
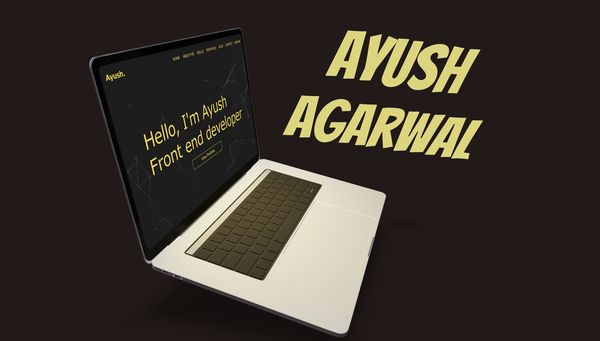
iframe を CSS transform で立体的に WebGL と組み合わせた Ayush Agarwal さんのポートフォリオサイト
アイデア自体は目新しくないものの見た目に楽しい
今回ご紹介するのは、Ayush Agarwal さんのポートフォリオサイトです。
現状、ドメインが vercel のものになっているので、もしかしたら近いうちに URL が変わってしまうかもしれませんが、今回はひとまずこのままご紹介します。
iframe を用いることで、ウェブページがそのまま 3D シーンに溶け込んだような形になっている、なかなかユニークなポートフォリオとなっています。
リンク:
52 - Fun and simple portfolio with R3F
びっくりするくらいしっかりシンクロ
今回のサイトで用いられている DOM を CSS で 3D 的に描画するという方法自体は、それほどめずらしくありません。
実際、このような CSS の仕様(3D 的な表現を可能とする機能)自体はかなり前からありますし、これまでにこのようなアイデアを用いた作例は結構たくさんありました。
とは言え、今回のサイトでは実に自然に WebGL の世界と DOM が一体化していて、かなり見た目には隙がありません。

マウスでドラッグ操作を行うことでシーンに干渉することができ、普通に視点を動かしてリアルタイムな 3D を楽しむことができます。
これ静止画で説明するの難しいのですが、ドラッグ操作を行った際にまるで慣性が働いているかのようにバウンスする動きが仕込まれていて、その振る舞いもなかなか自然でいい感じです。
ラップトップの形をした 3D モデルは WebGL で描画されていますが、そのラップトップの画面に表示されているウェブページは iframe、つまり DOM ですね。

CSS で 3D トランスフォームしているだけで、実際にそこに普通に DOM が配置されている形なので、スクロール操作やクリック、あるいはドラッグ操作を行って文字列を選択したりといった、普通のウェブでできることはそのまま機能します。
3D のシーンにウェブサイトが埋め込まれているような感じになっていて実に不思議な触り心地です。
繰り返しになりますがこのような表現自体はかなり昔から普通にできるのですが、こうして自然に仕上がっていると、さらに不思議な感覚が強く働きますね。

今回のウェブサイトは、いわゆるポートフォリオサイトですので大胆かつ思いきった表現ということで、iframe を用いた不思議で面白い実装がなされています。
なかなか案件でこういった表現を行うような機会はないと思いますが、これだけ自然にウェブサイト(のコンテンツ)が 3D 化されていると、なんというか…… ちょっと可能性を感じます。
iframe 内に表示されているウェブページも、結構凝った作りになっていて、普通に見ていて面白い内容となっています。小さくて見にくいですが……笑
ぜひチェックしてみてください。



