
水の波紋が広がるような動きのなかに細かなこだわりの詰まった 西芳寺 のウェブサイト
世界観をウェブサイト上に見事に再現
今回ご紹介するのは、京都にある世界文化遺産でもある西芳寺のウェブサイトです。
今回のサイトは下層ページなどのないシンプルな構造で、各種リンクをクリックすることでより詳細な別ページが開くという構成です。
いい意味で、今回のサイトはかなりコンセプトがしっかりしていると言いますか、世界観をじっくりと味わうことだけに集中できる、そんなウェブサイトとなっています。
リンク:
波紋の動き、その速度と色
今回のサイトでは、WebGL を使っているとは言っても演出がそこまで前に前にと出てくるような感じではありません。
ピンポイントに、ここぞというところで WebGL が印象的に使われているような感じで、お寺や神社などが持っているどこか静謐な雰囲気が、ウェブサイト上にも見事に再現されている感じがします。
トップページが表示されると、まず最初にパーティクルがどこからともなく集まってくるような演出が始まります。

静止画で見てもあまりその質感が伝わらないかな~ と思ってしまいますが、このパーティクルの1つ1つが徐々に収束していき、文字のシルエットを形作っていきます。
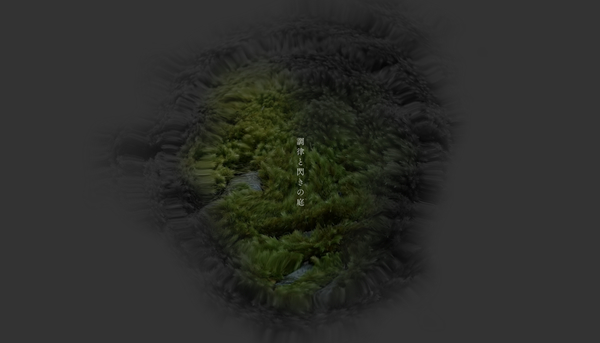
パーティクルが収束した後は、今度は画面の中心から波紋が広がっていくような演出を見ることができます。
この波紋の演出、まるで本当に水面がそこにあるかのような質感になっていてすごく美しいですね。
パーティクルが集まってくる演出もそうなのですが、アニメーションの速度が絶妙なスピード感に調整されていて、これによってこのサイトのなかに流れている時間の速度が、どこかしっとりゆっくりしたような印象を受けるのかなと思いました。

波紋が広がる演出は、一見すると WebGL でよく見るシンプルな波打たせるやつかなと思うかもしれませんが、よくよく観察してみると、細かい部分にまで調整が施されているのがわかります。
一番わかりやすいのは、波紋の周辺部分の「色」でしょう。
ここは最初からカラフルな色がアルファブレンディングで現れるのではなく、波紋の周辺部分はモノクロなんですよね。
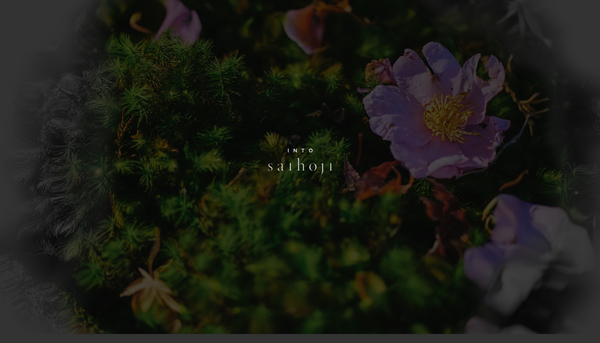
波紋の広がりと同時に徐々に色が鮮やかになっていくような演出となっていて、シンプルなようでいて、反面奥深い味わいに仕上がっています。

WebGL で波紋のように像を歪めるというのは、王道的な演出方法だと言えると思います。
だからこそ現代では、そのような演出は物珍しさを感じにくくなっていると思うのですが、今回のサイトに見られるように波紋の速度を調整したり、明度や彩度を工夫したりすることで、すごく印象深いビジュアルを実現していると思います。
この手のシンプルな演出は、技術的にはそこまで難しいものではないですし、比較的簡単に真似することができますが、やっぱり最後の最後、仕上げの調整をどこまで追い込んだかによって最終的な印象はかなり変わってくるんだなということをあらためて感じました。
ぜひチェックしてみてください。



