
Smiley face の複雑なグラデーションがおもしろい質感を描き出す Artefact 3000 のウェブサイト
すごくシンボリック
今回ご紹介するのは、フランスのエージェンシー Artefact 3000 のウェブサイトです。
一応、サイト上には Studio とも記載があるのですが、SNS などを見ると Agency と書いてあり、代理店業務と制作をいずれも手掛ける感じなのかもしれませんね。
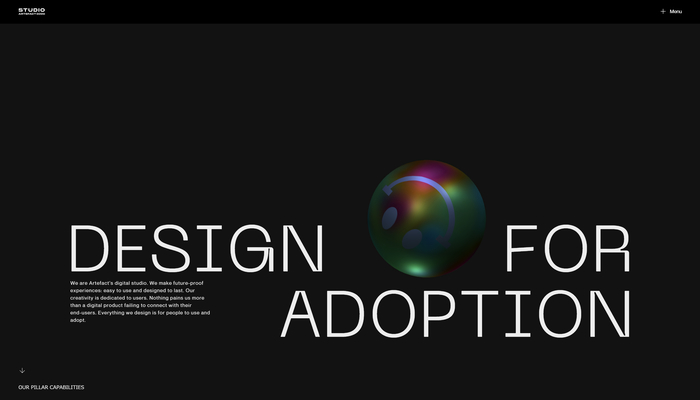
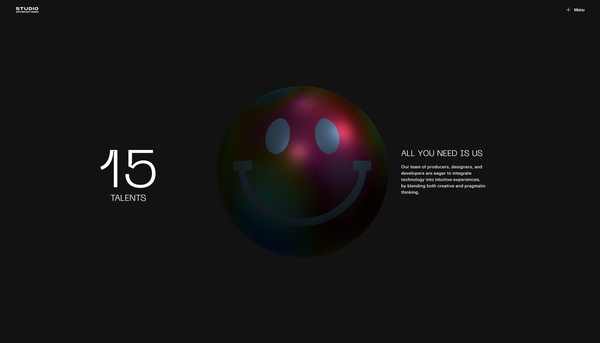
サイト内には至る所で Smiley face が登場し、いい意味ですごく印象に残りやすく演出されていると思います。
リンク:
Le Studio Digital by Artefact 3000
金属を熱したときのような質感をシェーダで表現
サイト内で WebGL を使っている場面の多くは、2D 的なエフェクトというよりは 3D 的に使っている場所が多いです。
最近では、WebGL というと画像などを歪めたり、テクスチャ座標を操作することで波紋を描いたりといった使われ方をよく見かけますが、そういう意味では今回のサイトはあまりそういった演出がなく、3D 重視で表現されている実は結構珍しいケースなのかもしれないですね。

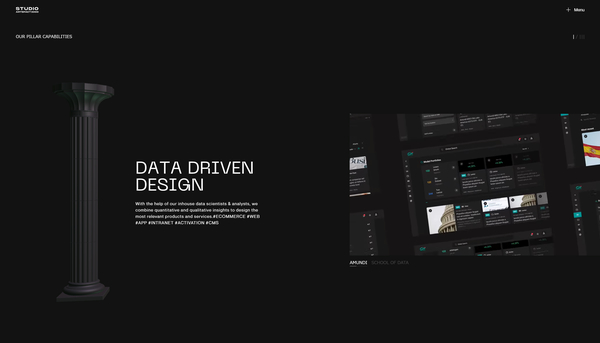
トップページに登場するニコちゃんマーク(Smiley face)のモデルだけでなく、スクロールすると登場する柱の形のオブジェクトなどがいずれも 3D モデルとして描画されます。
スクロール量に応じて変化する DOM とうまく連動して配置が調整されるようになっていて、閲覧体験全体として見たときにうまくバランスよくまとめられています。
何種類か異なる柱のモデルが用意されているのも、なかなかおもしろいですね。
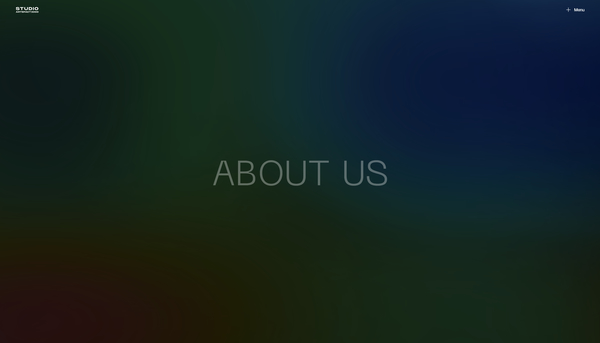
さらにスクロール操作を続けていると出てくる About セクションでは、3D ではなく一見すると 2D っぽいようなエフェクトが出てくる場面もあります。

ただ、これは半分ネタバレみたいな感じになってしまうのですが……
この About us のセクションで背景に出てくるグラデーション模様、実は Smiley face がめちゃくちゃカメラに近い位置にドアップで置かれているものなんですよね。
なので見た目の印象は 2D のシェーダ芸のように見えるのですが、実際には 3D シーンという感じです。
鉄が焼けたような複雑なグラデーション模様はなんとも個性的です。

途中でも書いたように、最近のトレンドというか、よく見かける WebGL のユースケースはどんどん 2D 的なものの割合が増えているように思います。
ほんの少しアクセントとして画像を歪めてみる、みたいな使い方とは異なり、今回のような 3D モデルがガッツリ登場するケースでは、それで何を表現したいのかが比較的ハッキリしていないと印象が中途半端なものになってしまうと思います。
その点、今回のサイトの場合は金属を熱したときのような独特な風合いのグラデーションと、それをマッピングした Smiley face のコンボがいい感じにインパクトのあるビジュアルになっていて、すごくよくできているなと感じました。
ぜひチェックしてみてください。



