
インタラクティブにアクセスできるオブジェクトが盛りだくさん! Andrii Babintsev さんのウェブサイト
ゲーム開発者らしい楽しい仕掛け
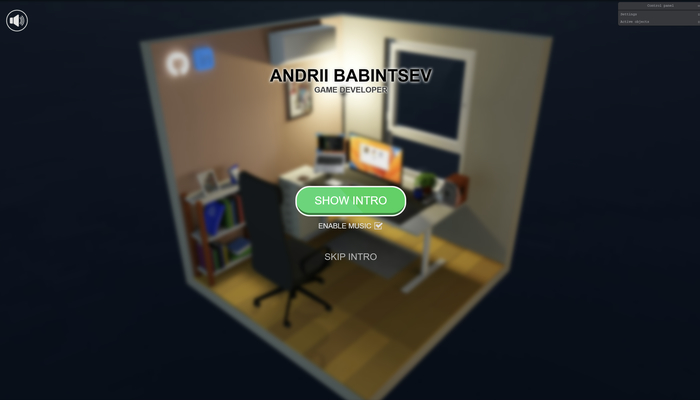
今回ご紹介するのは、ウクライナのゲーム系デベロッパー Andrii Babintsev さんのウェブサイトです。
ゲームの開発者と言っても、言語は JavaScript が専門のようで、主にプラットフォームとしてはウェブブラウザ上で動作するゲームを開発してらっしゃるみたいです。
今回のサイトもゲームに通ずる楽しい仕掛けが満載の、非常に面白いウェブサイトとなっています。
リンク:
Andrii Babintsev | Game Developer
すべての仕掛けを発見できるか
今回のサイトは、まず最初にイントロシーンとしてカメラなどが自動で動くモードが再生できるようになっています。
スキップすることもできますが、最初はまず、イントロを見てみるのが個人的にはおすすめかなと思います。
様々なオブジェクトがスイスイと動く様子はすごくよく考えられていて、カメラワークも含めてすごくキレイにまとめられています。

3D 空間内には、スピーカーから出る音などがまさにそうなのですが、一部パーティクルなどを用いて可視化されているものもあります。
また、一部のオブジェクトはクリックすることでそこにフォーカスが当たってカメラがグッと寄ったりもするのですが、そういった場面では 3D 空間内にバツ印が現れ、それをクリックすることでフォーカスを解除するといった操作が可能となっています。
全体的にインタラクティブ性にすごく気が配られていて、操作性が素晴らしいです。
マウスなどで干渉可能なオブジェクトは、カーソルをホバーさせてやることでアウトラインが光るなどして反応します。


3D シーン内のマウスを操作すると 3D シーン内にあるディスプレイのカーソルが動く!
また、各種オブジェクトがクリックされたときにどのように反応するのか、といったこともすごく工夫が見られます。
なにか、固有の人格のようなキャラクター性が備わっているわけではないのですが、どこか生き生きとした動きで見ていて本当に楽しい気持ちになります。
画面内には無数にアクセス可能なオブジェクトが配置されていますので、ぜひすべてのオブジェクトにアクセスしてみましょう。

JavaScript を主戦場にしながらもゲームデベロッパーを名乗っているというのは日本ではちょっと珍しい肩書だなと感じます。海外では、結構そういう方も多いのかもしれないですね。
今回のサイトを見ていると、たしかに普通のウェブのフロントエンド開発とは感覚が違うと言いますか、良い意味で、ゲーム開発者らしい作り込みがなされていると感じました。
3D シーン内のマウスを動かして、そのマウスのボタンでクリックして 3D シーン内のディスプレイのなかにアクセスできるというような、一見すると変態的な仕込みがあったりもしますのでいろいろ試してみてください。
ぜひチェックしてみてください。



