、3D でそれをやる場合、考えることが多面的になるというか、空間全体でどう演出するかみたいな感じになるので、より難易度が高くなるような体感があります。
今回のサイトではカメラ、オブジェクト、パーティクルなど、描画されるそれぞれの要素がうまく制御されており、DOM との連携・連動も含めて非常に丁寧にまとめられていると思います。
ぜひチェックしてみてください。



