
彩度が低めに統一されたトーンが美しいスロベニアのスタジオ .raw のウェブサイトが素晴らしい完成度
クラシカルで美しいウェブサイト
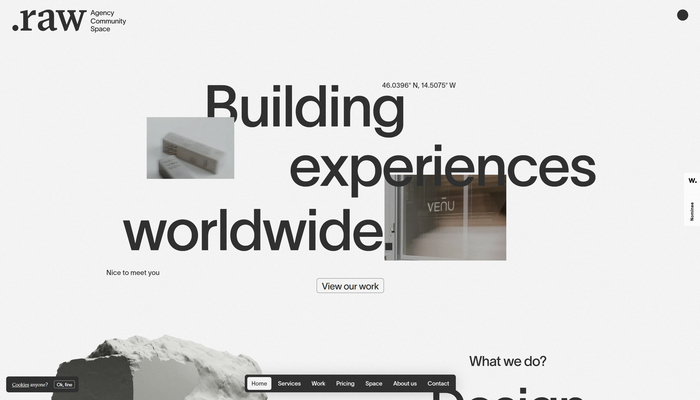
今回ご紹介するのは、スロベニアにある製作スタジオ .raw のウェブサイトです。
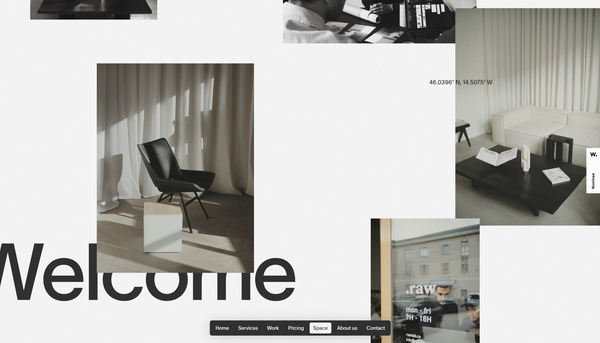
サイト全体の雰囲気がややモノクロ寄りなトーンに統一されていて、この彩度の低い感じがものすごくよい味わいを演出しています。
コントラストが低いわけではなく、全体としてすごくバランスが取られているように感じます。
リンク:
.raw | Branding & Marketing Studio
使われている写真もうまく選定されている
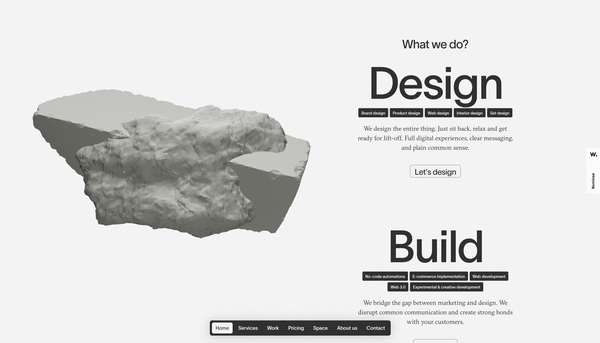
今回のサイトでは、WebGL は 3D 的な表現として要所要所で用いられています。
演出の中心というわけではありませんが、3D 的な要素がサイト内に配置されていることでメリハリのあるビジュアルに仕上がっていると思います。
3D モデル化されている題材も、サイトのトーンに見事にマッチしていると思います。

背景に明度や彩度の変化がないので、すごく 3D モデルや、併記されている文章や文字の存在感が際立っています。
こういう文字の配置やデザインも含めて、今回のサイトはモノクロっぽい「削ぎ落とした美しさ」みたいなものがめちゃくちゃ上手に表現されていますよね。
まあわたしはデザインは完全にド素人なので、まったく見当違いなことを言ってしまっているのかもしれませんけども……

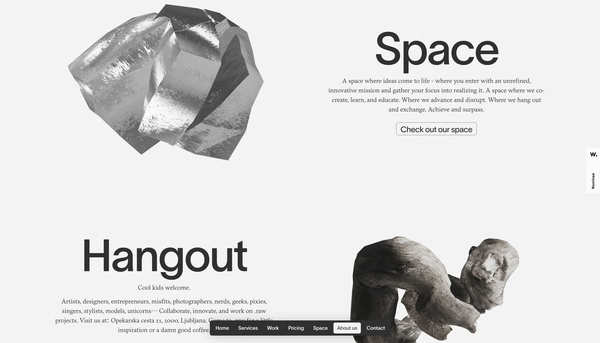
ページによっては、違った質感のオブジェクトが出てくる場面もあります。
光沢感のある表面や、樹皮の表面のような質感など、同じ 3D モデルを使った表現であってもしっかりとテイストの違いが表現されていて見事です。
3D シーンそのものにめちゃくちゃ工夫が凝らされているというわけではないのですが、3D 以外の写真や素材のトーンと見事にマッチした表現で非常に高い統一感があります。

CG を技術として扱う上でも、そのアウトプットに対して明度、彩度、コントラストなど多くの要因が関係してきます。
そういう意味では、WebGL を扱う立場でいろんな色についてこれまでも考えてきたつもりではあったのですが、今回のサイトを見ると、なにも色合いや風合いだけが雰囲気を作るのではなく、文字の大きさやその配置、スクロールの速さやインタラクションの機敏さなど、いろいろな要素が複雑に絡み合って1つの形になるのだな、ということがすごく強く感じられました。
考えてみれば当たり前のことなのですが、素人のわたしの目にもそれを意識させるような、完成度の高いウェブサイトだなと思いました。
ぜひチェックしてみてください。



