
まるでマンガのように線を効果的に利用した描画がおもしろい adidas arena のウェブサイト
サイト全体のトーンとの一体感
今回ご紹介するのは、スポーツ用品メーカーとして世界的に名前を知られているアディダス(adidas)のウェブサイトです。
今回のサイトのデザインは白い背景にまっすぐ伸びる直線をうまく組み合わせたものとなっており、WebGL の表現もそれにならった演出がなされています。
まるでマンガの世界のような線画風の描画はとてもおもしろいです。
リンク:
深度値をシフト!
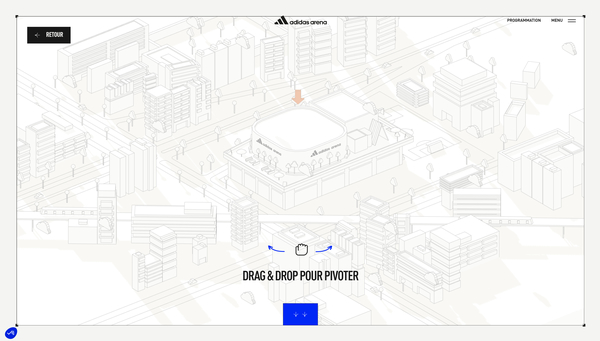
今回のサイトでは、トップページ冒頭部分に、まるでマンガのような線画風の WebGL ビューが置かれています。
電車のような物体が走り抜けたり、あるいは矢印型のオブジェクトが絶えずふわふわと浮いていたりするのですが、一見しただけでは動画と見分けがつかないかもしれません。
最初の状態ではインタラクティブに反応したりはしませんが、一度クリックしてアクティブな状態にしてやると操作可能な状態になり、3D シーンが画面全体を覆うように広がります。

ドラッグ操作を行うことで視線が動かせますが、ホイール操作でクローズアップするなどの操作はできません。
いろいろな角度からシーン全体を眺めることができるものの、そこまでフレキシブルな操作はできない感じですね。
実際に動いている様子を見ると、WebGL などの CG をかじったことがある人であれば、なんというか…… これどうやって実現してるんだろうという疑問が湧くかもしれません。
しっかりとエッジの部分にラインが描画されており、非常に自然な仕上がりとなっています。

OpenGL の時代から、こういったラインを描画することを可能とする機能に、深度値のポリゴンオフセットというテクニックがあります。
これは描画されるプリミティブの深度値を少しずらしてやることで、そのあとに描画されるプリミティブが z-fighting によって欠損しないようにするテクニックです。
今回のケースのように、ポリゴンの表面にまったく同じ深度値を持つラインなどを描画する場合に非常に有用な手段の1つで、今回の実装でもおそらくそれを使って描画を行っているのだと思います。
マンガのようなライン描画が独特な風合いを醸し出しています。

平行投影もマンガっぽさを上手に演出している要素の1つ。
今回のサイトでは、あまり WebGL の実装では見かけない、イラスト調と言いますか、あるいはマンガ調と言いますか、ラインを強調した独特な風合いが見事に実装されています。
サイト全体の白地にラインを使ったデザインのトーンに見事にマッチしたインタラクティブな 3D シーンは、サイトの訪問者にかなり印象的な体験を提供しているような気がします。
技術的な面ではポリゴンオフセットを使った珍しい事例で、なかなか興味深い内容なのではないかなと思います。
ぜひチェックしてみてください。



