
あらゆる操作に対して起こる美しくやさしいインタラクション! Shaban Iddrisu さんのポートフォリオサイトがすごい
とにかく美しいインタラクションに酔いしれる
今回ご紹介するのは、デザイナーでありデベロッパーでもある Shaban Iddrisu さんのポートフォリオサイトです。
WebGL をかなりガッツリと活用した演出が盛り込まれていて、あらゆるインタラクションが非常に美しく、そしてやさしい感触に仕上げられています。
よく観察してみると、WebGL だけでなく DOM に対する操作もかなり大胆に実装されていて、そういう意味でも驚きの多い実装になっています。
リンク:
あえてレイキャスターを使わない実装
今回のサイトでは、トップページがそのまま Projects のページを兼ねていて、いわゆるキービジュアルのようなわかりやすく独立したトップページはありません。
ローディングの表示も非常に凝った内容になっていて、絶えず画面上のどこかが動いているような、そういう印象を受けるサイトですね。
トップページを兼ねている Projects のページでは、スクロールすることで帯状に並べられたポリゴンが流れてきます。

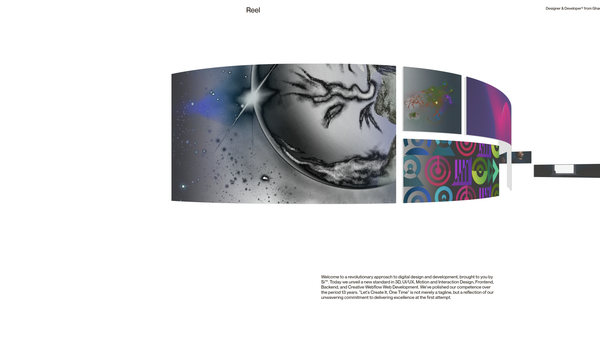
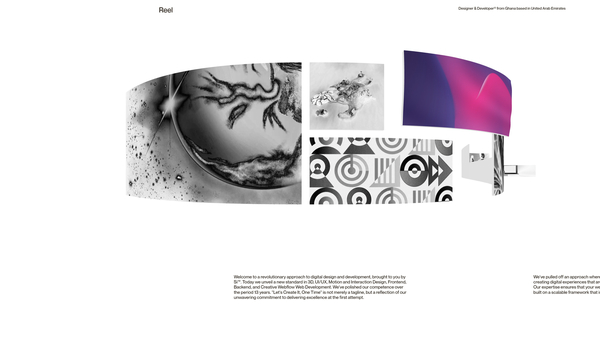
この上のスクリーンショット、よ~く見てみるとグレーのイラストの一部にだけ色の付いたカラーの部分があるのがわかりますでしょうか。
この Projects のページの帯状に並べられたポリゴンは、なにも操作をしていないときはグレーアウトしているのですが、スクロール操作を行ったり、カーソルをホバーさせたりしてやると、その瞬間に色がつくようになっています。
同時に波打ちながら手前にせり出してくるような、動きとしての変化も起こるようになっていてすごくかっこいいですね。
サイトの全体に言えることなのですが、イージングの掛け方などにすごく工夫が感じられ、とても丁寧なインタラクションが実装されています。

また、カーソルが要素に重なっているかの判定、つまりホバーの状態の判定は、いわゆるレイキャスターのようなものを使って幾何学的に実装するのではなく、手前に DOM のレイヤーを配置することで実現しているみたいです。
普通は(というのも語弊があるかもですが)こういうケースでは Raycaster かそれに類するテクニックを使うことが多いと思うので、意表を突かれたような感じがして個人的にはすごくびっくりしました。
その他、各事例を掲載した下層ページの完成度もエグいことになっていて、スクロールに連動して発生するエフェクトは形態の変化と色の変化をうまく組み合わせた、非常にレベルの高いものとなっています。

今回のサイト、静止画で見ていただくだけでは絶対にその魅力が伝わりません。
なにかユーザーが操作を行ったときに発生するインタラクションの設計と質感の調整が素晴らしくて、見ているだけで本当に目の肥やしになると言いますか、すごく気持ちよく感じる場面がたくさんありました。
ローディングや、画面遷移など、一般にはあまりそこに労力は割かないかもと思うような部分にもこれでもかと演出が仕込まれているので、すごく手の込んだ実装だと感じました。
ぜひチェックしてみてください。



