
見れば見るほど驚き満載! 透明感のある質感が見事に表現された STYLE PORT Inc. のコーポレートサイト
完成度の高さにおののく
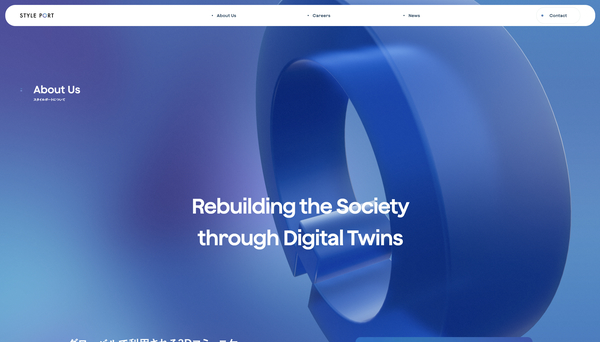
今回ご紹介するのは STYLE PORT Inc. のコーポレートサイトです。
STYLE PORT さんは WebGL にも関連したプロダクトをかなり前から取り組まれているので、WebGL に明るい人であれば名前を知っているという人も多いでしょう。
今回のサイトを制作したのはスタジオディテイルズさんのようですが、とにかく完成度の高い WebGL 実装となっていて見れば見るほど驚かされます。
ご自身で WebGL 実装を行ったことがある人ほど、より驚きも大きいんじゃないかなと思います。
リンク:
空間デジタルツインで建設・不動産業界のDXを牽引する。 | STYLE PORT Inc.
WebGL と DOM をシームレスに融合
今回のサイトでは、ロゴマークを利用した WebGL の表現が用いられています。
ロゴマークの絶妙な透明感は、いわゆるシンプルなアルファブレンディングとは異なり、まるで擦りガラスかなにかのようななんとも言えない質感に仕上げられていて、とても美しいです。
トップページ冒頭のシーンでは、背景に白いレイヤーのようなものが置かれていますが、スクロール操作を行うことでこのレイヤー部分だけがスクロールに連動して動きます。

このレイヤー部分にだけロゴマークのシルエットが浮かび上がるようになっており、そこにまるで次元の違う別の空間があるかのように演出されています。
単純な奥行き感を使った 3D 的な表現では得られない、多次元を覗き見ているかのような複雑な空間的広がりを感じることができる、絶妙なデザインだなと個人的には感じました。
さらにスクロール操作を加えてやると、シーンの状況に応じてロゴマークがダイナミックに動きます。
半透明の質感が本当にキレイです。

また、静止画では伝わりにくい部分ですが、今回のサイトでは WebGL のシーンの完成度が高いだけではありません。
手前に表示される DOM の部分との連携もかなりしっかりと考えられていて、WebGL 実装部分以外に関してもすごくレベルの高い組み立てがなされています。
なんでもかんでも WebGL でやるのではなく、DOM 側で表現すべきことはそちらに任せ、うまく役割分担がされていますね。
状況に応じてマテリアルを使い分けるなどのパフォーマンスを考慮した工夫もあり、ストレスなくスイスイと閲覧できるようになっています。


自分で CG や WebGL について勉強してみると、見た目のシンプルさとは裏腹に実現するのが難しいテクニックや表現って無数にあることがわかります。
今回のサイトではそういった WebGL の定石からすれば実現するのがやや難しいもの、というのがいっぱい盛り込まれていて、その上パフォーマンスもしっかりと考慮されているために体験を損ねることもなく、見れば見るほど驚かされます。
WebGL の主張が強すぎたりすると、逆にクライアントが伝えたいことがぼやけてしまったりするものですが、そのあたりのバランスの取り方も上手だなと感じました。
ぜひチェックしてみてください。



