
スクロールするたびにインタラクティブかつ大胆に形状が変化! Dave Seidman さんのポートフォリオサイト
シンプルなのにめちゃくちゃかっこいい
今回ご紹介するのは Dave Seidman さんのポートフォリオサイトです。
登場する 3D シーンの雰囲気が非常に素晴らしい質感となっており、3D モデルはシンプルな形のものが多いのですがビジュアルの迫力がすごいです。
インタラクティブな変化も見事で、操作するたびに驚きがあり、見ごたえがあります。
リンク:
斜めに配置されるドキュメントもステキ
今回のサイトはポートフォリオサイトなので、事例がたくさん掲載されています。
基本的な構造としては、スクロールするたびにシーンが変化するようになっており……
各シーンごとに1つの事例と1つの 3D モデルが紐づいているような感じです。
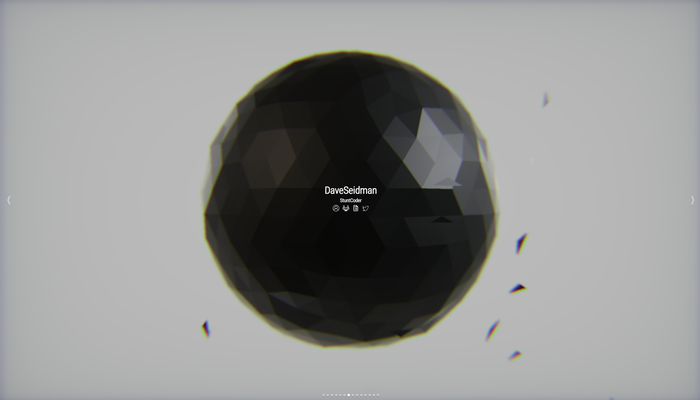
一番最初に表示されるシンプルなスフィアもそうなのですが、登場する 3D モデルはポリゴンの質感がしっかりわかるような形状となっています。

これは狙ってあえて行っている表現だと思うのですが、微妙にポリゴンの法線がランダムに歪められています。法線がバラバラに少しだけズレていることで、陰影のキラメキ・光沢がすごく印象的に仕上がっています。
ブラーのような効果も相まってすごく雰囲気のあるビジュアルです。
スクロール操作を行うたびに発生するトランジション演出もすごくかっこよくて、ついついたくさんスクロール操作を行いたくなります。
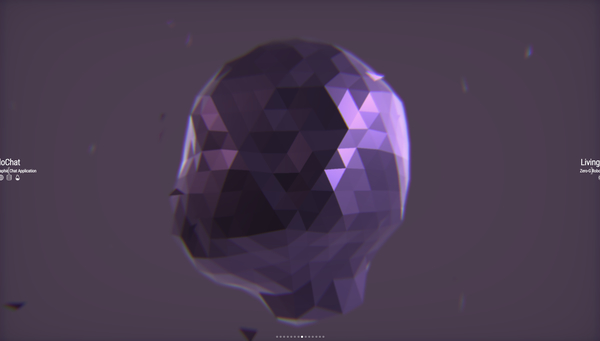
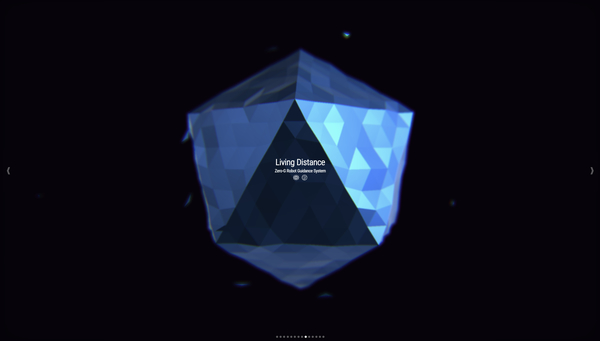
以下の2枚の画像は、この上にあるピンク色のトーンのシーンからスクロール操作を行った瞬間の、場面が変化しトランジションする様子です。


人の頭部のような形状から正十二面体の形状へと変化するのですが、パッと一瞬で切り替わるのではなく、少しずつ変形していく様子が本当に見事です。
同時に背景色を含めたシーン全体のカラートーンも変化していくので、演出としての統一感も揃えられています。
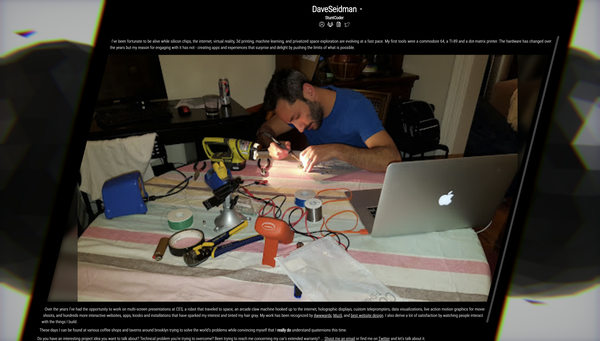
各事例のタイトル部分付近はクリッカブルになっており、クリックすることで斜めにシーンが分割され、中央にテキストなどのコンテンツが出てくるようになっています。
この演出もめちゃくちゃ個性的でかっこいいです。

WebGL をガッツリと使っていますので、いわゆるカチッとしたコーポレートサイトなどとは異なり、かなり演出重視のいかにも個人のポートフォリオサイトらしい、印象的な仕上がりになっていると感じます。
登場する形状は比較的シンプルでシンボルっぽいものが多いのですが、ポリゴンをランダムに傾けることでキラキラと輝く様子はすごくステキですし、画面が左右に割れる演出も本当にかっこいいです。
なんか最初から最後までずっとべた褒めになってしまっていますが、個人的にかなり好きな演出の多いウェブサイトだと思いました。
ぜひチェックしてみてください。



