
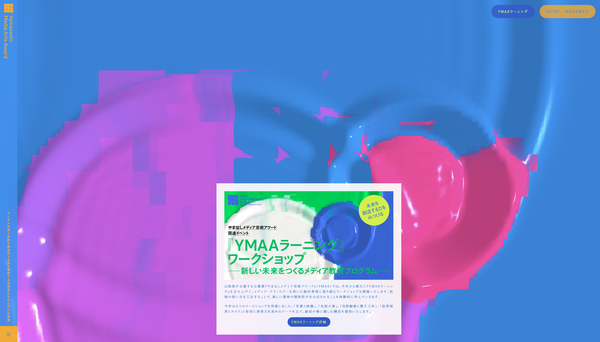
波紋が広がり浮かび上がるロゴマークがおもしろい! やまなしメディア芸術アワードのウェブサイト
色の変化も不思議な質感
今回ご紹介するのは、昨年も当サイトでご紹介したような記憶があるのですが、やまなしメディア芸術アワードのウェブサイトです。
たしか昨年は、複数のポリゴンが重なり合ってロゴマークになるというなかなか個性的な内容だったと思うのですが、今年は波紋が広がると共にロゴマークが浮かび上がるという、これはこれでまた個性的なウェブサイトとなっています。
色の変化にも注目しながら見てみると面白いと思います。
リンク:
ブロック状のグリッチが不思議な質感
今回のサイトでは、背景の部分に WebGL によるグラフィックスが絶えず描かれます。
サイト内のコンテンツ自体は手前にレイヤー構造的に配置されており、透けて見える背景部分で常にグラフィックスが動いているような感じですね。
一定の周期で、波紋が現れては消えていきます。

静止画で見ると少しわかりにくいかもしれませんが、まるで水面が波打つような感じで波紋の凹凸が生じているのがわかるでしょうか。
波紋は画面の外で反射して一部跳ね返ってくるような部分もありますが、波の強さ自体は減衰しているので、徐々に静かになってきます。
完全に水面が水平になる前に、次の波紋がぽつりぽつりと現れての繰り返しになるのですが、波紋の広がりと同時にロゴマークが浮かび上がる演出があり、すごく個性的で印象深い仕上がりになっています。

また、これも静止画では伝わりにくいかと思うのですが、波紋の広がりと同時に色が変わっていく際、大小のブロック状のグリッチが発生します。
なめらかな真円の形で色が変わっていくのではなく、不規則にパタパタと色が変わっていく様子はすごく不思議な質感になっていて、見ていて飽きない面白さがあります。
色彩もかなりビビットな色合いのものが多いので、すごく引き込まれます。

メディア芸術アワードの企画なので、どこかアーティスティックな雰囲気の今回の WebGL 実装がなんともいい感じにマッチしていますね。
波紋を使った表現や、波紋に合わせて色が変化したりする表現はそれほど奇抜なものではないと思うのですが、ブロック状のグリッチが掛かるようになっていることで、他ではあまり見かけない独特な味付けに仕上げられていると思います。
なんだかぼんやりと眺め続けてしまう、不思議な魅力のある実装だと思います。
ぜひチェックしてみてください。



